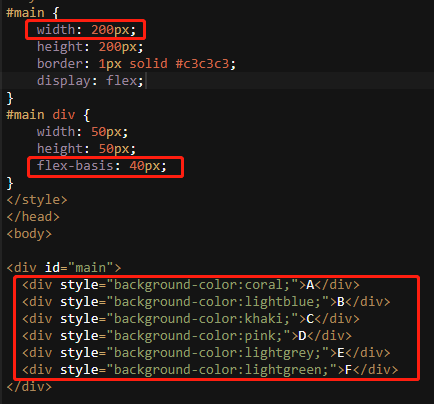
1、flex-basis 属性用于设置或检索弹性盒伸缩基准值,用在子级。
语法:flex-basis: number|auto|initial|inherit;
number:一个长度单位或者一个百分比,规定灵活项目的初始长度。
auto:默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-basis 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-basis 属性支持该属性。</p>
</body>
</html>
2、flex-direction 属性规定灵活项目的方向。用在父元素。
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
row:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
display: flex;
flex-direction:row;
}
#main div {
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
</body>
</html>
效果:

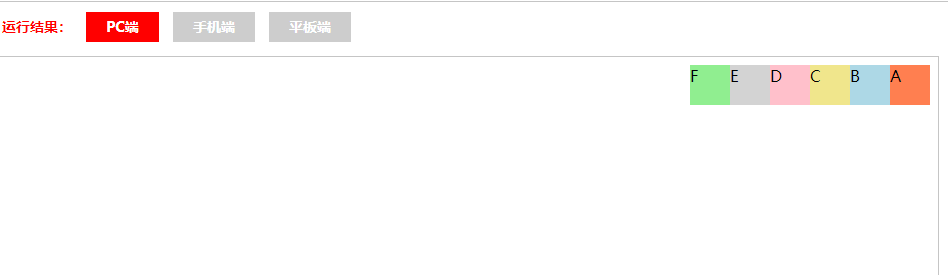
row-reverse:与 row 相同,但是以相反的顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
display: flex;
flex-direction:row-reverse;
}
#main div {
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
</body>
</html>
效果:

可以看出位置和排列顺序与row都正好相反。
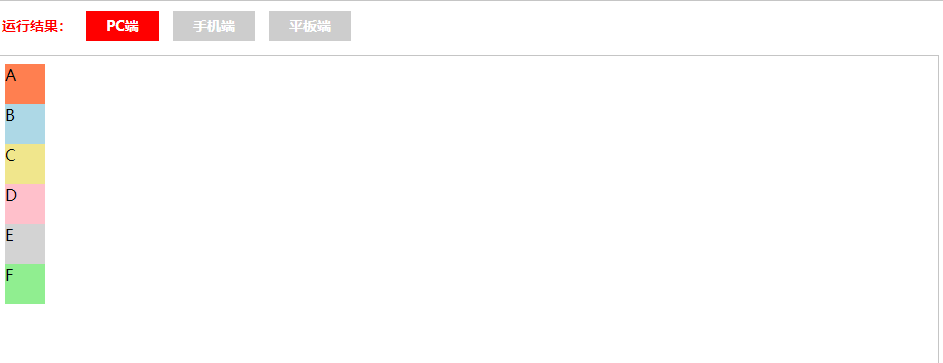
column:灵活的项目将垂直显示,正如一个列一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
display: flex;
flex-direction:column;
}
#main div {
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
</body>
</html>
效果:

