YI.DOM
1.创建DOM

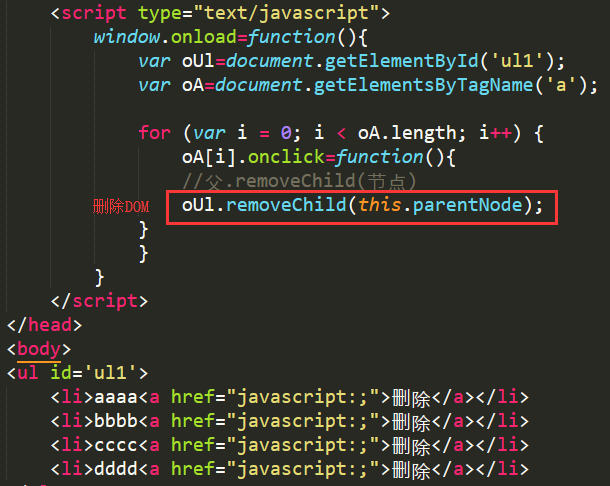
2.删除DOM

3.文档碎片
文档碎片可以提高DOM操作性能(理论上)
文档碎片(类似于一个口袋,先将多个元素放在口袋里,放完之后,再将口袋放到最终要插入的元素中):
document.createDocumentFragment()
4.DOM:document object model 基础
js的组成之一:ECMAScript DOM DOM
-childNodes:获取子节点

-兼容性问题:在火狐浏览器下,文本节点和元素节点都会被统计,解决方法:nodeType
nodetype中,1代表元素节点;3代表文本节点。

-children:取子节点,但是与childNode比具有兼容性,不会将空文本节点计算进子节点中

-parentNode:父节点

-offsetParent:获取当前元素定位父级(通过这个方法获取元素的绝对坐标)

5.DOM节点
-firstchild与firstElementChild:第一个子节点(前者在IE上可以用;后者在火狐上可以用。)

- previousSibling(IE适用)与previousElementSibling(FF适用):上一个兄弟节点

-nextSibling(IE适用)与nextElementSibling(FF适用):下一个兄弟节点

6.DOM操纵元素属性
元素.属性=元素['属性']


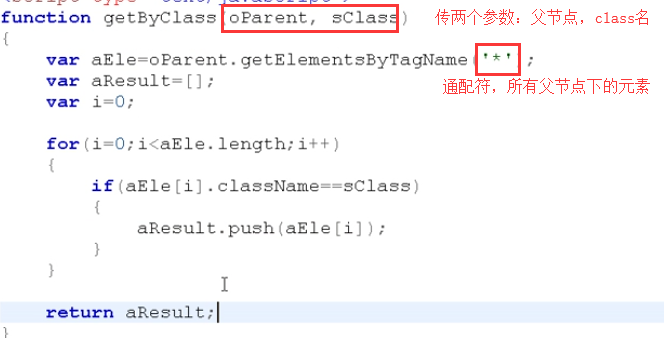
7. 用className选择元素


封装成函数:

ER.BOM
1.BOM:Browser object model基础
打开、关闭窗口

-document.write


-close(IE可以关闭,chrome可以;FF不能,需要用脚本open的窗口才行)

-属性
-userAgent:当前浏览器版本

-location:当前窗口地址

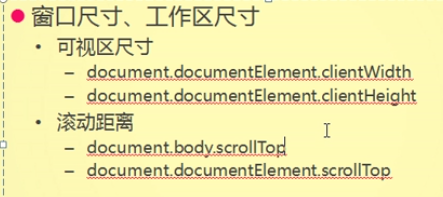
尺寸和坐标

系统对话框

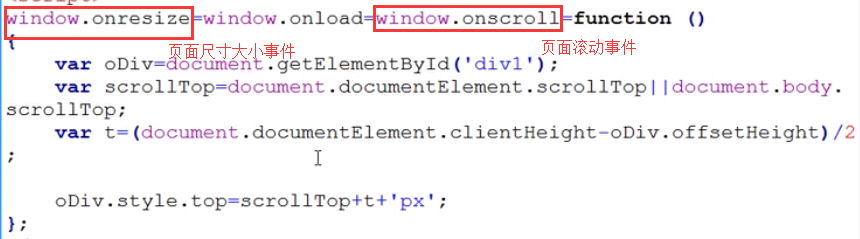
window对象常用事件:

clientHeight:可视区高度
scrollTop:可视区页面到整个页面高度


来源:https://www.cnblogs.com/maxxx/p/10225632.html