一,浏览器内核(浏览器的渲染引擎)总结
1,Trident内核(window)
应用:是IE浏览器使用的内核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及许多品牌浏览器的内核。其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。
2,WebKit内核(跨平台)
应用:chrome,Safari,塞班手机浏览器,安卓手机浏览器。
3,Presto(跨平台)
应用:opra所采用的浏览器
4,Gekos
应用:火狐浏览器,Netcape6,Gecko是套开放源代码的、以C++编写的网页排版引擎。
2013年前代表有:
Trident(IE), Gecko(firefox), Webkit(Safari chrome 等) 以及 Presto(opera)
2013年后:
谷歌开始研发Blink引擎,(opera放弃Presto引擎,和谷歌一起研发blink引擎)
国内各种chrome系的浏览器(360,UC,QQ,2345 等等)也放弃webkit,投入blink的怀抱。
其他常见浏览器:
360浏览器、猎豹浏览器内核:IE+Chrome双内核;
搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
百度浏览器、世界之窗内核:IE内核;
二,浏览器性能优化
原则:多使用内存、缓存等。较少CPU计算,网络请求,重复渲染等。
1,加载资源优化:
- 静态资源压缩合并
- 静态资源缓存
缓存资源链接在浏览器中备份,通过链接名称控制缓存。内容改变,链接才改变。
- 使用CDN更快加载资源
CDN( Content Delivery Network,即内容分发网络 )会根据客户端所在位置,选择就近的服务器加载资源,所以速度会更快。
- 使用SSR后端渲染,数据直接输出到HTML中
Server side rendering:JSP,PSP等。
2,渲染优化
- css在前,js在后。
- 非核心代码(加载时间较长)异步加载
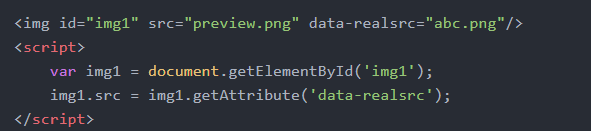
- 懒加载(图片懒加载,下拉加载等)
首先,给img标签的src赋值一个预览图片,这个图片比较小。然后,在JS中把src替换成真正的图片。

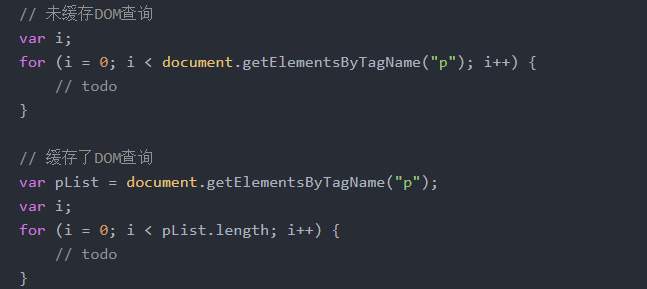
- 减少DOM查询,对DOM查询做缓存

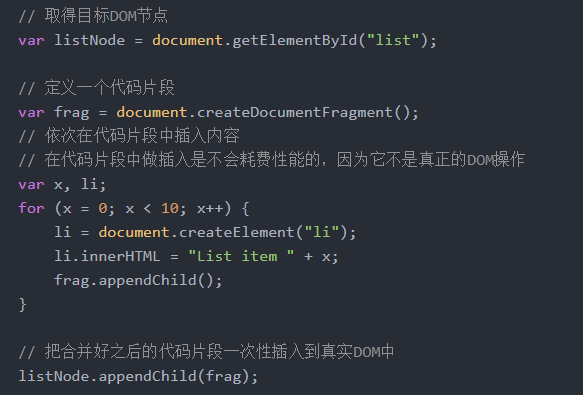
- 减少DOM操作,多个DOM操作尽量合并到一起操作

- 事件节流
第一次触发keyup事件时,设置一个定时器,在指定间隔(100ms)之后运行代码。第二次触发keyup事件时如果小于间隔时间(100ms),定时器尚未执行,那么清除定时器并重设一个。如果大于间隔时间(100ms),定时器已经执行,那么再设置一个定时器。
var textarea=document.getElementId('text'); var timeoutId; textarea.addEventListenr('keyup',function(){ if(timeoutId){ clearTimeout(timeoutId); } timeoutId=setTimeout(function(){ //触发事件 },100) }) - 近早执行操作
window.addEventListener('load',fucntion(){
// 页面资源全部加载完成才会执行,包括图片,视频
// 图片视频资源等是异步加载
})
window.addEventListener('DOMContentLoaded',function(){
// DOM渲染完即可执行,此时图片,视频可能还没有加载完成
})