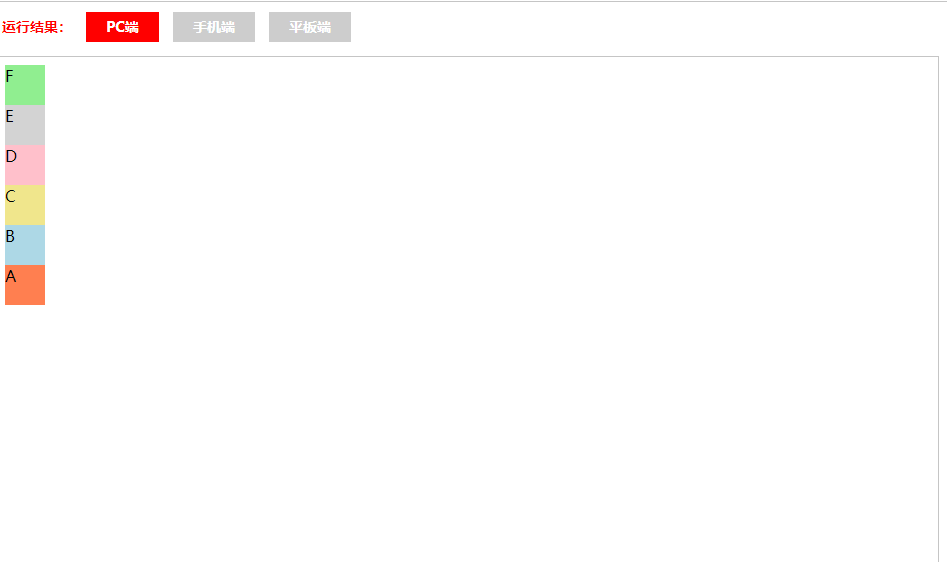
column-reverse:与 column 相同,但是以相反的顺序。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
display: flex;
flex-direction:column-reverse;
}
#main div {
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
</body>
</html>
效果:

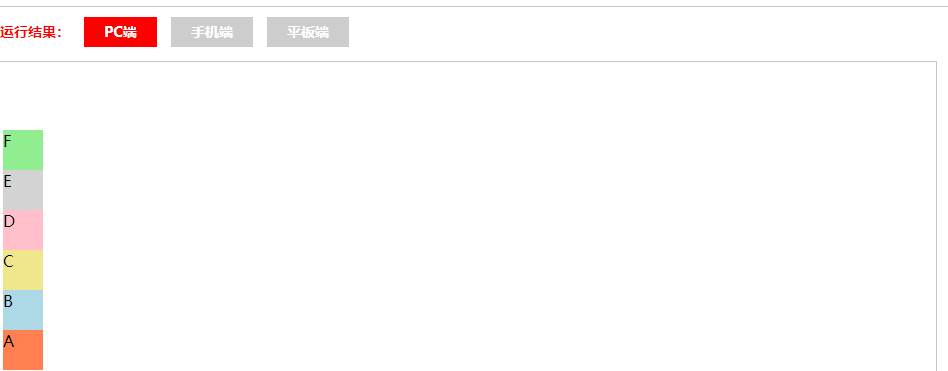
以上代码父级没有设置高度,下面我设置一个比实际内容大的高度来看下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
height:300px;
display: flex;
flex-direction:column-reverse;
}
#main div {
width: 40px;
height: 40px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
</body>
</html>
效果:

你会发现,排列是从父级底部从下往上排列的。这个排列非常有用,如果按照普通的处理方法的话,首先是前端或后端对数据进行倒序排列,然后用父级,子级用absolute,bottom:index*height定位。
3、flex-wrap:属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向,用在父级。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>
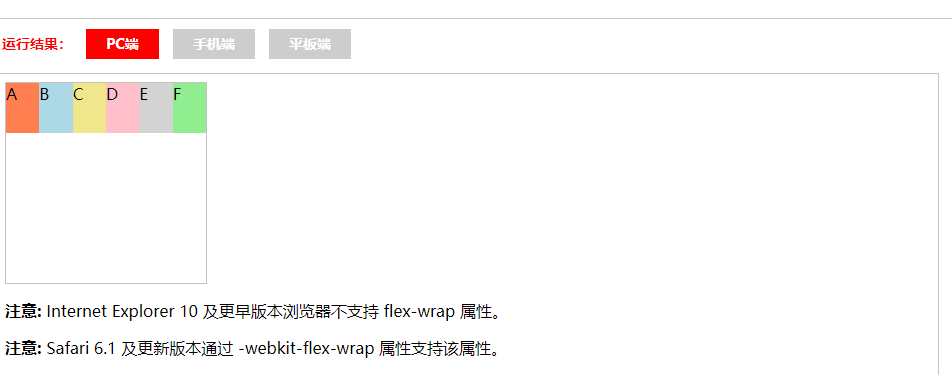
效果:

