【推荐】2019 Java 开发者跳槽指南.pdf(吐血整理) >>> 
最近公司有个需求,要对公司食堂的监控视频进行轻量改造,去除以前对海康插件的依赖,让手机也能顺畅地播放,于是乎在网上搜刮了相关资料,大多数文章都提到了对rtsp进行转码处理后,再通过网页的形式播放支持的流媒体,但大多博主充分发挥了“拿来主义”,却并未进行验证,导致我们在按部就班的时候没法实现我们需要的,在经过了不断地试错之后,现总结出以下的流程,也希望大家能少走弯路。
监控直播采用了FFMPEG转码->Nginx提供rtmp/hls服务->videojs网页解码播放的整体思路。
1.首先需要安装nginx以及对应的nginx的rtmp模块nginx-rtmp-module-master。
我们采用的是源码安装,参考自https://blog.csdn.net/liuchen1206/article/details/77771703,感谢渔村居士的脚本和软件。下载好该博文提供的脚本软件(可以从这里下载:http://download.csdn.net/download/liuchen1206/10167705),直接解压后执行脚本就可以实现ngnix以及相关组件的安装。软件包括:nginx,nginx-http-flv-module-master,nginx-rtmp-module-master,openssl,pcre,zlib。
安装完成后,我们配置nginx,修改nginx.conf配置文件,增加rtmp设置,设置如下:
rtmp {
server {
listen 1935;
chunk_size 4000;
max_streams 1024;
ack_window 5000000;
application live {
live on;
exec_options on;
publish_notify on;
hls on;
wait_video on;
wait_key on;
record off;
record_path html/record;
hls_path html/hls;
hls_fragment 3s;
}
}
}在我们的配置中,开启了hls,因为我们页面是使用的hls的方式播放。其中:
hls_path为hls分片文件存放的目录,我们这个地方配置的是相对路径;
hls_fragment为分片文件的视频时长,这里为3s,网页通过m3u8加载了分片文件信息列表,再根据文件信息顺次加载这些视频文件,所以理论上分片文件越小,我们感受到的延时会越低,当然还会受到转码、网络延迟等因素的影响,我们在测试阶段的时候,在设置3s的情况下,延迟有时候甚至会达到2分钟,甚至是去加载已经过期的分片文件导致视频没有正常播放,这个在后期需要进行相应的优化。
hls_playlist_length:该参数我们在这里没有设置,是默认的30s,可以适当将该参数设置长一点,避免网络延时大的时候导致前端页面在加载过去时间段的视频找不到文件的问题。
其余的参数可以参考https://www.cnblogs.com/tinywan/p/5981197.html
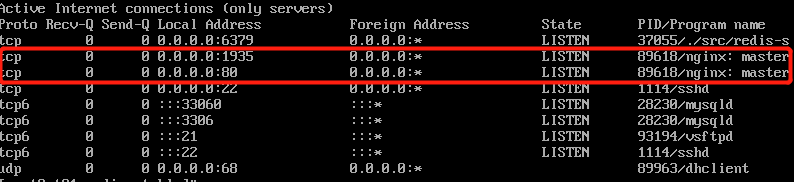
修改完配置文件后,我们就可以启动nginx了,启动后,除了默认的80端口,如果设置了https的会有443端口等等,除了确认以上的端口信息,还会有我们配置中的rtmp的1935端口,如果没有该端口,需要再次检查配置文件。

2.安装ffmpeg。
我们是在centos环境下通过yum源进行安装的,大家可以参考网上的安装方法。
首先添加yum源,我们这里是centos7的yum源:
yum install -y epel-release
rpm --import http://li.nux.ro/download/nux/RPM-GPG-KEY-nux.ro
rpm -Uvh http://li.nux.ro/download/nux/dextop/el7/x86_64/nux-dextop-release-0-5.el7.nux.noarch.rpm
yum install -y ffmpeg(可以参考https://www.cnblogs.com/zepc007/p/11123921.html)
安装完毕后,就可以启动转码了。执行如下命令
ffmpeg -re -rtsp_transport tcp -i "rtsp://127.0.0.1" -f flv -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -s 1280x720 -q 10 "rtmp://127.0.0.1:1935/live/test"其中-i参数后跟的是视频源,即摄像头的拉流地址,最后不带参数的地址(rtmp://127.0.0.1:1935/live/test)为推流地址,可以看到,推流地址的端口为1935,就是nginx的服务地址,后面的路径/live/test中live为配置的application live,test可以随便指定,test名称决定了服务的具体名称,生成的m3u8文件会以此名称命名。

