Zendstudio 9.0.2 安装Apnata3 并且配置 jQuery
aptana-javascript-jquery.ruble文件夹下载地址:
http://dl.dbank.com/c04bfgbchz
一直在用zenstudio9,有时候又需要用到jquery等插件辅助制作前台效果,想安装个apnata3插件,但是查了好多网上资料,基本都是anpata2.0的配置,所以,就自己动手查资料,问问题,结合所有情况,在失败多次后,终于总结出正确配置apanata3和jQuery代码提示了,现在特写出配置过程,供有需要的同学可以参考,一些需要用到的文件的也打包上传了(下面有下载地址)。
如果还有什么问题,请留言。
步骤:
第一步(安装apnata)
1. 打开zendstudio 9(包括9.0.0 ,9.0.1 ,9.0.2)
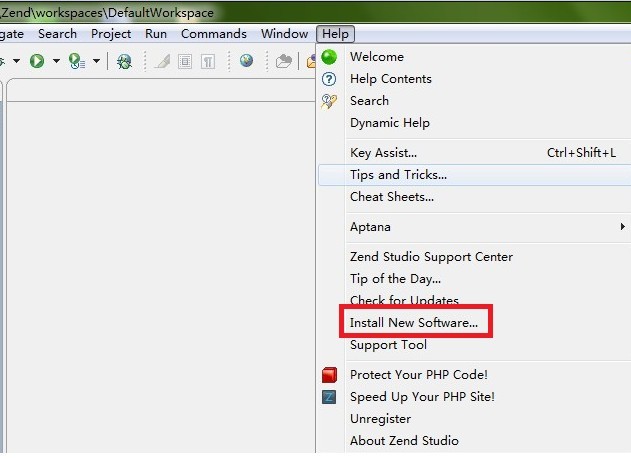
2. 选择 Help-----Install New software

3. 从www.apnata.com/downloads/start 获取apnata3 插件地址并且

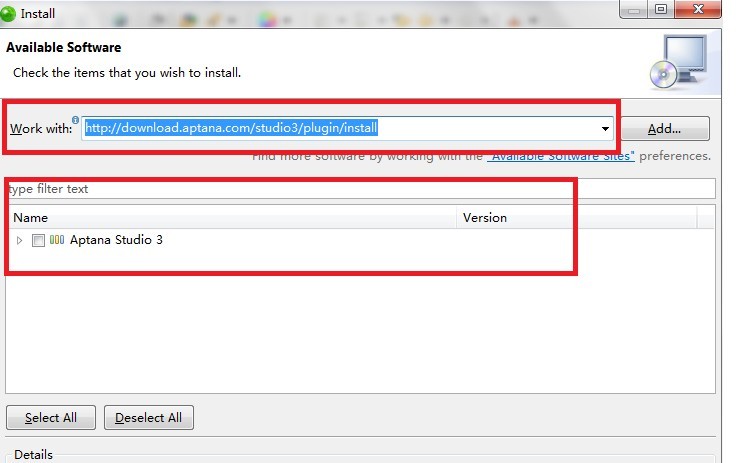
4. 把刚才获得的地址复制到 zenstudio9 Install Work with:
等待一会儿会出现一个Apnata studio3的选择框 ,然后勾上,点击下面的next按钮


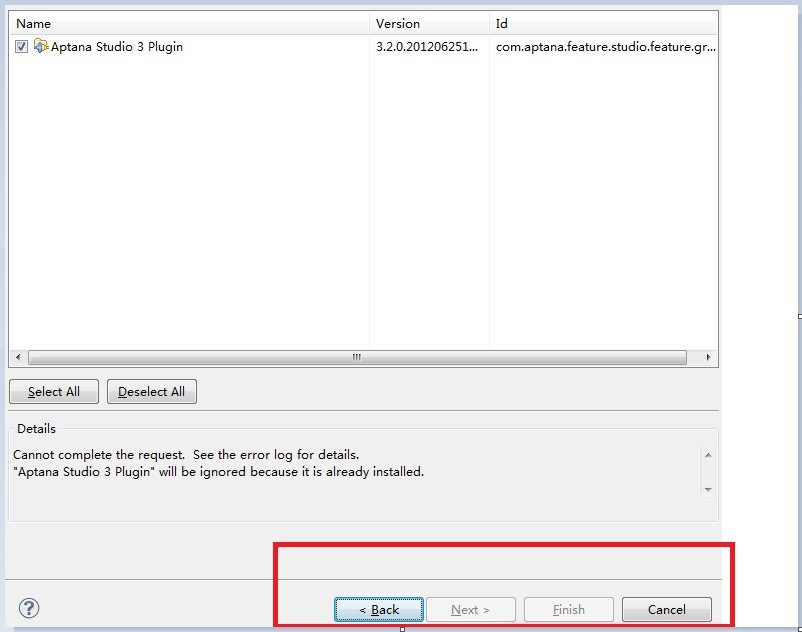
5.再出现的对话框中再次点击next按钮

6 在次出现的框中选择I accept。。。(本处因为我已经安装了,所以没法截图了) (等待安装完毕后选择 restart zenstudio9)
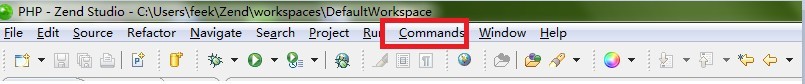
7. 重启zendstudio9后, 如果出现Commands 在工具栏,则表示安装成功