既然都看到这里了,下面就都直接贴图了,呵呵:
nowrap:默认值,单行
wrap:多行
这里有问题注意一下,当子级的flex-basis*子级的数量大于父级的时候,因为flex-wrap默认单行,所以flex-basis动转为auto,相当于失效。看下图:


40px*6大于200px,但是没有换行。
下面再来看下flex-wrap和flex-direction的联系(只考虑换行的情况),先看row-reverse:


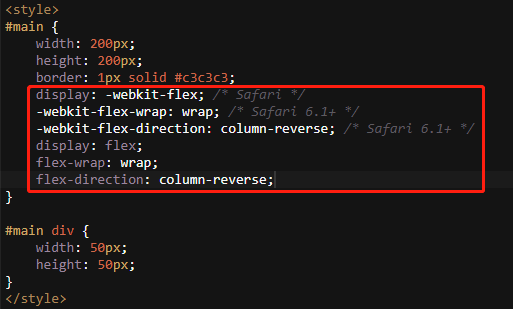
效果已经很明显,再来看看与column-reverse的联系:


4、flex-flow: flex-direction 和 flex-wrap 属性的复合属性。
如:display:flex;flex-flow:row-reverse wrap;
注意:flex-flow里面的这两个值是没有先后循序的,也可以只写一个值。此处不再做演示。
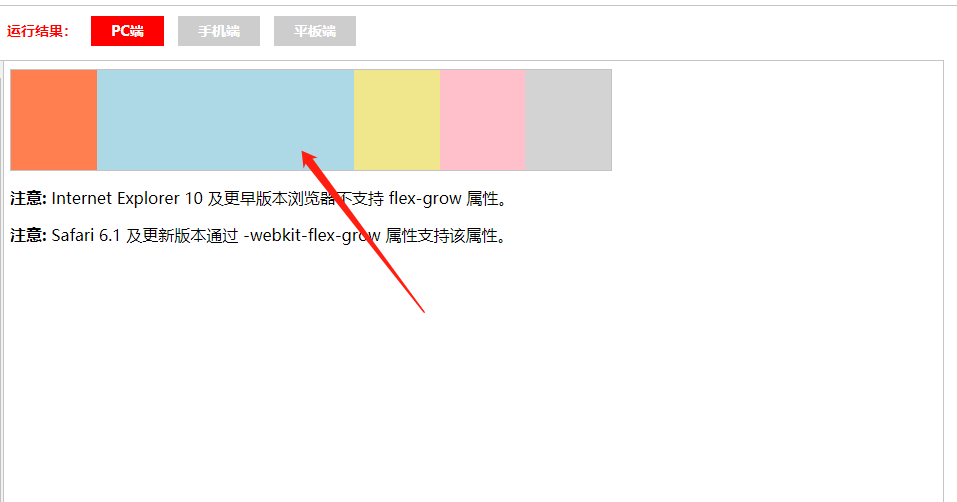
5、flex-grow 属性用于设置或检索弹性盒的扩展比率,用于子元素。
属性值:number,一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0。


