使用 :first-child 伪类来选择作为某个元素的第一个子元素。这个特定伪类很容易遭到误解,所以有必要举例来说明。考虑以下标记:
如下:
html:
<div>
<p>These are the necessary steps:</p>
<p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
<div>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
</div>
</div>
CSS:
p:first-child{
color:red;
}
ul:first-child{
color:blue;
}
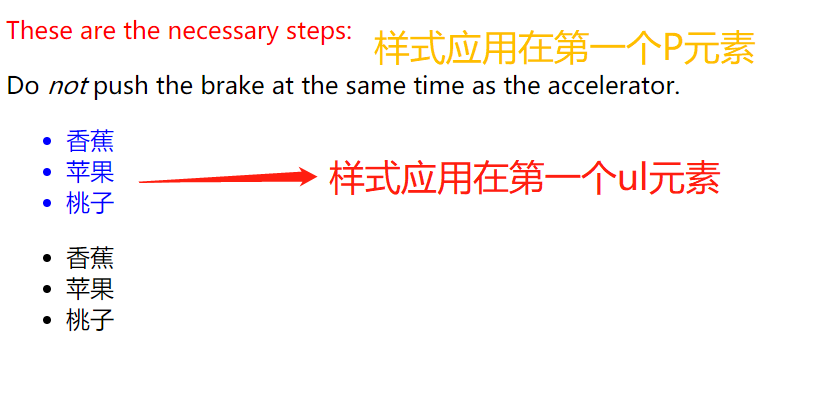
效果如下: