开发一个属性自己的小游戏,微信小游戏开发入门—工具篇
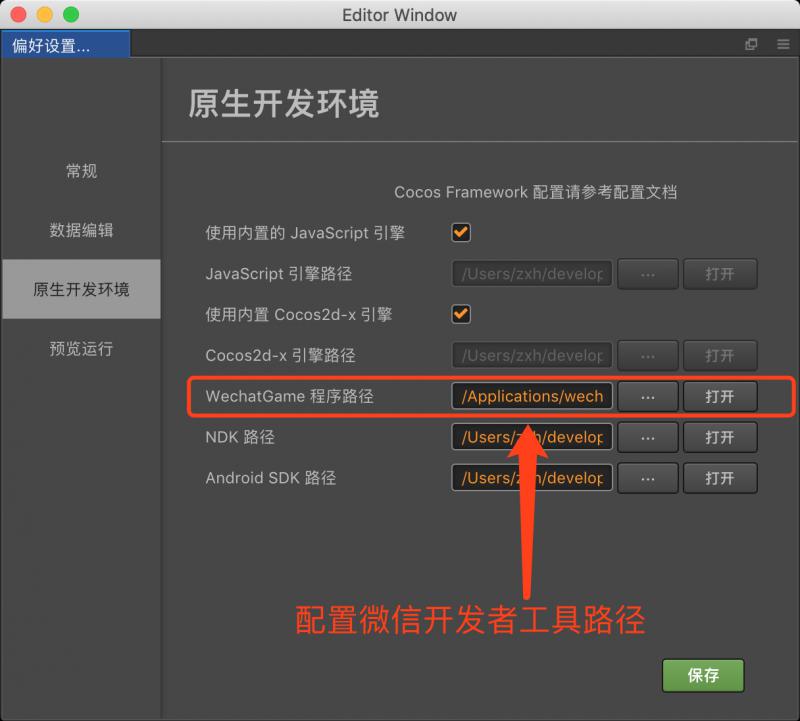
视频地址:https://www.bilibili.com/video/av68584099 Cocos Creator 微信小游戏开发,我们需要使用到基本的4个工具:  1. Cocos Creator:游戏内容生产,具体内容是游戏场景、预制体编辑,组件脚本配置; 2. Chrome浏览器:游戏预览调试工具,也是 H5 游戏的运行环境; 3. Visual Studio Code:代码编写工具,轻量、功能丰富,强烈推荐; 4. 微信开发者工具:微信小游戏模拟环境、微信云开发可视化控制管理、游戏上传。 关于 Cocos Creator 游戏内容的开发,我们公众号上已经有了不少的教程,下面重点介绍微信开发者工具的使用和流程: #### 在 Creator 中配置微信开发者工具路径  #### 构建发布到微信平台 ![file](https://img2018.cnblogs.com/blog