1、表格的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格的基本结构</title>
</head>
<body>
<table border="1">//边框
<tr>
<th>1</th>//表头
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
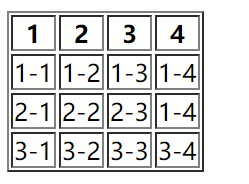
运行结果:
2、合并单元格
(1)用 colspan 属性左右合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用colspan属性左右合并单元格</title>
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td colspan="2">1-1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
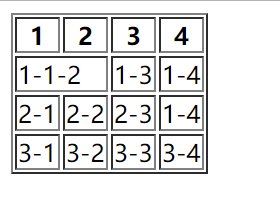
运行结果:
(2)用 rowspan 属性上下合并单元格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用rowspan属性上下合并单元格</title>
</head>
<body>
<table border="1">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr>
<td colspan="2">1-1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2">3-2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
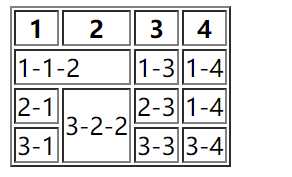
运行结果:
3 、用 align 属性设置对齐方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用align属性设置对齐方式</title>
</head>
<body>
<table border="1" width="400">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr align="center">
<td colspan="2">1-1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2" align="center">3-2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
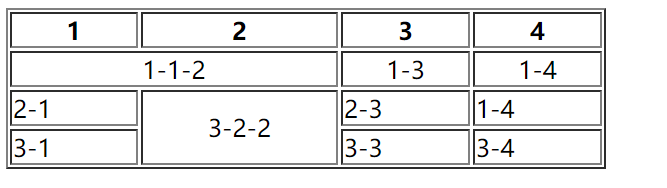
运行结果:
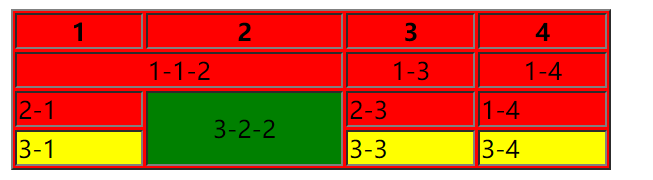
4、用 bgcolor 属性设置表格背景色和边框颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用bgcolor属性设置表格背景色和边框颜色</title>
</head>
<body>
<table border="1" width="400" bgcolor="red">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr align="center">
<td colspan="2">1-1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2" align="center" bgcolor="green">3-2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr bgcolor="yellow">
<td>3-1</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
运行结果:
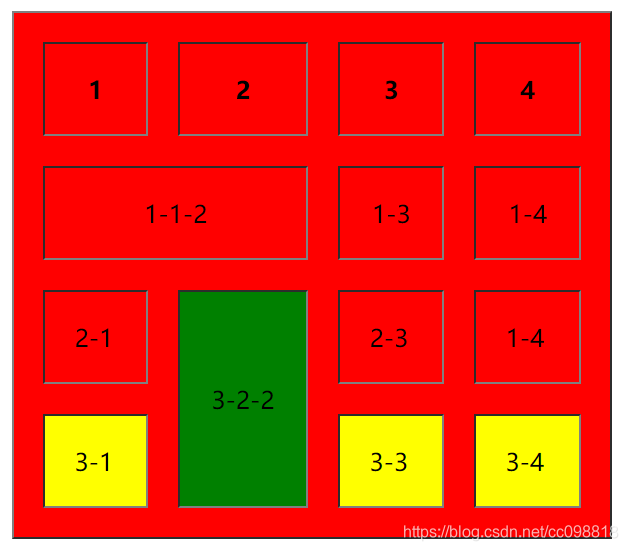
5、 用 cellpadding 属性和 cellspacing 属性设定边距
cellspadding 属性设定表格单元格中的内容距离格线的距离, cellspacing 属性设定表格相邻单元格边线之间的距离
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用cellpadding属性和cellspacing属性设定边距</title>
</head>
<body>
<table border="1" width="400" bgcolor="red" cellpadding="20px;" cellspacing="20px;">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
</tr>
<tr align="center">
<td colspan="2">1-1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<td>2-1</td>
<td rowspan="2" align="center" bgcolor="green">3-2-2</td>
<td>2-3</td>
<td>1-4</td>
</tr>
<tr bgcolor="yellow">
<td>3-1</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
运行结果:
来源:https://blog.csdn.net/cc098818/article/details/99307443