微信公众号:Dotnet9,网站:Dotnet9,问题或建议,请网站留言;
如果您觉得Dotnet9对您有帮助,欢迎赞赏
C# WPF Bing地图展示
内容目录
- 实现效果
- 业务场景
- 编码实现
- 本文参考
- 源码下载
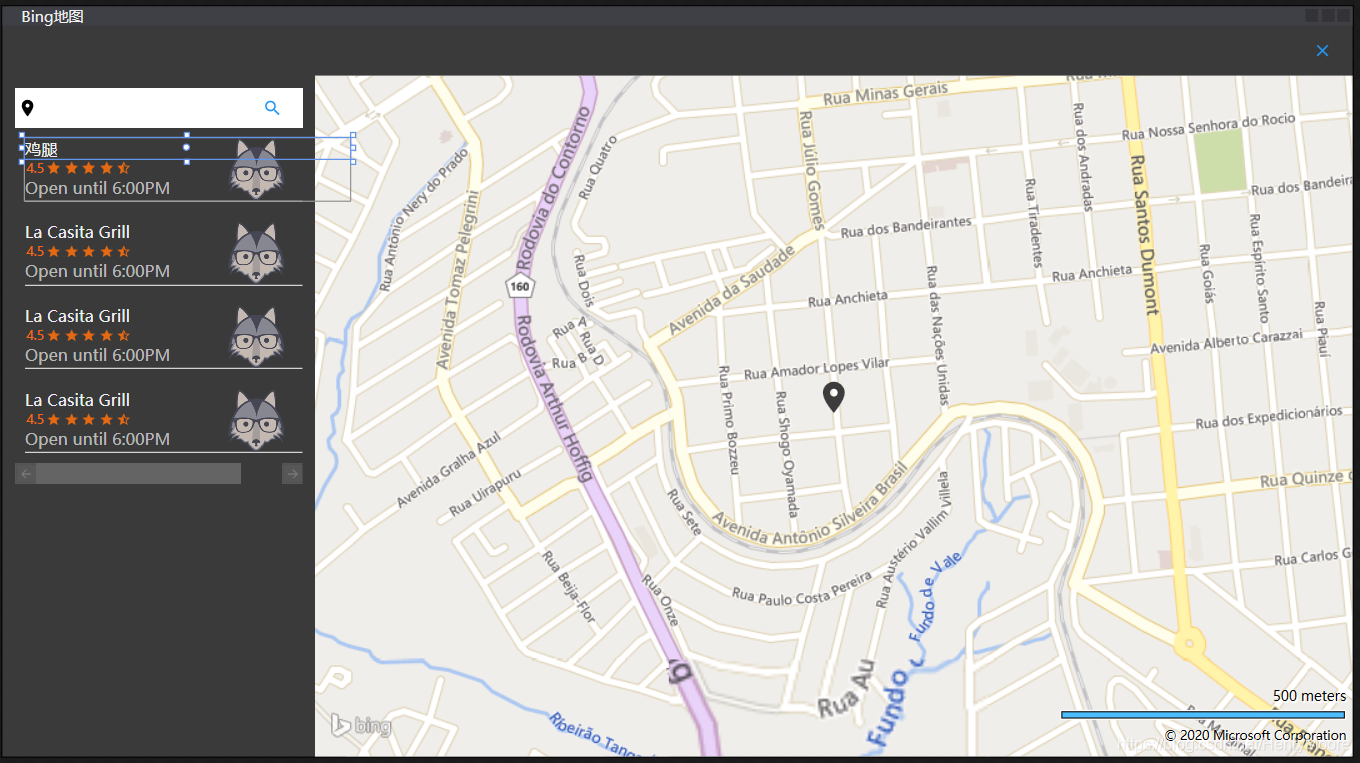
1.实现效果
Bing地图展示界面
2.业务场景
Bing地图控件的使用
3.编码实现
3.1 添加Nuget库
站长使用 .Net Core 3.1 创建的WPF工程,创建“BingMap”解决方案后,需要添加三个Nuget库:MaterialDesignThemes、MaterialDesignColors和Bing WPF地图控件Microsoft.Maps.MapControl.WPF,其中Bing地图控件是.net framework 4.6.1版本,所以项目使用framework版本要好点,其实影响也不大。
MaterialDesign控件库

Bing WPF地图控件Microsoft.Maps.MapControl.WPF
注意
使用bing map地图控件需要注册开发者账号,站长只是按视频教程敲的代码,VS 2019设计器能正常加载地图,但运行时会有提示请注册开发者账号,否则地图无法正常显示
需要注册Bing地图开发者账号
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aMtBcSFd-1578052535929)(https://img.dotnet9.com/20200103192223.png ‘需要注册Bing地图开发者账号’)]
3.2 工程结构
不需要截图,只修改了两个文件,App.xaml添加MD控件样式,MainWindow主窗口实现效果。
3.3 App.xaml引入MD控件样式
<Application x:Class="BingMap.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:BingMap"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.LightBlue.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
3.4 主窗体 MainWindow.xaml
加载Bing地图控件,设置地图属性等:
<Window x:Class="BingMap.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:BingMap"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:m="clr-namespace:Microsoft.Maps.MapControl.WPF;assembly=Microsoft.Maps.MapControl.WPF"
Title="Bing地图" Height="600" Width="1080" WindowStyle="None" ResizeMode="NoResize"
WindowStartupLocation="CenterScreen" Background="#FF3A3A3A">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="1" Margin="10">
<Grid>
<TextBox Background="White" Padding="10 0 25 0"/>
<materialDesign:PackIcon Kind="MapMarker" VerticalAlignment="Center" Margin="2"/>
<Button HorizontalAlignment="Right" Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="Search"/>
</Button>
</Grid>
<ListView>
<ListViewItem>
<Border BorderBrush="LightGray" BorderThickness="0 0 0 1" Width="260">
<Grid>
<StackPanel Height="50">
<TextBlock Text="鸡腿"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="4.5" Foreground="#DDFF6F0B" Margin="1" FontSize="10"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="StarHalf" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
</StackPanel>
<TextBlock Text="Open until 6:00PM" Opacity="0.7"/>
</StackPanel>
<Image HorizontalAlignment="Right" Margin="0 0 50 0" Width="50" Height="50" Source="https://img.dotnet9.com/logo.png"/>
</Grid>
</Border>
</ListViewItem>
<ListViewItem>
<Border BorderBrush="LightGray" BorderThickness="0 0 0 1" Width="260">
<Grid>
<StackPanel Height="50">
<TextBlock Text="La Casita Grill"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="4.5" Foreground="#DDFF6F0B" Margin="1" FontSize="10"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="StarHalf" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
</StackPanel>
<TextBlock Text="Open until 6:00PM" Opacity="0.7"/>
</StackPanel>
<Image HorizontalAlignment="Right" Margin="0 0 50 0" Width="50" Height="50" Source="https://img.dotnet9.com/logo.png"/>
</Grid>
</Border>
</ListViewItem>
<ListViewItem>
<Border BorderBrush="LightGray" BorderThickness="0 0 0 1" Width="260">
<Grid>
<StackPanel Height="50">
<TextBlock Text="La Casita Grill"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="4.5" Foreground="#DDFF6F0B" Margin="1" FontSize="10"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="StarHalf" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
</StackPanel>
<TextBlock Text="Open until 6:00PM" Opacity="0.7"/>
</StackPanel>
<Image HorizontalAlignment="Right" Margin="0 0 50 0" Width="50" Height="50" Source="https://img.dotnet9.com/logo.png"/>
</Grid>
</Border>
</ListViewItem>
<ListViewItem>
<Border BorderBrush="LightGray" BorderThickness="0 0 0 1" Width="260">
<Grid>
<StackPanel Height="50">
<TextBlock Text="La Casita Grill"/>
<StackPanel Orientation="Horizontal">
<TextBlock Text="4.5" Foreground="#DDFF6F0B" Margin="1" FontSize="10"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="Star" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
<materialDesign:PackIcon Kind="StarHalf" Foreground="#DDFF6F0B" Margin="1" VerticalAlignment="Center" Width="12" Height="12"/>
</StackPanel>
<TextBlock Text="Open until 6:00PM" Opacity="0.7"/>
</StackPanel>
<Image HorizontalAlignment="Right" Margin="0 0 50 0" Width="50" Height="50" Source="https://img.dotnet9.com/logo.png"/>
</Grid>
</Border>
</ListViewItem>
</ListView>
</StackPanel>
<Button Grid.Column="1" HorizontalAlignment="Right" Style="{StaticResource MaterialDesignFlatButton}">
<materialDesign:PackIcon Kind="Close"/>
</Button>
<m:Map Mode="Road" Grid.Column="1" Grid.Row="1" ZoomLevel="16" Center="-23.1870304,-50.6606103">
<Canvas
m:MapLayer.Position="-23.1870304,-50.6606103"
m:MapLayer.PositionOrigin="BottomCenter" Width="30" Height="30">
<materialDesign:PackIcon Kind="MapMarker" Width="30" Height="30" Foreground="#FF3C3C3C"/>
</Canvas>
</m:Map>
</Grid>
</Window>
4.本文参考
Design com WPF 大神的学习视频:Bing Maps
开源控件库:MaterialDesignInXamlToolkit
本站对MD开源控件库的介绍:控件介绍
5.代码下载
文中代码已经全部给出。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6814.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
来源:CSDN
作者:Dotnet9.com
链接:https://blog.csdn.net/HenryMoore/article/details/103826334