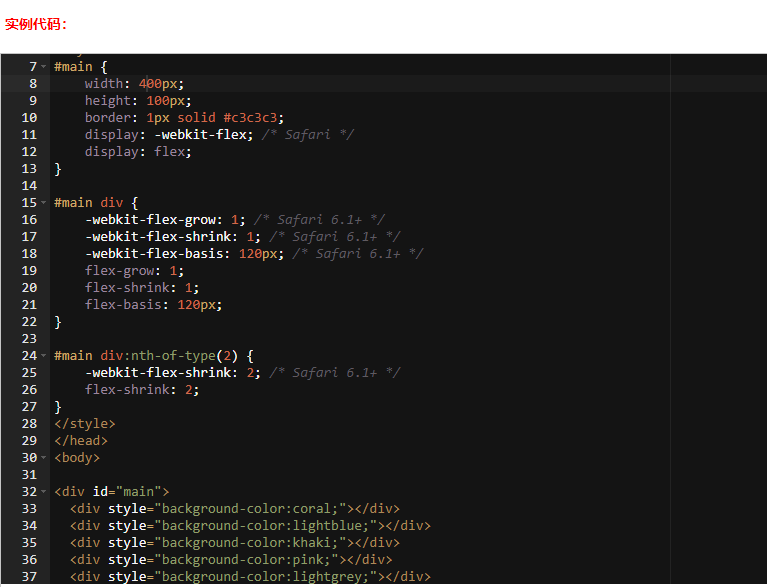
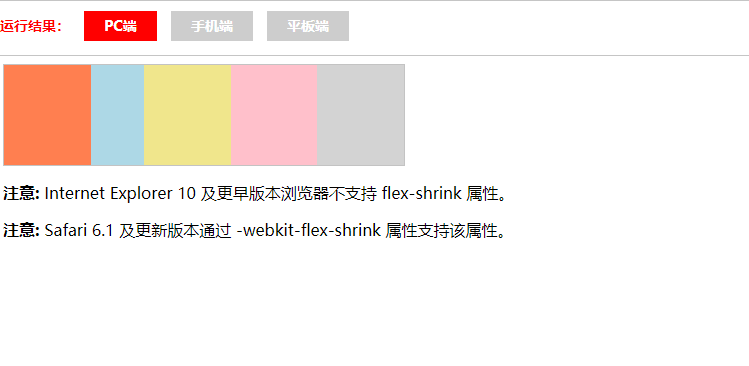
6、flex-shrink 属性用于设置或检索弹性盒的收缩比率,用于子元素。
lex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值
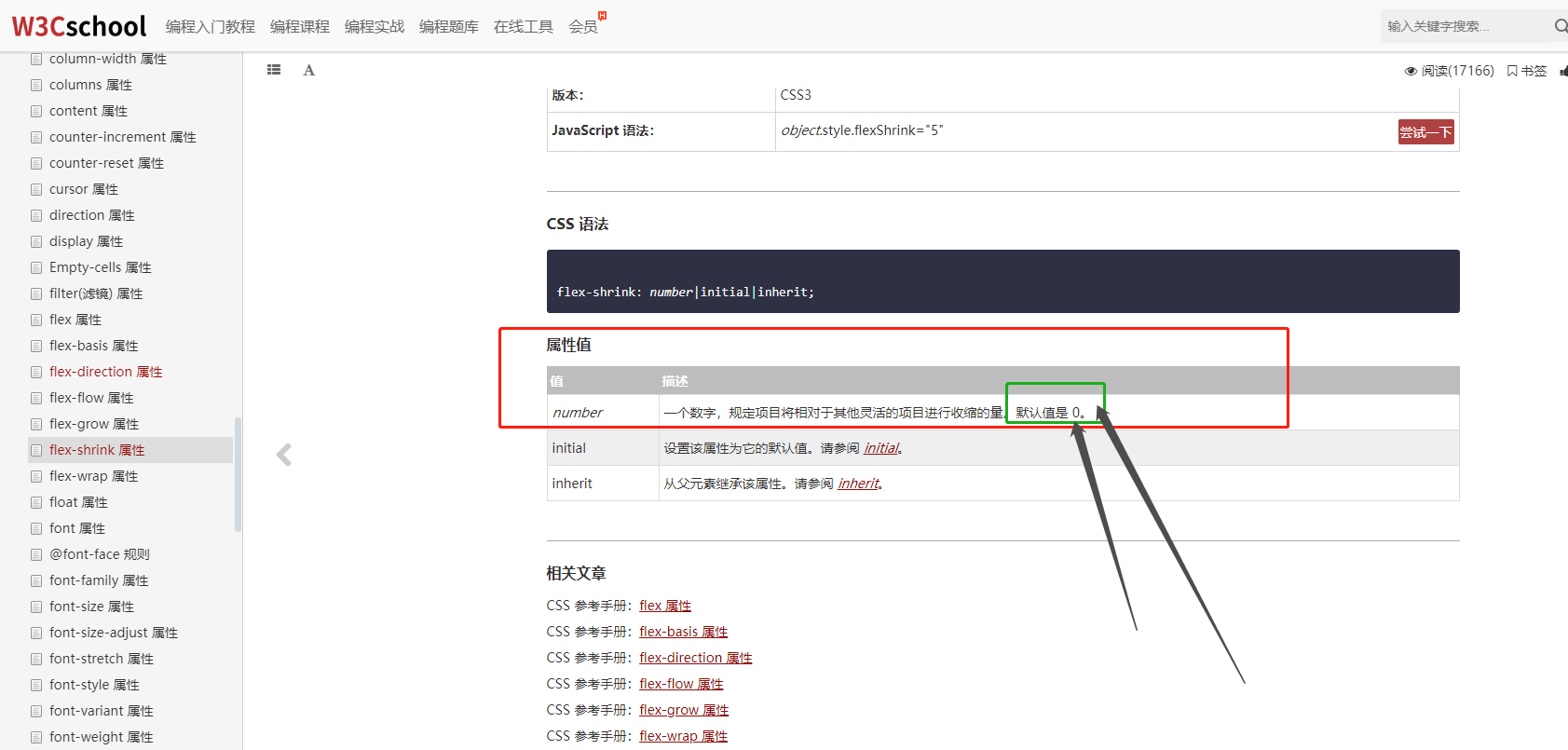
属性值:number,一个数字,规定项目将相对于其他灵活的项目进行收缩的量。默认值是 1。是1。是1。

