1、if语句
语法结构
单支结构
if(条件表达式){
执行语句
}
var a = 2----->当a的值大于等于10,弹出框不会弹出
if(a<10){
alert("你好!");
}
双支结构
if (条件表达式 ){
成立执行语句
} else {
否则执行语句
}
var a = 10;---> 当a的值大于18,弹出“我成年了”
当a的值小于18,弹出“未成年”
if(a>18){
alert("我成年了");---->true
}else{
alert("未成年");----->false
}
多支结构
if ( 条件1 ){
成立执行语句
} else if ( 条件2 ){
成立执行语句
} else if ( 条件3 ){
成立执行语句
} else {
最后默认执行语句
}
var x = prompt("请输入成绩");
if(x>100 || x<0){
alert("您录入的成绩有误");
}else if(x>=90 && x<=100){
alert("A");
}else if(x>=80 && x<=90){
alert("B");
}else if(x>=70 && x<=80){
alert("C");
}else if(x>=60 && x<=70){
alert("D");
}else{
alert("回家种田吧")
}
2.switch语句
2-1语法格式
switch (值) {
case 常量1:
语句;
break;
case 常量2:
语句;
break;
case 常量3:
语句;
break;
…
case 常量n:
语句;
break;
default:
语句;
break;
}
2-2格式例子:
var a = "A"--->当a的值为A时,弹出选项"A"
当a的值为B时,弹出选项"B"
当a的值为D时,弹出选项"没有该选项"
switch(a){
case "A":
alert("选项A");
baeak;
case "B":
alert("选项B");
baeak;
case "C":
alert("选项C");
baeak;
default:
alert("没有该选项");
baeak;
}
2-3switch语句的俩个注意事项
1.switch语句在比较值时,使用的是全等操作符===
var a = prompt("请输入...");--->现在这里面出来的是字符串类型
switch(a){
case 1:--->1为数值类型
alert("星期一");
break;
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
default:
alert("没有");
break;
}
Prompt("请输入...")-->这个为字符串类型
case 1:--->1为数值类型
因为他们不是全等操作符,所以在Prompt里面输入1的时候会显示"没有"而不是"星期一"
只有把prompt("请输入...")转换成数值类型或者给case 1转字符串类型,这样在prompt里面输入1的时候才会显示星期一
例:Prompt("请输入...")转换成数值类型
Number(Prompt("请输入..."))
case 1:转字符串类型
case "1":
2.break可以省略,如果省略,代码会继续执行下一个case
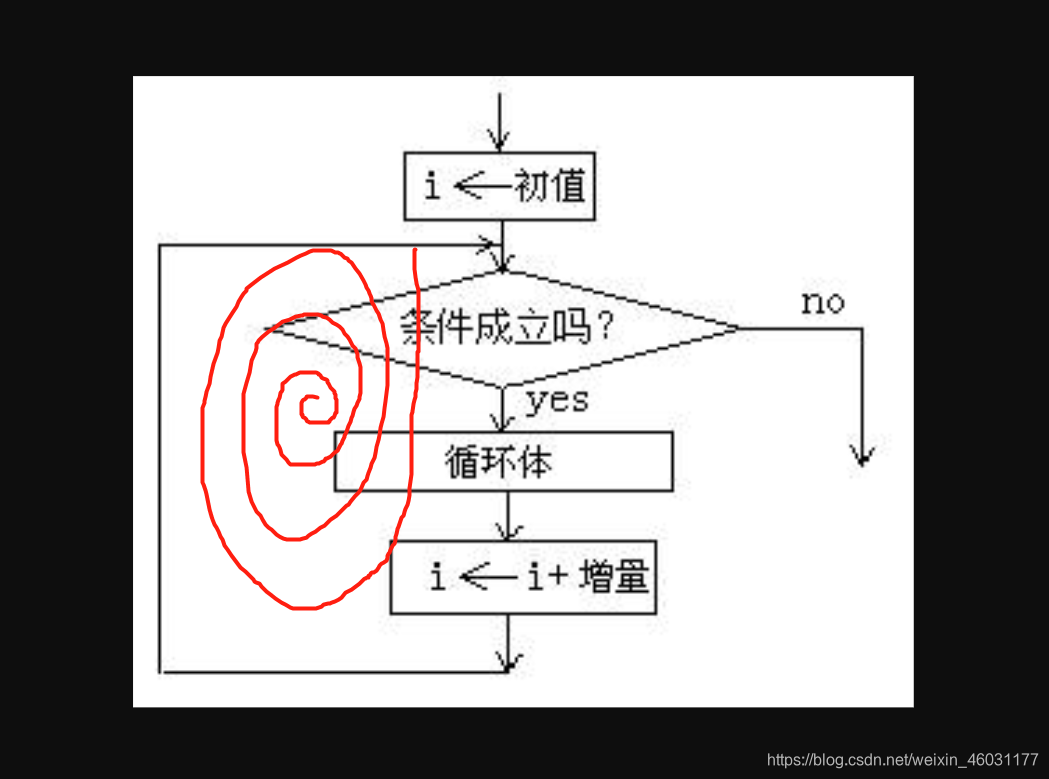
3、循环结构
1、for语句
语法:(初始化表达式1; 判断表达式2; 自增表达式3){
循环体4
}
例子:
1.for(var a = 1;(初始化)a <= 10;(条件)a++(自增)){
document.write("谁在犯困")
}
初始化a=1,a在自增,1 2 3 4 5 6 7 8 9 10满足条件a <= 10,到11时,停止打印,所以打印10次
2.for(var a = 10; a<=13; a++){
document.write("谁在犯困")
}
初始化a=10,a在自增,10 11 12 13满足条件a<=13,所以打印4次
3.for(var a = 10; a>=1; a--){
document.write("谁在犯困")
}
初始化a=10,a在自减,10 9 8 7 6 5 4 3 2 1 满足条件a>=1,所以打印10次
4.for(var a = 10; a>=11; a--){
document.write("谁在犯困")
}
初始化a=10,a在自减,没有值满足条件a>=1,所以打印0次
5.for(var a = 1; a<=10; a--){
document.write("谁在犯困")
}
初始化a=1,a在自减,无数个值满足条件a<=10,所以无限循环,会卡死
2、循环执行流程

例:
for(var a = 1;a<=10;a++){
console.log(a);
}
先走 var a = 1;(初始化)
再走 a<=10 (判断条件为true)
当为true时,走{}循环体----->打印结果为1
a=2 走a<=10 true
当为true时,走{}----->打印结果为1
3、while循环语句
格式:
变量初始化:
while(循环条件){
循环执行代码
变量的更新
}
例子:
var i =1;
while(i<=10){
console.log(i);
i++
}
i = 1---->满足条件为true 打印结果为1
i = 2----->满足条件为true 打印结果为2
i = 3----->满足条件为true 打印结果为3
.......
i = 11----->不满足条件为false 停止打印
4、do…while循环语句
格式:
变量的初始化:
do{
循环执行代码:
变量的更新
}while(循环条件)
4、跳转语句
4-1、continue
continue:立即跳出当前循环,继续下一次循环(调到i++的地方)
例子:
for(var i = 1;i<=10;i++){
if(i==5){
continue;---->跳过本次循环,继续下一次循环
}
console.log(i);
}
最后打印结果为1 2 3 4 6 7 8 9 10,i=5被跳过 所以没有5.
4-2、break
break:立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接调到大括号)
来源:CSDN
作者:他和剑姬都是短发
链接:https://blog.csdn.net/weixin_46031192/article/details/103656533