有了datatables插件不需要自己写分页功能,而且datatables功能强大。

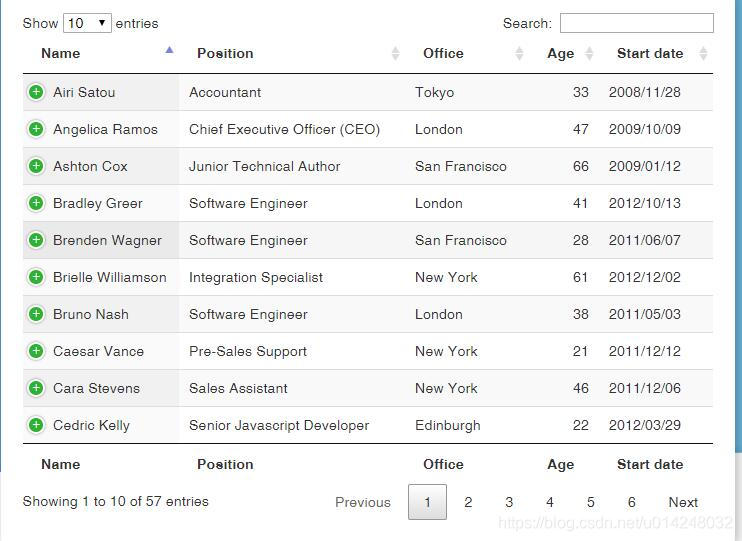
官方文档地址:https://datatables.net/examples/ajax/objects.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css">
</head>
<body>
<table id="example" class="display" style="width:100%">
<thead>
<tr>
<th>username</th>
<th>age</th>
<th>gender</th>
<th>nickname</th>
</tr>
</thead>
</table>
</body>
<script>
$(document).ready(function() {
$('#example').DataTable( {
"ajax": "/datatables",
"columns": [
{ "data": "username" },
{ "data": "age" },
{ "data": "gender" },
{ "data": "nickname" }
],
"language": {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Chinese.json"#语言,现在用的是中文,其他的语言在http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/可以找到
}
} );
} );
</script>
</html>
"ajax": "/datatables"是设置获取数据的地址,自己写在路由里
def info(req):
return render(req, "datatables.html")
def datatables(req):
users_list = []
res = User.objects.all()
for item in res:
user_info = {
"username":item.username,
"age":item.age,
"gender":item.gender,
"nickname":item.nickname
}
users_list.append(user_info)
user_dic = {}
print(users_list)
user_dic["data"] = users_list#按照官方文档的格式写
return HttpResponse(json.dumps(user_dic))

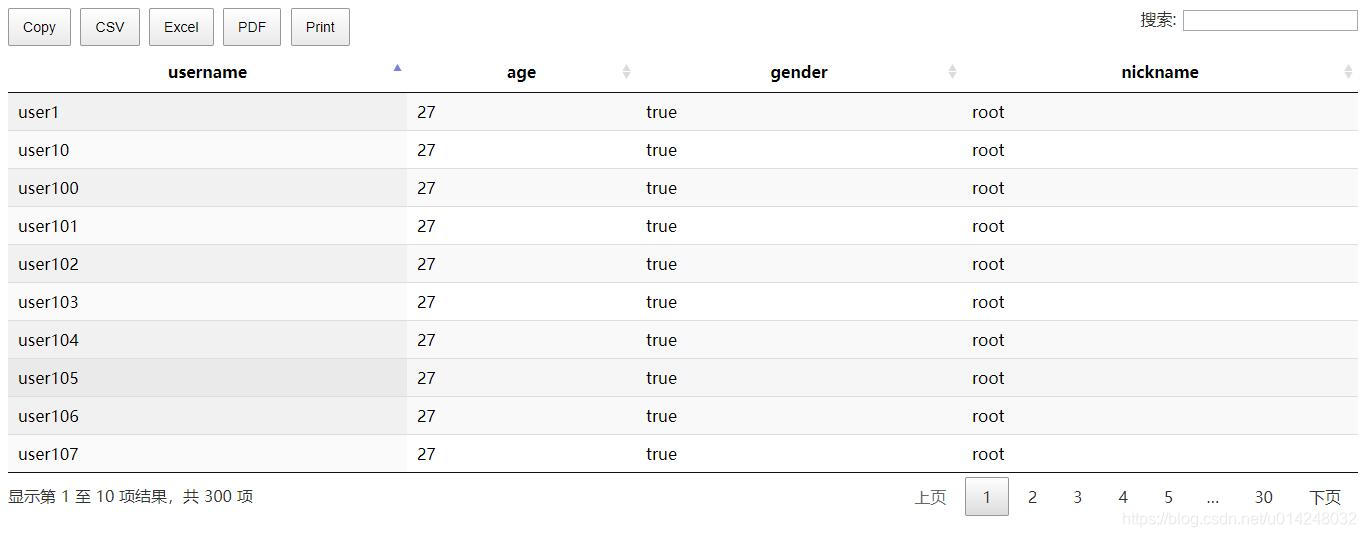
效果如图
数据导出按钮
可以导出的数据格式为pdf,csv,打印,excel
参考文档:https://datatables.net/extensions/buttons/examples/initialisation/export

来源:CSDN
作者:SHAN_9W
链接:https://blog.csdn.net/u014248032/article/details/84967131