进入/离开 & 列表过渡
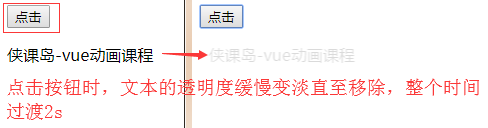
示例一:
<style>
/* 移动的时间 */
.fade-enter-active{
transition: all .3s ease;
}
/* 移动的方向,和过渡 */
.fade-leave-active{
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
/* 开始和结束的状态 */
.fade-enter,.fade-leave-to{
transform: translateX(10px);
opacity: 0;
}
</style>
<body>
<div id="main">
<button v-on:click="ok = !ok">点击</button>
<transition name="fade">
<p v-if="ok">侠课岛-vue动画课程</p>
</transition>
</div>
</body>
<script>
var vm = new Vue({
el: '#main',
data: {
ok: true
}
});
</script>
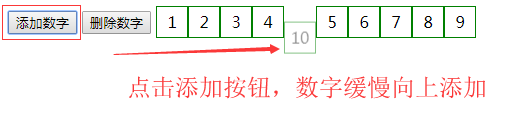
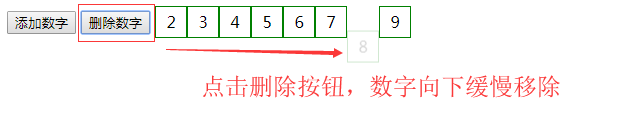
 示例二:
示例二:
添加与删除数字动画修改
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>侠课岛 vue-列表动画</title>
<script src="Vue.min.js"></script>
<script src="js/lodash.min.js"></script>
<style type="text/css">
.list-item{
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
border: 1px solid green;
display: inline-block;
}
.list-enter-active,.list-leave-active{
transition: all 1s;
}
.list-enter,.list-leave-to {
opacity: 0;
transform: translateY(30px);
}
</style>
</head>
<body>
<div id="main">
<button v-on:click="add">添加数字</button>
<button v-on:click="remove">删除数字</button>
<transition-group name="list">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>
</div>
</body>
<script>
var vm = new Vue({
el: '#main',
data: {
items: [1, 2, 3, 4, 5, 6, 7, 8, 9],
nextNum: 10
},
methods: {
// 定义一个随机添加的方法
randomIndex: function() {
return Math.floor(Math.random() * this.items.length)
},
// 添加数字方法
add: function() {
this.items.splice(this.randomIndex(), 0, this.nextNum++)
},
// 删除数字方法
remove: function() {
this.items.splice(this.randomIndex(), 1)
},
}
});
</script>
</html>