w3c这里说是默认值是0,应该是文字错误。


flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
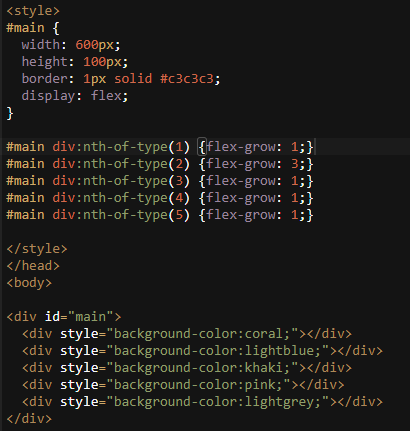
本例中A、B、C 显式定义了 flex-shrink 为 1,第二个定义了 flex-shrink 为 2,所以计算出来总共将剩余空间分成了 6 份,其中 第一份,第三份,第四份,第五份占 1 份,第二份占 2 份,即1:2:1:1:1
200*1+200*2+200*1+200*1+200*1=1200px。
于是我们可以计算 A、B、C、D、E 将被移除的溢出量是多少:
第一份: 被移除溢出量:(200*1/1200)*200,即约等于33px第二份:被移除溢出量:(200*2/1200)*200,即约等于67px
第三份:被移除溢出量:(200*1/1200)*200,即约等于33px 第四份:被移除溢出量:(200*2/1200)*200,即约等于33px
第五份:被移除溢出量:(200*2/1200)*200,即约等于33px最后,实际宽度分别为:120-33=87px, 120-67=53px, 120-40=87px, 120-40=87px,120-40=87px,此外,这个宽度是包含边框的。通过审查元素核实,这个宽度是正确的注意不要进入误区,认为第二个元素的宽度是第一个元素宽度的一半。7、最后说下flex布局的flex属性:flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
哪里有不对的地方或者想沟通的,欢迎留言。