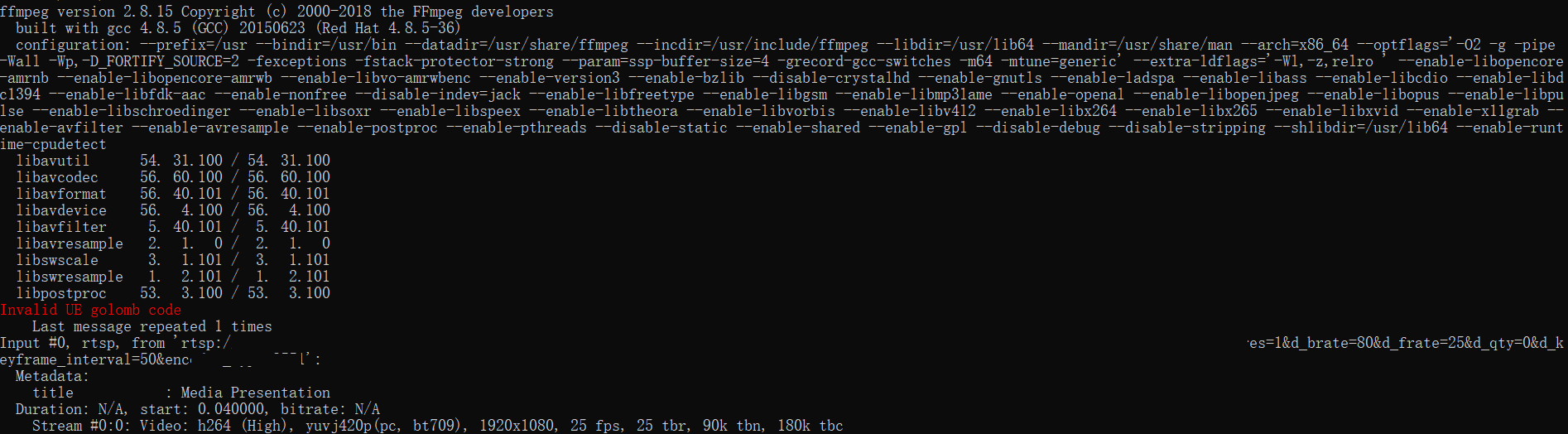
提交后就会开始初始化参数:

