如何使用
TexturePacker 的使用非常简单,启动后的界面如下:
看箭头说明,只需要把包含小图片的文件夹拖动到右侧的‘Sprites’栏中即可,如下:
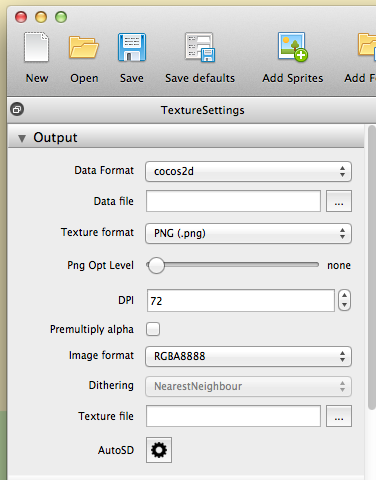
可以看到,TexturePacker立即生成了一个SpriteSheet。在左侧TextureSettings中设置各种参数和文件输出路径:
点击上方工具栏中的Publish,就可以把对应的纹理图片和数据文件输出到指定位置了。
上方Save按钮可以将整个设置保存成一个工程文件,以后做修改时可以直接打开这个工程。
TexturePacker 会”监听“右侧的Sprites文件夹,需要增加、删除或修改单独的图片,只需要在直接在文件系统中增加、删除或修改就可以了,不需要再次从TexturePacker工程中添加或删除,这是TexturePacker一个非常好用的功能。
TexturePacker支持的游戏引擎和文件格式非常丰富,几乎涵盖了目前所有常见技术。
Retina支持:AutoSD
这是一个3.0中新曾的功能,也是我一直期待的。在此之前,想要制作retina和非retina的两种spritesheet,需要手工操作:先生成retina的spritesheet,调整scale参数为0.5,修改输入文件名称,然后重新publish。虽然看起来不是很麻烦,但是对于游戏开发来说,这个过程每天可能要重复几十次,出了错还往往很难发现。
所以这是一个非常实用的功能:点击左侧设置中的AutoSD齿轮图标:
在弹出框中可以看到有几个预设,这里我们选cocos2d hd/sd,点击Apply,设置就会添加到下方的列表中:
列表中每一项代表一个新增的输出设置,上图中这个设置就是把现有设置缩放0.5倍,然后把文件扩展名中”-hd.”替换成”.” 所以在前面的基础设置中,输出文件名称一定要是“-hd.”的后缀,如spritesheet-hd.png 和spritesheet-hd.plist,这样这里才会正确识别。
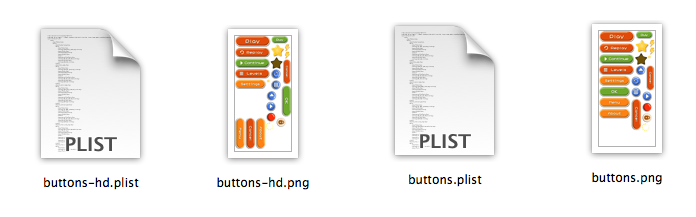
设置完成后,点击publish重新输出,可以看到,TexturePacker已经同事输出了4个文件:
是不很爽啊,哈哈:)
XCode 集成
虽然TexturePacker已经大大简化了我们生成SpriteSheet的过程,但是对于游戏开发,我们总是在不停的修改图片,重新生成SpriteSheet,这样一个机械化的动作,明显是在向程序员们挑衅。TexturePacker的作者Andreas显然是个合格的程序员,早已经为大家做了命令行接口,让这一切自动化吧:
为项目需要的每个SpriteSheet建立一个TexturePacker工程文件,做好各种设置,将其添加到XCode工程中。
在XCode中添加一个build phase,如何添加参考https://developer.apple.com/library/ios/#recipes/xcode_help-project_editor/Articles/AddingaRunScriptBuildPhase.html shell命令如下:
#! /bin/sh TP=/usr/local/bin/TexturePacker if [ "${ACTION}" = "clean" ] then # remove sheets - 这里要和 *.tps 中指定的输出文件匹配 rm ../Resources/sheet*.png rm ../Resources/sheet*.plist else # 执行说有的tps工程文件,重新输出所有SpriteSheet ${TP} *.tps fi exit 0
这样,每次在XCode中build时,都会重新生成所有的SpriteSheet,再也不用手工生成了,久而久之,你甚至会忘记TexturePacker的存在!
关于XCode的集成,TexturePacker官网有更详尽的教程,参见:
关于TexturePacker,著名的RayWenderlich有一篇非常详细的文章:
这篇文章的中文译文是 @子龙山人 翻译的,参见在cocos2d里面如何使用Texture Packer和像素格式来优化spritesheet
————————————分割线———————————
除了以上的说明外,在软件使用时有两点需要注意:
1、拖至窗口中的图片文件夹,其中不能存在该软件不支持的格式的任何文件,比如设计图片时.psd文件,否则该文件夹必须从窗口删除;
2、将多个文件夹拖入窗口时,需要保证每个文件名不重复。
关于软件的授权问题,虽然该软件不是免费的,但是希望各位能尊重作者劳动成果和软件的版权。
需要免费License的朋友可以通过以下链接向作者申请:http://www.codeandweb.com/request-free-license
最后,再次感谢软件的作者:Andreas先生。
来源:oschina
链接:https://my.oschina.net/u/101148/blog/215020