css 基础2
一.margin相关技巧
1、设置元素水平居中: margin:x auto;
2、margin负值让元素位移及边框合并
盒子重合现象:两个盒子margin垂直边距的高度等于两个发生合并的边距的高度中的较大者。
解决方案如下:
1、使用这种特性(特殊布局用到)
2、设置一边的外边距,一般设置margin-top(布局常用)
3、将元素浮动或者定位
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin相关技巧</title>
<style type="text/css">
body{margin: 0}
.box{
width: 202px;
height: 156px;
background-color: gold;
/*
设置元素水平居中: margin:x auto;
*/
margin: 50px auto 0;
}
.box div{
width: 202px;
height: 30px;
border: 1px solid green;
background: pink;
margin: -1px;
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
</html>
二,margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败(外部盒子没有设置边框和内部盒子用到margin属性)
解决方案如下:
1、外部盒子设置一个边框(不常用)
2、外部盒子设置 overflow:hidden(不推荐)
3、使用伪元素类:(比较常用)
.clearfix:before{
content: '';
display:table;
}
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin-top塌陷</title>
<!--
margin-top 塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
-->
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: gold;
/* 1、外部盒子设置一个边框 */
/* border: 2px solid #000; */
/* 2、外部盒子设置 overflow:hidden */
/* overflow: hidden; */
margin: 50px;
}
.box div{
width: 120px;
height: 50px;
background-color: green;
margin:50px 40px;
}
/* 3、使用伪元素类: */
.clearfix:before{
content: '';
display:table;
}
</style>
</head>
<body>
<div class="box clearfix">
<div></div>
</div>
</body>
</html>
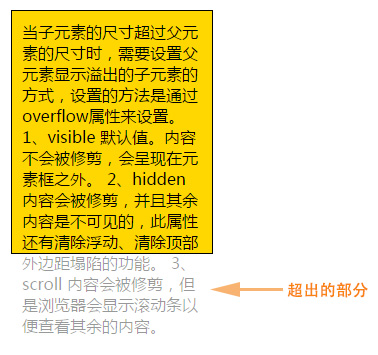
三,css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。(外部盒子设置height属性)

解决方案如下:
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css元素溢出</title>
<style type="text/css">
.box{
width: 200px;
height: 200px;
background-color: gold;
/* 1、visible 默认值。内容不会被修剪,会呈现在元素框之外。 */
/* overflow: visible; */
/* 2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。 */
/* overflow: hidden; */
/* 3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 */
/* overflow: scroll; */
/* 4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 */
/* overflow: auto; */
}
</style>
</head>
<body>
<div class="box">
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
</div>
</body>
</html>
四,快元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素。
在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行、即使设置了宽度
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快元素</title>
<!--
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
支持全部的样式
如果没有设置宽度,默认的宽度为父级宽度100%
盒子占据一行、即使设置了宽度
-->
<style type="text/css">
.box{
background: gold;
margin: 20px;
border: 10px dashed #000;
padding: 5px;
}
</style>
</head>
<body>
<div class="box">div标签</div>
<p class="box">p标签</p>
<ul class="box">
<li>列表标签1</li>
<li>列表标签2</li>
</ul>
</body>
</html>
五,内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素。
在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联元素</title>
<!--
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
支持部分样式(不支持宽、高、margin上下、padding上下)
宽高由内容决定
盒子并在一行
代码换行,盒子之间会产生间距
子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
-->
<style type="text/css">
.cn{
width: 400px;
height: 100px;
background-color: blue;
font-size: 0px;
}
.box{
/* 支持部分样式(不支持宽、高、margin上下、padding上下)宽高由内容决定 */
/* height: 200px;
height: 100px; */
/* margin: 20px;
padding: 10px; */
background: gold;
text-align: center;
font-size: 20px;
}
</style>
</head>
<body>
<div class="cn">
<a href="#" class="box">a标签</a>
<span class="box">span标签</span>
<em class="box">em标签</em>
<b class="box">b标签</b>
<strong class="box">strong标签</strong>
</div>
<div class="box">
<a href="">连接啊</a>
</div>
</body>
</html>
解决内联元素间隙的方法
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
六,内联快元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。
在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
display属性(这三种元素,可以通过display属性来相互转化)
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联快元素</title>
<!--
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
支持全部样式
如果没有设置宽高,宽高由内容决定
盒子并在一行
代码换行,盒子会产生间距
子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
-->
<style type="text/css">
.box{
width: 400px;
height: 400px;
margin: 50px auto;
border: 2px dotted #000;
}
.box a{
width: 100px;
height: 100px;
background-color: gold;
margin: 20px;
font-size: 20px;
text-align: center;
line-height: 80px;
text-decoration: none;
/* display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
*/
display:inline-block;
}
</style>
</head>
<body>
<div class="box">
<a href="#">a标签1</a>
<a href="#">a标签2</a>
<a href="#">a标签3</a>
<a href="#">a标签4</a>
</div>
</body>
</html>