1、thymeleaf模板
2.Freemarker模板
Thymeleaf模板
首先导入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
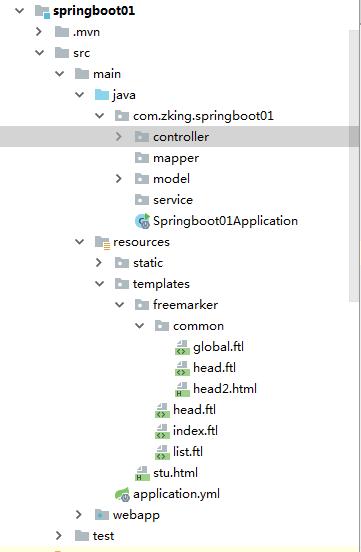
来看一下我整个项目的目录结构

application.yml里面 Thymeleaf的配置
server:
port: 8080
servlet:
context-path: /ssm
spring:
# freemarker:
# suffix: .ftl
# content-type: text/html
# charset: UTF-8
# cache: false
# template-loader-path: classpath:/templates/freemarker
thymeleaf:
cache: false
对应的后台代码
package com.hmc.springboot01.controller;
import com.hmc.springboot01.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
/**
* @author 胡明财
* @site www.xiaomage.com
* @company xxx公司
* @create 2019-11-25 20:09
*/
@Controller
@RequestMapping("/thymeleaf")
public class thymeleafcontroller {
@RequestMapping("/list")
public ModelAndView list(){
ModelAndView ma= new ModelAndView();
List list = new ArrayList();
list.add(new Student(1,"zs"));
list.add(new Student(2,"ls"));
list.add(new Student(3,"ww"));
ma.addObject("stuList",list);
ma.addObject("msg","<span style = 'color:red;'>这个是html标签</span>");
ma.addObject("name","ls");
//跳页面
ma.setViewName("stu");
return ma;
}
}
对应的实体
package com.hmc.springboot01.model;
import java.io.Serializable;
/**
* @author胡明财
* @site www.xiaomage.com
* @company xxx公司
* @create 2019-11-24 13:23
*/
public class Student implements Serializable{
private Integer id;
private String name;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Student(Integer id, String name) {
this.id = id;
this.name = name;
}
public Student() {
}
}
页面效果

stu.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf</title>
</head>
<body>
Thymeleaf
<h2>显示文本</h2>
<span th:text="${name}"></span>
<h2>显示HTML</h2>
<div th:utext="${msg}"></div>
<h2>循环</h2>
<table>
<tr>
<td>用户id</td>
<td>用户民</td>
</tr>
<tr th:each="u:${stuList}">
<td th:text="${u.id}"></td>
<td th:text="${u.name}"></td>
</tr>
</table>
<h2>包含页面</h2>
<div th:include="common/head2"></div>
<h2>包含页面</h2>
<div th:include="common/head2 ::h3"></div>
</body>
</html>
head2.html
<div th:fragment="h1">
第一部分内容
</div>
<div th:fragment="h2">
第二部分内容
</div>
<div th:fragment="h3">
第三部分内容
</div>
Freemarker模板
导入依赖
<!--freemarker-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
application.yml
server:
port: 8080
servlet:
context-path: /ssm
spring:
freemarker:
suffix: .ftl
content-type: text/html
charset: UTF-8
cache: false
template-loader-path: classpath:/templates/freemarker
# thymeleaf:
# cache: false
对应的后台代码
package com.hmc.springboot01.controller;
import com.zking.springboot01.model.Student;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
/**
* @author胡明财
* @site www.xiaomage.com
* @company xxx公司
* @create 2019-11-25 20:08
*/
@RequestMapping("/freemarker")
@Controller
public class freemarkercontroller {
@RequestMapping("/list")
public ModelAndView list(){
ModelAndView mv = new ModelAndView();
mv.addObject("loginName","双11");
List list = new ArrayList();
list.add(new Student(1,"1号用户"));
list.add(new Student(2,"2号用户"));
list.add(new Student(3,"3号用户"));
mv.addObject("stuList",list);
mv.setViewName("list");
return mv;
}
}
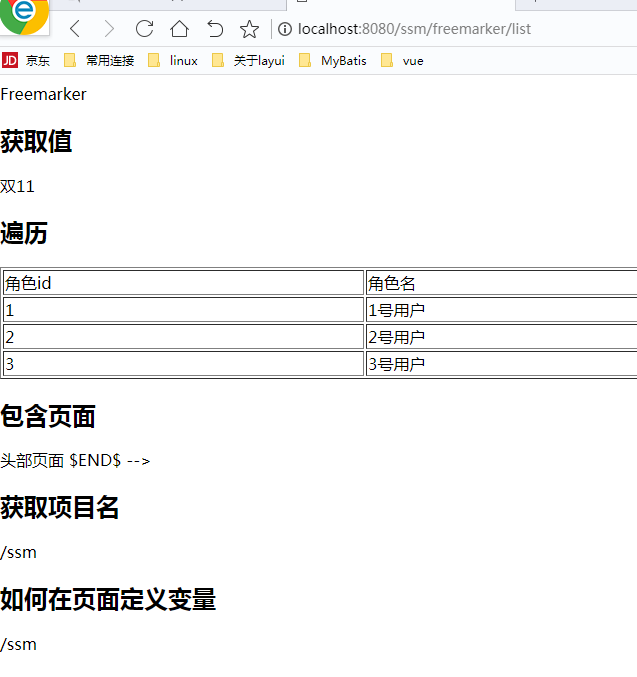
list.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Freemarker</title>
</head>
<body>
Freemarker
<h2>获取值</h2>
${loginName!'未知'}
<h2>遍历</h2>
<table border="1px" width="60%">
<tr>
<td>角色id</td>
<td>角色名</td>
</tr>
<#list stuList as stu>
<tr>
<td>${stu.id}</td>
<td>${stu.name}</td>
</tr>
</#list>
</table>
<h2>包含页面</h2>
<#include 'common/head.ftl' />
<#include 'common/global.ftl' />-->
<h2>获取项目名</h2>
${springMacroRequestContext.contextPath}
<h2>如何在页面定义变量</h2>
<#assign ctx1>
${springMacroRequestContext.contextPath}
</#assign>
${ctx1}
</body>
</html>
head.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
头部页面
</body>
</html>
global.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>$Title$</title>
</head>
<body>
$END$
</body>
</html>
页面展示