<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div{
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="button" value="创建表格" id="btn" />
<div id="dv"></div>
<script src="common.js"></script>
<script type="text/javascript">
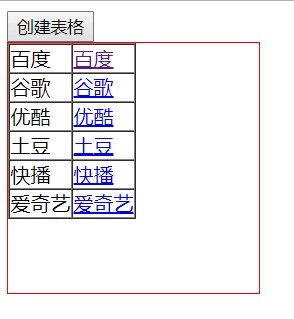
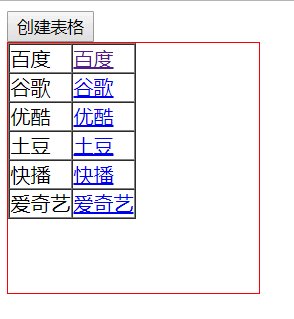
var arr = [
{name: "百度",href: "http://www.baidu.com"},
{name: "谷歌",href: "http://www.google.com"},
{name: "优酷",href: "http://www.youku.com"},
{name: "土豆",href: "http://www.tudou.com"},
{name: "快播",href: "http://www.kuaibo.com"},
{name: "爱奇艺",href: "http://www.aiqiyi.com"}
];
//添加按钮点击事件
my$("btn").onclick = function() {
//创建table元素,并且追加到父元素div中
var taObj = document.createElement("table");
taObj.border = "1";
taObj.cellPadding = "0";
taObj.cellSpacing = "0";
my$("dv").appendChild(taObj);
for (var i = 0; i < arr.length; i++) {
//创建行,在行中添加内容,并且追加到父元素table中
var trObj = document.createElement("tr");
taObj.appendChild(trObj);
//创建第一个列,然后加入到行中
var td1 = document.createElement("td");
td1.innerHTML = arr[i].name;
trObj.appendChild(td1);
//创建第二个列,然后加入到行中
var td2 = document.createElement("td");
td2.innerHTML = "<a href=" + arr[i].href + ">" + arr[i].name + "</a>";
trObj.appendChild(td2);
}
};
</script>
</body>
</html>

来源:https://www.cnblogs.com/zhangDY/p/11494831.html