引入:近日在回顾css基础的时候发现了一个有趣的问题,就是css在继承百分比类属性的时候是继承百分比后再根据父级宽高计算,还是继承父级根据百分比计算过后的绝对值。下面举一个简单的例子来描述这一个问题,如下代码,两个段落最后会缩进多少距离呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent {
width: 1000px;
background: #ccc;
}
.textParent {
width: 800px;
text-indent: 10%;
}
.textParent2 {
width: 800px;
}
</style>
</head>
<body>
<div class="parent">
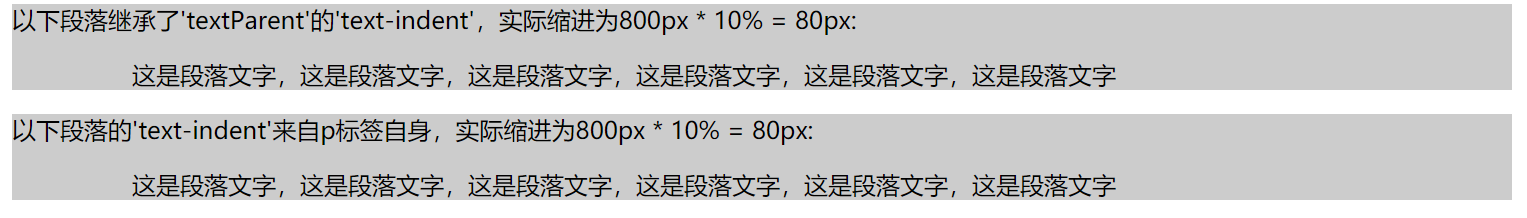
以下段落继承了'textParent'的'text-indent',实际缩进为800px * 10% = 80px:
<div class="textParent">
<p>这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字</p>
</div>
</div>
<div class="parent">
以下段落的'text-indent'来自p标签自身,实际缩进为800px * 10% = 80px:
<div class="textParent2">
<p style="text-indent: 10%;">这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字,这是段落文字</p>
</div>
</div>
</body>
</html>
分析: 如果是继承百分比后再根据父级宽高计算,那么第一个段落应该最后缩进:800px * 10% = 80px; 如果是继承父级根据百分比计算过后的绝对值,那么第一个段落应该最后缩进: 1000px * 10% = 100px; 由于第二个段落不存在继承,所以缩进是固定的 800px * 10% = 80px,所以我们以第二个段落作为标准就可以看到css在继承百分比属性时是采取上述何种方式了

结果: 打开浏览器可以看到上图的运行结果,说明css在继承百分比类属性时,是先继承原始百分比的声明,再根据此声明计算最后的样式。