1、http://nodejs.org/下载node.js运行环境安装

2、打开DOS命令行
.安装express框架
>npm install express 
.安装mysql模块
npm install mysql 
3、www.jetbrains.com/webstorm/download/下载WebStorm并安装
.安装nodejs插件
File -> setting -> Plugins -> Browse responsitories 
搜索nodejs

双击安装
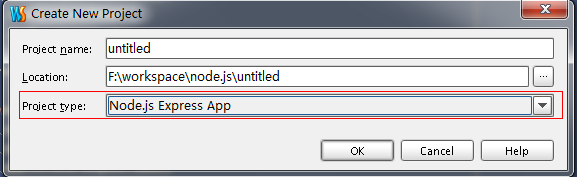
4、File -> New Project

项目目录结构如下

——app.js
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, http = require('http')
, path = require('path');
var app = express();
app.configure(function(){
app.set('port', process.env.PORT || 3000);//设置监听端口
app.set('views', __dirname + '/views');//设置模版目录
app.set('view engine', 'jade');//设置模版引擎
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname, 'public'))); //设置静态文件目录
});
app.configure('development', function(){
app.use(express.errorHandler());
});
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log("Express server listening on port " + app.get('port'));
});{
"name": "application-name",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"dependencies": {
"express": "3.0.3",
"jade": "*"
}
}——node_modules 文件夹下是各种模块,这里是express框架和jade模版引擎。
——public 文件夹下是各种静态文件。
——routes 文件夹下是各种action。好吧routes是路径的意思,但是我喜欢称作这个叫action。
——index.js
exports.index = function(req, res){
res.render('index', { title: 'Express' });//这种方式和django一样
};——views 文件夹下面是各种模版。
——layout.jade
doctype 5
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block contentextends layout
block content
h1= title
p Welcome to #{title}
来源:oschina
链接:https://my.oschina.net/u/206686/blog/91481