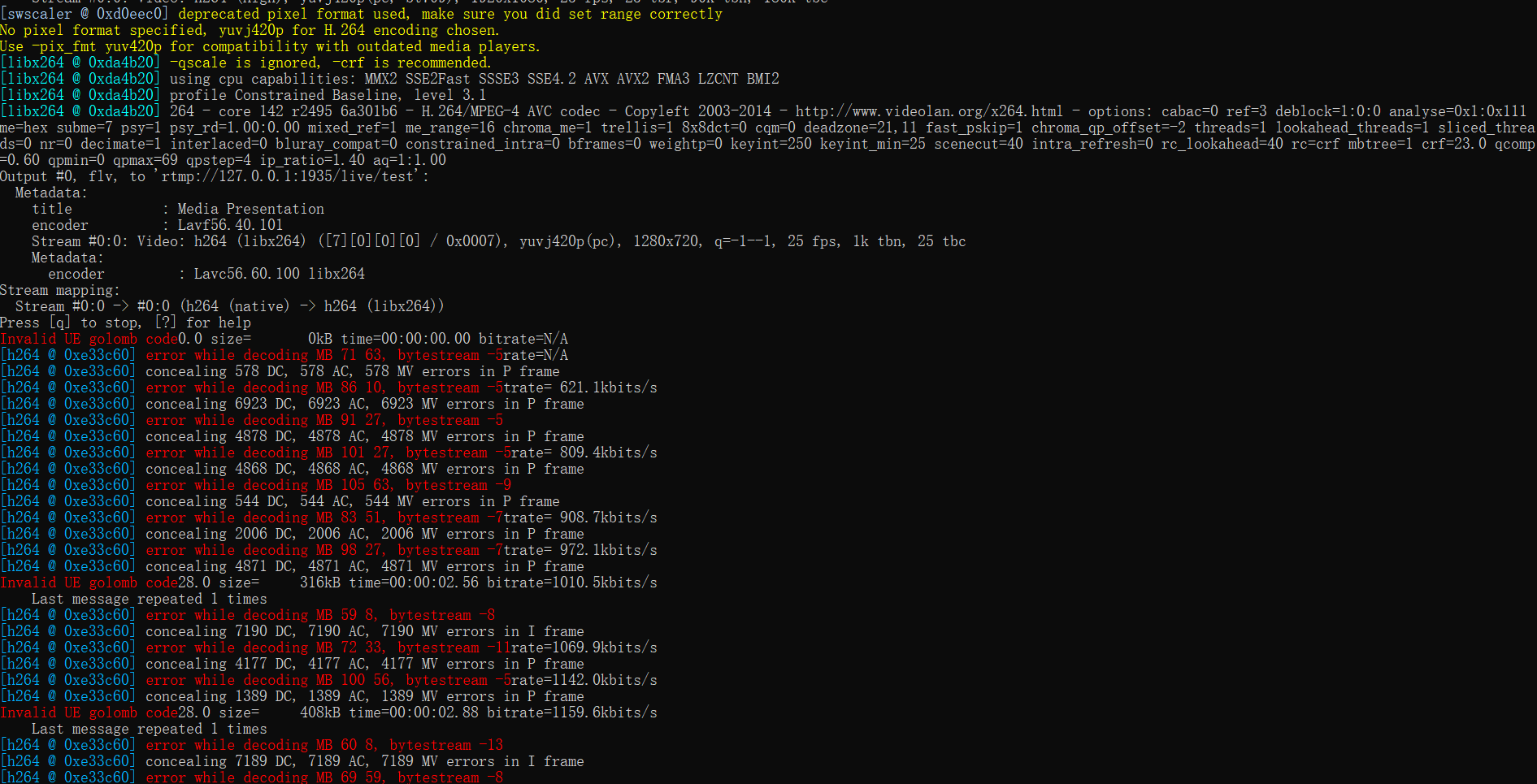
初始化完毕后就会启动转码

Invalid UE golomb code和error while decoding MB 71 63, bytestream -5是由于某些配置问题,可以忽略,不会影响实际效果,具体我们在此处没有处理,实际上线需要处理这个问题,相关的可以在网上搜索到,后续我会在这儿更新具体的调整方法。
此时,后台的服务已全部配置完毕,后续的就是展示的页面,代码如下:
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.bootcss.com/video.js/7.6.5/video-js.css" rel="stylesheet" />
<script src="https://cdn.bootcss.com/video.js/7.6.5/video.min.js"></script>
<script src="https://cdn.bootcss.com/videojs-contrib-hls/5.15.0/videojs-contrib-hls.js"></script>
</head>
<body>
<section id="videoPlayer">
<video id="example-video" width="600" height="300" class="video-js vjs-default-skin vjs-big-play-centered" poster="">
<source src="http://172.0.0.1/hls/test.m3u8" type="application/x-mpegURL" id="target">
</video>
</section>
<script type="text/javascript">
var player = videojs('example-video', { "poster": "", "controls": "true" }, function() {
this.on('play', function() {
console.log('正在播放');
});
//暂停--播放完毕后也会暂停
this.on('pause', function() {
console.log("暂停中")
});
// 结束
this.on('ended', function() {
console.log('结束');
})
});
</script>
</body>
</html>只需要替换相应的m3u8即可实现资源播放,这里采用的是video.js的方案。



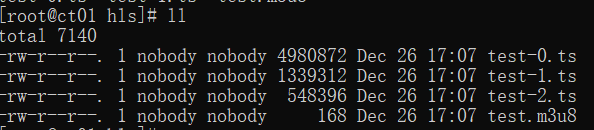
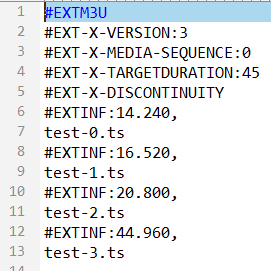
m3u8文件中会有播放列表信息

来源:oschina
链接:https://my.oschina.net/sherardlee/blog/3147786