*注意:原文转发请注明出处
介绍
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。
基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表





npm安装
npm i v-charts echarts -S
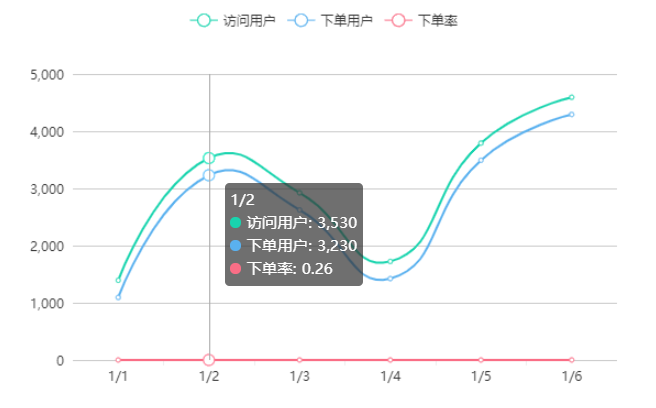
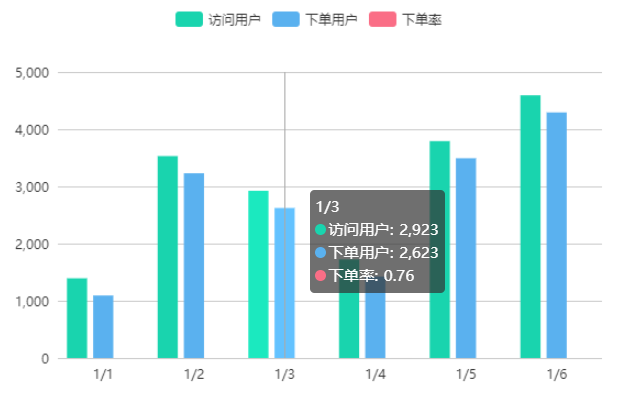
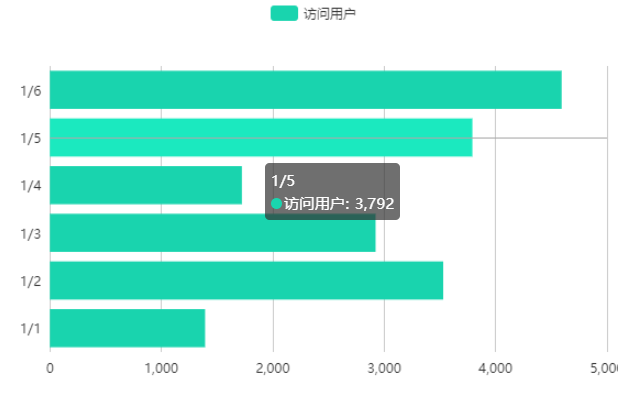
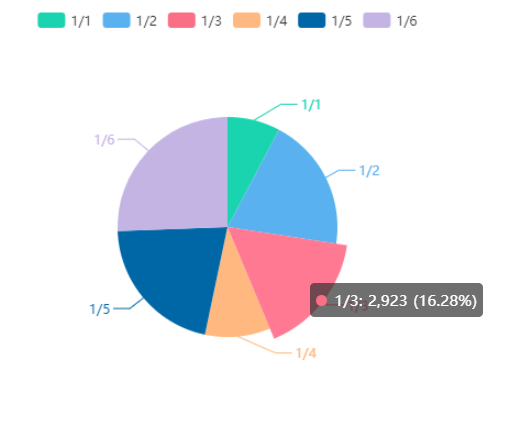
使用示列
<template> <ve-line :data="chartData"></ve-line> </template> <script> import VeLine from 'v-charts/lib/line' export default { components: { VeLine}, data(){ return{ VeLineList:[ { '日期': '1月1日', '销售量': 1123, '访问量':999}, { '日期': '1月2日', '销售量': 1223, '访问量':456}, { '日期': '1月3日', '销售量': 2123, '访问量':6454}, { '日期': '1月4日', '销售量': 4123, '访问量':4444}, { '日期': '1月5日', '销售量': 3123, '访问量':1231}, { '日期': '1月6日', '销售量': 7123, '访问量':33312} ], columnsList:['日期', '销售量', '访问量'] } }, created () { this.chartData = { columns: this.columnsList, rows: this.VeLineList }, }, } </script> 来源:博客园
作者:Vition
链接:https://www.cnblogs.com/tangwei89/p/11672886.html