
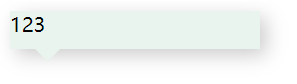
这样的对话框经常看见,今天复习js做练习题的时候也遇到了,刚好直接解决这个css的问题。这个三角形看起来很复杂,但是知道怎么做后觉得很简单。
一、制作小三角形的原理:
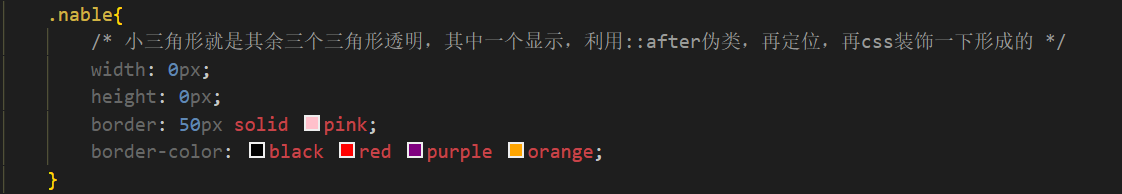
利用width、height等于0然后利用边框填充颜色,就可以得到小三角形。下面是分解三角形的最初模型,这样拿到三角形之后只需要设置以下样式就得到了


二、设置样式
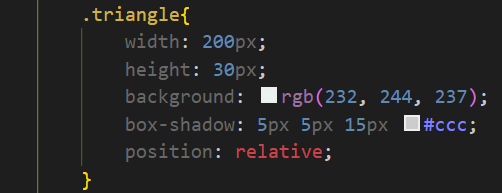
设置好样式让小三角形看起来是连在一起的。下面是一个div很简单的设置,最后用伪类给小三角形装饰一下。


然后给这个class用伪类设置,我这里使用的是after


这样就简单的拿到了对话框似的倒三角!!!