1:基本布局
Grid 布局是二维的基于网格的布局系统,它可以同时处理列和行(这是对比flex弹性盒模型布局而言);第一个专门为解决布局问题而生的CSS模块。
几个基本概念:
Grid Container,又叫做Grid容器,就是设置了display:grid的元素。
.main{
display:grid;
}
Grid Item,又叫做Grid容器成员,Grid容器下面的直接子元素。
Gird Line,Grid容器行和列的网格线;它又分为垂直网格线(column grid lines)和水平网格线(row grid lines)。
Gird Track,两个相邻网格线之间的空间。
Grid Cell,两个相邻的行和两个相邻的列网格线之间的空间,基础单元。
Grid Area,四个网格线包围的总空间,可以由任意数量的Grid Cell组成。
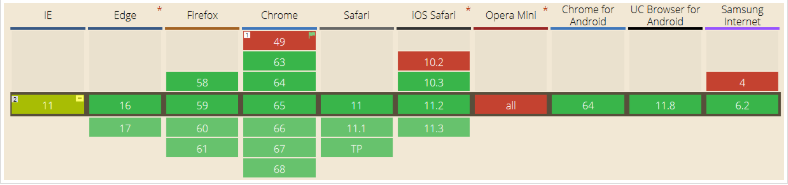
2:浏览器兼容

3:Grid容器 (Grid Container) 属性
常用的属性有14个:
- display,分为grid(块级网格)和inline-grid(行级网格)
.main { display: grid; } .main { display: inline-grid; } - grid-template-columns/rows,定义了网格的行和列
基本语法.main{ grid-template-columns: [<Grid Line Name>] <Grid Track Size> ...; grid-template-rows: [<Grid Line Name>] <Grid Track Size> ...; }
重复.main { display: grid; grid-template-columns: [columns-1] 100px [columns-2] 200px auto; grid-template-rows: [rows-1] 100px [rows-2] 200px; }
自由空间,给定比例,自由分配空间.main { display: grid; grid-template-columns: repeat(4, 100px [columns]) auto; grid-template-rows: repeat(4, 100px [rows]); }.main { display: grid; grid-template-columns: 100px 1fr 3fr; grid-template-rows: 100px 1fr 3fr; } - grid-template-areas(定义网格模板)
.header { grid-area: header; background: #8A469B; } .left { grid-area: left; background: #EA7F26; } .right { grid-area: right; background: #EA7F26; } .footer { grid-area: footer; background: #8A469B; } .main { height: 500px; display: grid; //纵向分成了5个 grid-template-columns: 100px 100px auto 100px 100px; //横向分成3个 grid-template-rows: 100px auto 100px;; grid-template-areas: "header header header header header" "left left . . right" "footer footer footer footer footer"; } - grid-template(grid-template-rows、grid-template-column、grid-template-areas的简写)
.main { height: 500px; display: grid; grid-template: [title-left] "title title title" 80px [title-right] [content-left] "left content content" 1fr [content-right] [footer-left] "left footer footer" 80px [footer-right]/ 120px 1fr 120px; } - grid-column/row-gap(网格线的宽度/高度)
.main { display: grid; grid-template-columns: 100px 200px auto; grid-template-rows: 100px 200px; grid-column-gap: 20px; grid-row-gap: 20px; } - grid-gap(网格线的宽度/高度简写形式)
.main { display: grid; grid-template-columns: 100px 200px auto; grid-template-rows: 100px 200px; grid-gap: 20px 30px; } - justify-items(元素在Grid Cell横轴上的对齐方式,出现的前提是元素要小于Grid Cell的尺寸),它一共有4个值:start、end、center、stretch(默认);stretch使用时要去掉元素的宽度,不然无效。
.main { display: grid; justify-items: start; } - align-items(元素在Grid Cell纵轴上的对齐方式),同上justify-item一样也是有四个属性值相同。
.main { display: grid; align-items: start; } - justify-content(Grid Cell在横轴上的对齐方式),它一共有7个值:start、end、center、stretch、space-around、space-between、space-evenly。
.main { display: grid; justify-content: start; } - align-content(Grid Cell在纵轴上的对齐方式),同上。
.main { display: grid; align-content: start; } - grid-auto-columns/rows(自动生成网格(隐式) ,出现场景:网格溢出时子元素超过父元素使用)
基本语法
使用的情况分为两种:不指定grid-auto-columns和指定grid-auto-columns。.main { display: grid; grid-auto-columns: <Grid Track Size> ...; grid-auto-rows: <Grid Track Size> ...; } - grid-auto-flow(自动放置Grid容器成员,出现的前提是不指定grid-template-areas,不指定每个元素的放法),它有三个值:row(按行填充)、column(按列填充)、dense(按最小剩余空间填充)
.main { display: grid; grid-auto-flow: row; } - grid(template-rows、template-columns、template-areas、auto-rows、auto-columns、auto-flow简写)
.main { grid: [row1-start] "header header header" 1fr [row1-end] [row2-start] "footer footer footer" 25px [row2-end]/ auto 50px auto; }
4:Grid容器成员 (Grid Item) 属性
常用属性有9个:
- grid-column-start/end(根据网格线确定Grid Item位置),它一共有四个值:number、name、span number(跨过几条网格线)、span name(跨越到哪一根网格线)。
.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { grid-column-start: 2; grid-column-end: span 4; } - grid-row-start/end(根据网格线确定Grid Item位置)
.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { grid-row-start: span 2; grid-row-end: 4; } - grid-column/row(grid-column/row-start/end简写)
.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { grid-column: span 2 / 4; grid-row: 1 / 4; } - grid-area(创建区域),分为两种情况:命名引用和直接定义。
命名引用grid-area:name;
直接定义grid-area: name | row-start | column-start | row-end | column-end.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { grid-area: item; grid-area: 3 / 1 / 4 / 6; } - justify-self(元素在Grid Cell横轴上的对齐方式 - 只对单个元素),它一共有四个值:start、end、center、stretch。
.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { justify-self: start; } - align-self(元素在Grid Cell纵轴上的对齐方式 - 只对单个元素生效),同上。
.main { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 100px 100px 100px; } .item { align-self: start; }
5:Grid网格布局注意事项
- Grid网格布局适用于页面整体布局
- Grid容器成员添加float、table-cell、inline-block属性无效
- 不推荐中文命名, 中文命名会出现乱码导致name无法匹配
来源:CSDN
作者:大前小白
链接:https://blog.csdn.net/weixin_45195200/article/details/93214105