百分比布局时,我们有时候会遇到高度 height 设置百分比后无效的情况,例如给div设置height=50%,往往没能看到效果。
这里我们就来说一说关于百分比布局时的一些坑~
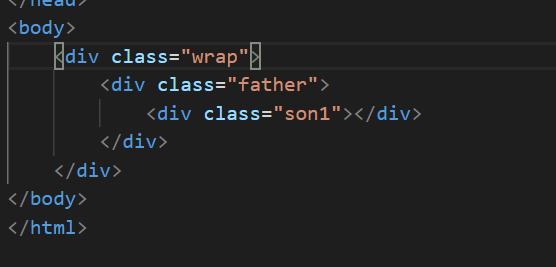
为了方便描述,我在这里写了一个简单的例子,html结构如下:

现在我们想要得到的效果是 .son1 的宽度为整个屏幕宽度的100%,高度为整个屏幕高度的20%(html的margin,padding暂且不计)
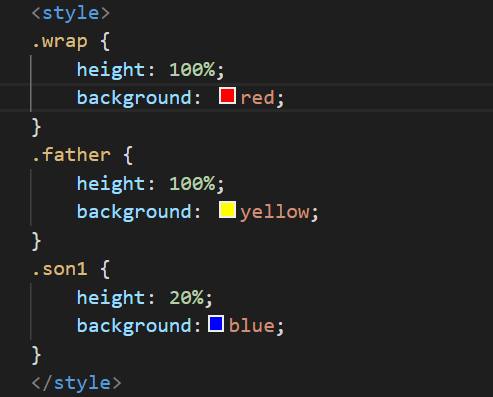
如果我的css代码是下面这样的,我们看到底行不行:

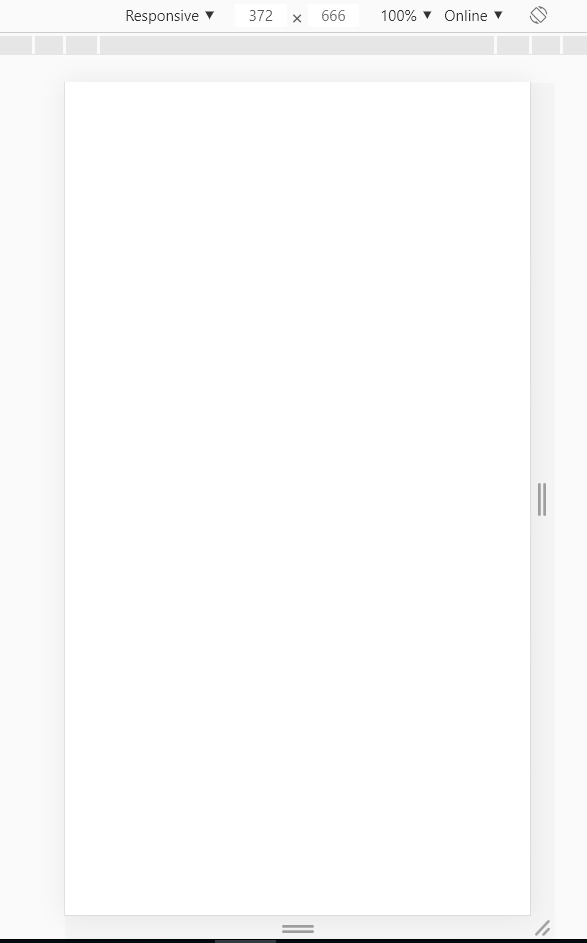
但是,浏览器渲染得出的效果却是这样子的: lol~


现在我们来修改一下我们的 css 代码:

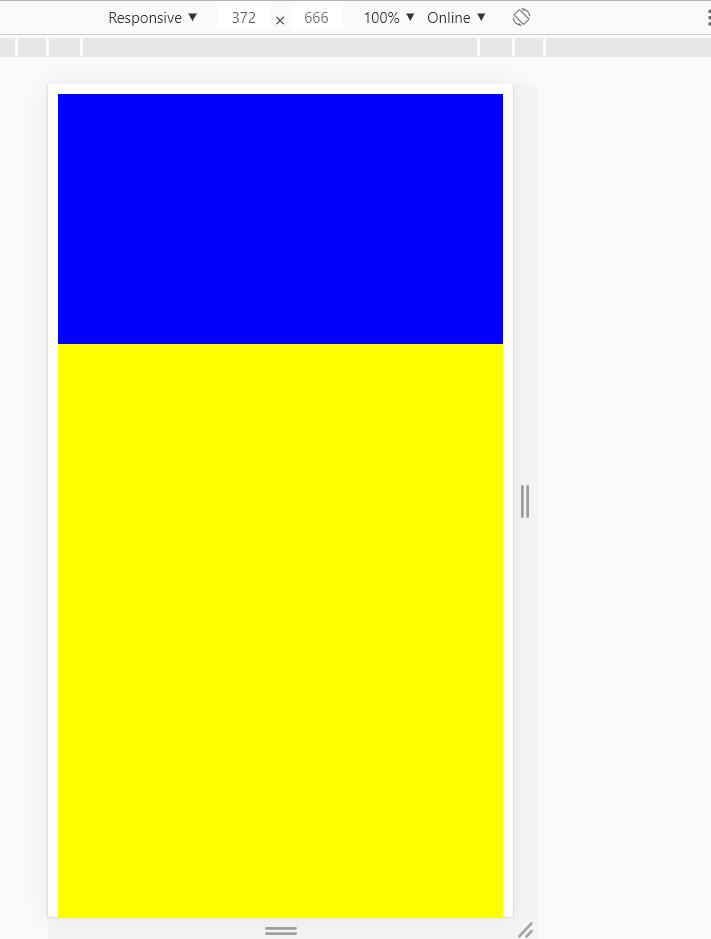
我们会惊奇的发现,现在得到的结果正是我们想要的:HHH~

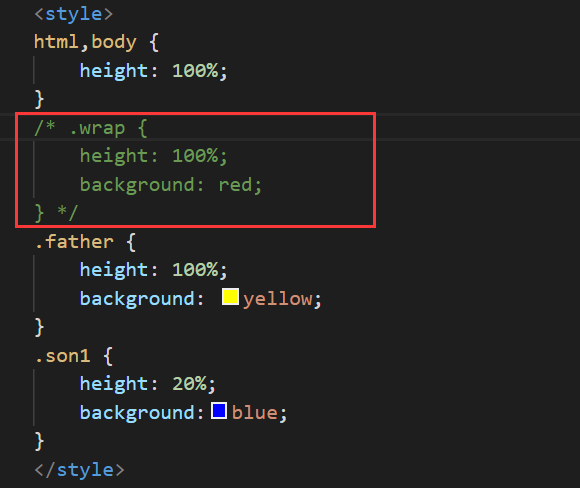
正当我们高兴的时候,小明同学突然问道:那把外边那一层 .wrap 注释掉呢,还会一样吗?(你可以暂时别管小明是谁)

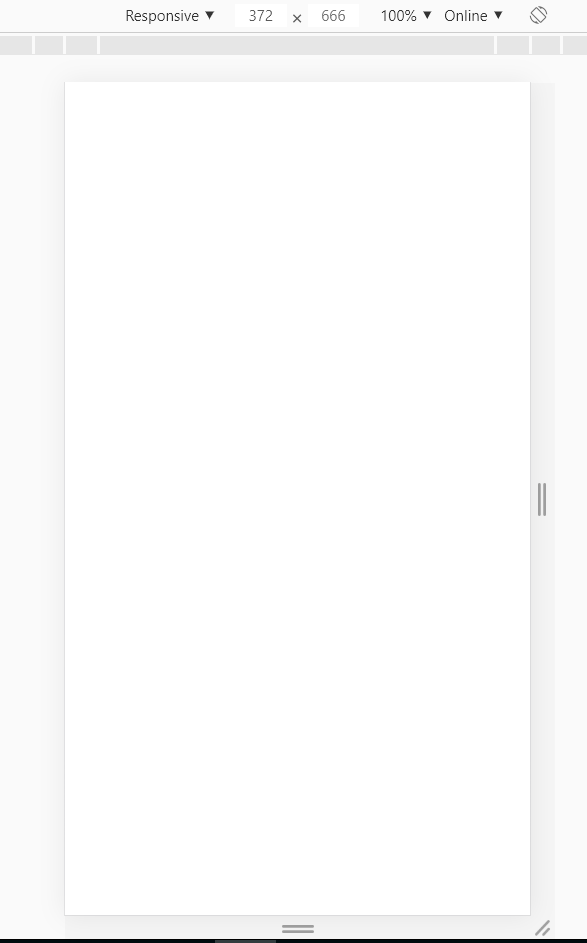
就这样,我们又回到了最初的起点,子元素的高度依然没有体现出来,得到的效果如下:

===================== 下面我们就来分析一波 ====================
其实,。。。。。
(1). 百分比的大小是相对其父级元素宽高的大小,如最外层元素设置的百分比是对应屏幕而言的。
(2). 对于宽度来说,其父级元素无须确定宽度就能设置百分比; 但高度则不同,若某元素的父元素没有确定高度,则无法有效使用height=XX%的样式!!!
(3).
- 在html中, 一个块级元素, 不给宽, 他就是浏览器的宽, 不给高, 他就是子元素的高. 所以块级元素的高是有子元素撑开的.
- 如果你非要给他百分数的高, 他就是父盒子的百分比高. 前提是他的父盒子得有高.
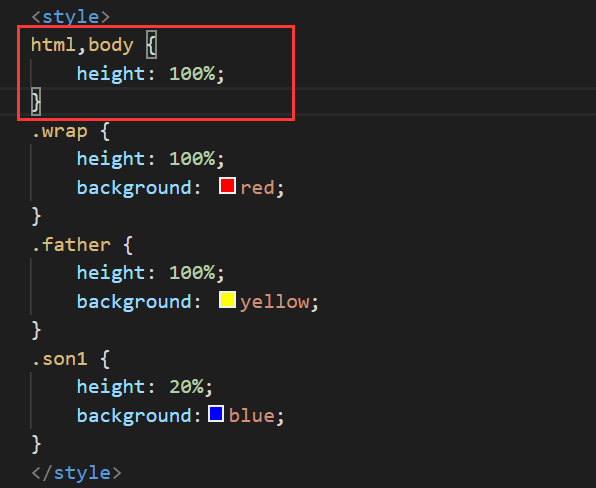
- 其实不建议你用百分数了. 如果非用不可, 那就从html, body开始, 都把高设置成百分之百;
css 样式如下:(div是快元素,默认宽度为屏幕的100%,所以可以省略)

这样就最终得到了我们想要的效果,如下:
