组件生命周期函数总览
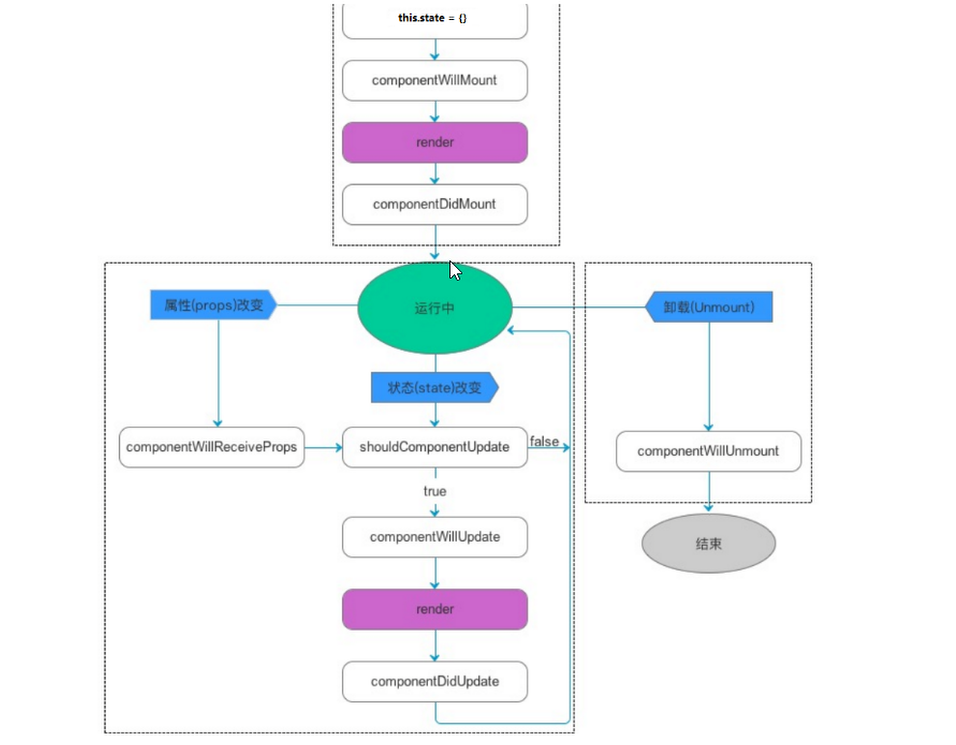
- 组件的生命周期包含三个阶段:创建阶段(Mounting)、运行和交互阶段(Updating)、卸载阶段(Unmounting)
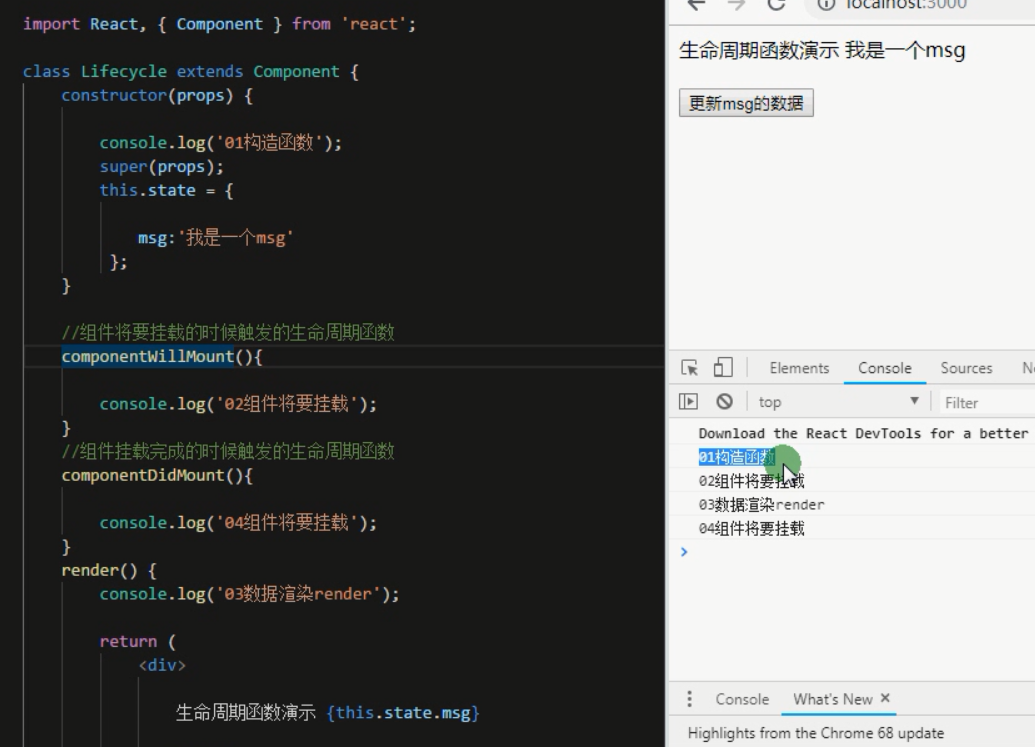
- Mounting:
constructor()
componentWillMount()
render()
componentDidMount()
- Updating
componentWillReceiveProps()
shouldComponentUpdate()
componentWillUpdate()
render()
componentDidUpdate()
- Unmounting
componentWillUnmount()
组件生命周期 - 创建阶段(Mounting)
- 特点:该阶段的函数只执行一次
constructor()
- 作用:1 获取props 2 初始化state
- 说明:通过
constructor()的参数props获取 - 设置state和props
componentWillMount()
- 说明:组件被挂载到页面之前调用,其在render()之前被调用,因此在这方法里
同步地设置状态将不会触发重渲染 - 注意:无法获取页面中的DOM对象
- 注意:可以调用
setState()方法来改变状态值 - 用途:发送ajax请求获取数据
render()
- 作用:渲染组件到页面中,无法获取页面中的DOM对象
-
注意:不要在render方法中调用
setState()方法,否则会递归渲染- 原因说明:状态改变会重新调用
render(),render()又重新改变状态
- 原因说明:状态改变会重新调用
componentDidMount()
- 1 组件已经挂载到页面中
- 2 可以进行DOM操作,比如:获取到组件内部的DOM对象
- 3 可以发送请求获取数据
- 4 可以通过
setState()修改状态的值 - 注意:在这里修改状态会重新渲染
componentDidMount() {
// 此时,就可以获取到组件内部的DOM对象
console.warn('componentDidMount', document.getElementById('btn'))
}
组件生命周期 - 运行阶段(Updating)
- 特点:该阶段的函数执行多次
- 说明:每当组件的
props或者state改变的时候,都会触发运行阶段的函数