8.删除之前的所有项目(必须),创建一个新的PHP项目(也可以根据已经存在的文件夹创建项目)
注意: 如果你创建的文件夹之前已经创建过项目,则需要把这个已经存在文件夹里面的 .setting(文件夹) .project .buildpath 三个文件删掉
然后创建项目
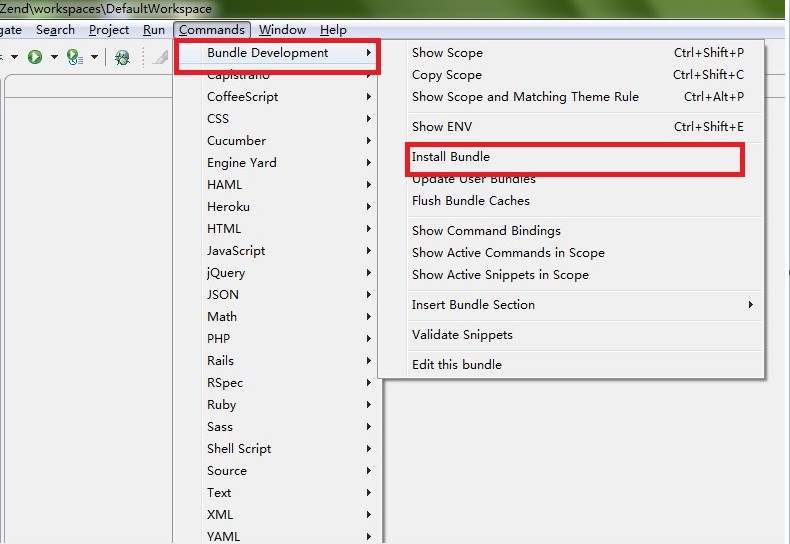
9.创建项目后,选择Commands--Bundle Development--Install Bundle

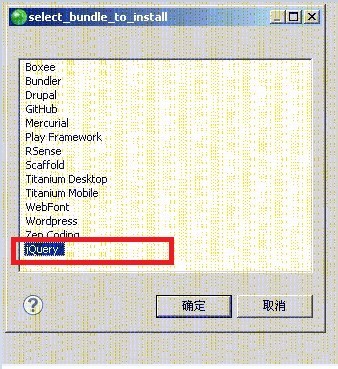
10.在出现的框中选择jQuery,点击ok

11 . 如果你安装成功了,则会出现jQuery(如下图)

12.(非常重要!)
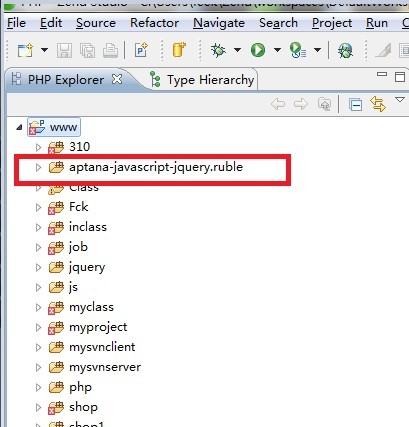
复制 aptana-javascript-jquery.ruble文件夹 ( 存在于 aptana-javascript-jquery.ruble-f1b1b09.zip 解压包中文章开头有下载地址 )
到你的PHP项目里面(如下图)

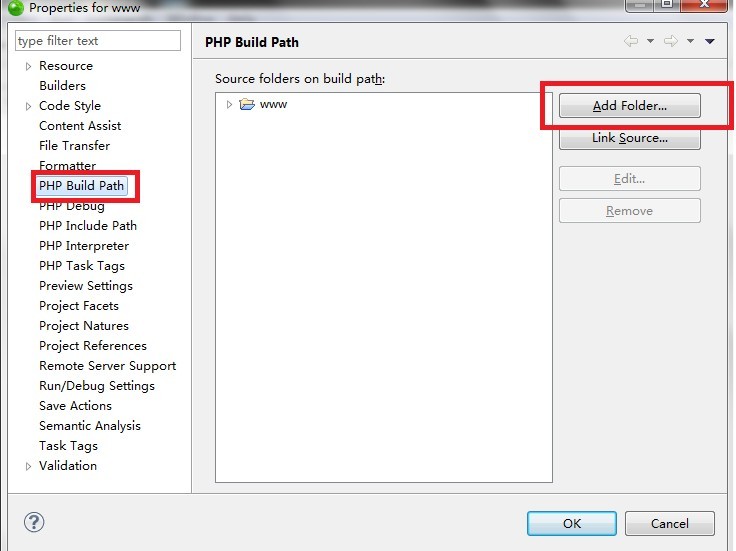
13. 右键单击你的项目,然后选择 Build Path--Configure Build Path

14.选择 PHP Bulid Path ---Add Folder(如下图红框)

15. 选择 aptana-javascript-jquery.ruble 文件夹,勾上 点击ok

16.打开 Window-----Preferences

17.打开 General----Editors-------File Associatior
选择文件类型(一般是html,js邓),然后选择你需要使用的编辑器
选择 HTML Editor click Deafult(此处为默认使用这个编辑器打开这类型的文件)
点击ok

18.现在你可以在你的PHP项目里面新建一个html文件
在javascript 代码段里面输入 $符号,如果能够提示(有时候需要按alt+/)出如下图 则表示配置成功。(最好能等待工作空间安装完毕再测试)。

补充:如果产生装好后关闭zendstudio在启动无法使用jquery的现象
可以检查C盘目录下的用户(user)/当前管理员用户/Aptana Rubles(你也可以搜索)
看看文件夹内是否有内容,如果没有 复制前面解压包里面的内容到里面重启zenstudio就可以了
来源:oschina
链接:https://my.oschina.net/u/582731/blog/64517