componentWillReceiveProps()
- 说明:组件接受到新的
props前触发这个方法 - 参数:当前组件
props值 - 可以通过
this.props获取到上一次的值 - 使用:若你需要响应属性的改变,可以通过对比
this.props和nextProps并在该方法中使用this.setState()处理状态改变 - 注意:修改
state不会触发该方法
componentWillReceiveProps(nextProps) {
console.warn('componentWillReceiveProps', nextProps)
}
shouldComponentUpdate()
- 作用:根据这个方法的返回值决定是否重新渲染组件,返回
true重新渲染,否则不渲染 - 优势:通过某个条件渲染组件,降低组件渲染频率,提升组件性能
- 说明:如果返回值为
false,那么,后续render()方法不会被调用 - 注意:这个方法必须返回布尔值!!!
- 场景:根据随机数决定是否渲染组件
// - 参数:
// - 第一个参数:最新属性对象
// - 第二个参数:最新状态对象
shouldComponentUpdate(nextProps, nextState) {
console.warn('shouldComponentUpdate', nextProps, nextState)
return nextState.count % 2 === 0
}
componentWillUpdate()
- 作用:组件将要更新
- 参数:最新的属性和状态对象
- 注意:不能修改状态 否则会循环渲染
render() 渲染
- 作用:重新渲染组件,与
Mounting阶段的render是同一个函数 - 注意:这个函数能够执行多次,只要组件的属性或状态改变了,这个方法就会重新执行
componentDidUpdate()
- 作用:组件已经被更新
- 参数:旧的属性和状态对象
组件生命周期 - 卸载阶段(Unmounting)
- 组件销毁阶段:组件卸载期间,函数比较单一,只有一个函数,这个函数也有一个显著的特点:组件一辈子只能执行依次!
- 使用说明:只要组件不再被渲染到页面中,那么这个方法就会被调用( 渲染到页面中 -> 不再渲染到页面中 )
componentWillUnmount()
-
作用:在卸载组件的时候,执行清理工作,比如
- 1 清除定时器
- 2 清除
componentDidMount创建的DOM对象

来源:https://www.cnblogs.com/Dobin/p/9995052.html