20155224 实验四 Android程序设计 实验报告
实验报告封面:
课程:Java程序设计 班级:1652班 姓名:王高源 学号:20165225
指导教师:娄嘉鹏 实验日期:2018年5月14日
实验时间:3:35 - 5:15 实验序号:实验4
实验名称:Android程序设计
实验内容:
实验要求
1.Android Stuidio的安装测试:参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
2.参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装 Android Stuidio
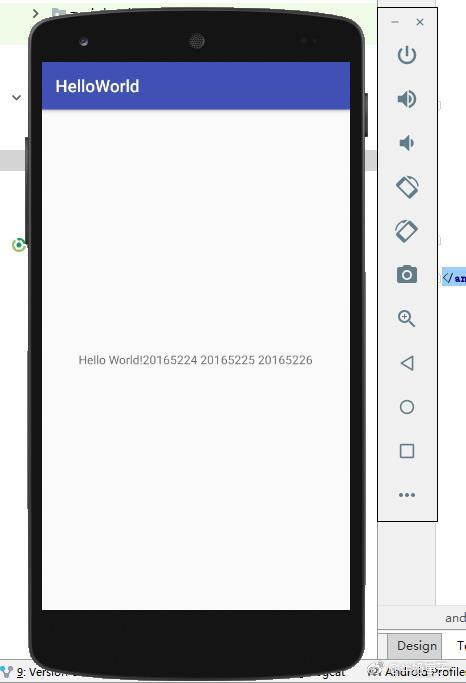
3.完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
4.学习Android Stuidio调试应用程序
实验要求:
- 没有Linux基础的同学建议先学习《Linux基础入门(新版)》《Vim编辑器》 课程
- 完成实验、撰写实验报告,实验报告以博客方式发表在博客园,注意实验报告重点是运行结果,遇到的问题(工具查找,安装,使用,程序的编辑,调试,运行等)、解决办法(空洞的方法如“查网络”、“问同学”、“看书”等一律得0分)以及分析(从中可以得到什么启示,有什么收获,教训等)。报告可以参考范飞龙老师的指导
严禁抄袭,有该行为者实验成绩归零,并附加其他惩罚措施。
实验步骤:
Android Studio的安装与运行:
-
Android Studio的安装与运行
-
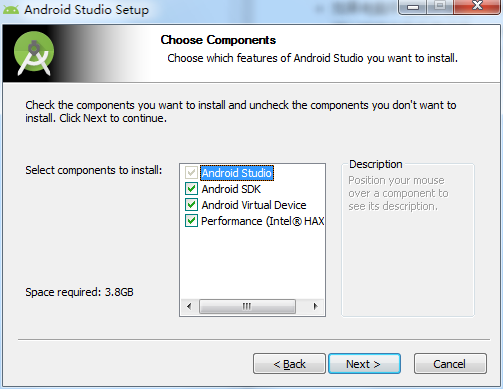
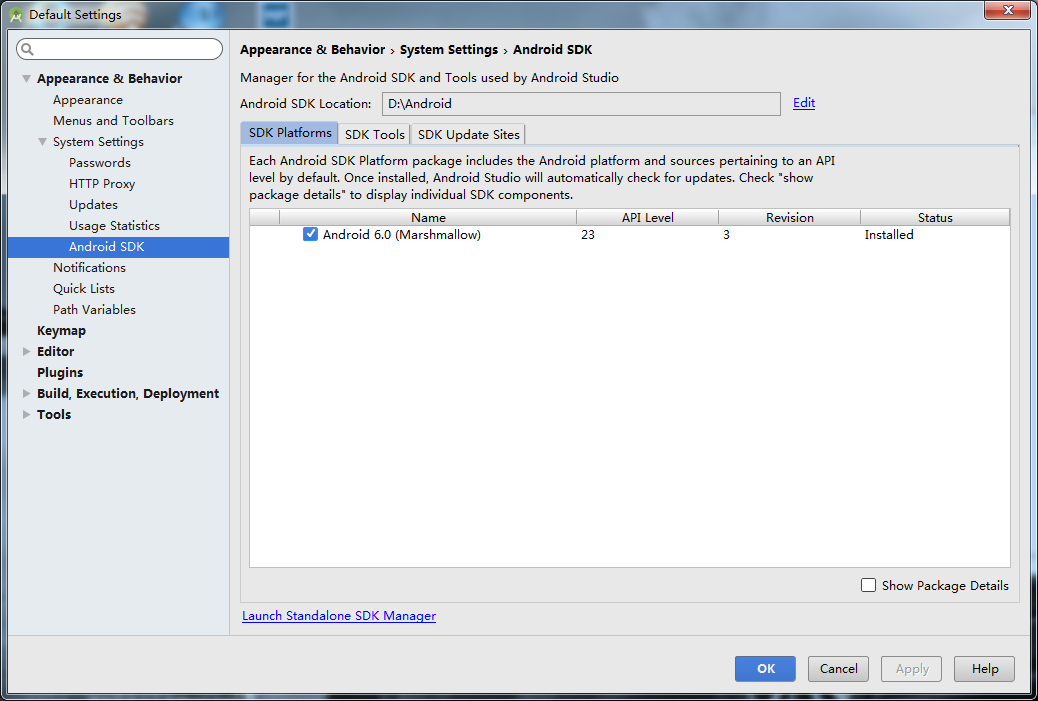
Android Studio的安装包并进行安装。 需要安装Android的SDK,就像java里面的JDK一样。 由于要在虚拟的手机上显示,自然还需要虚拟机。

- 接着按照老师的博客给出的步骤完成jdk配置(第一次安这个都要配)

- 这样选就可以安好了

-
任务一:
-
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号。
-
根据老师的博客运行了Android Stuidio,然后运行了Helloworld进行设备测试并修改了xml文件。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a1.helloworld.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!Hello World!20155329 20165225 20165331"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- 运行截图:

-
任务二:
-
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
-
在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>。并且每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。 在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity。
-
MainActivity.java
package com.example.Calpernia.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
setContentView(R.layout.activity_third);
}
}
- thirdactivity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ThirdActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20165225王高源" />
</android.support.constraint.ConstraintLayout>
- 运行截图:

-
任务三:
-
修改代码让Toast消息中显示自己的学号信息
-
只需要在这个任务需要在mainActivity中添加代码:
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this, "20155225王高源", Toast.LENGTH_LONG);
toast.show();
}
});
- MainActivity.java
package com.example.Calpernia.toast;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155225王高源", Toast.LENGTH_LONG);
toast.show();
}
});
}
}
- 运行截图:

-
任务四:
-
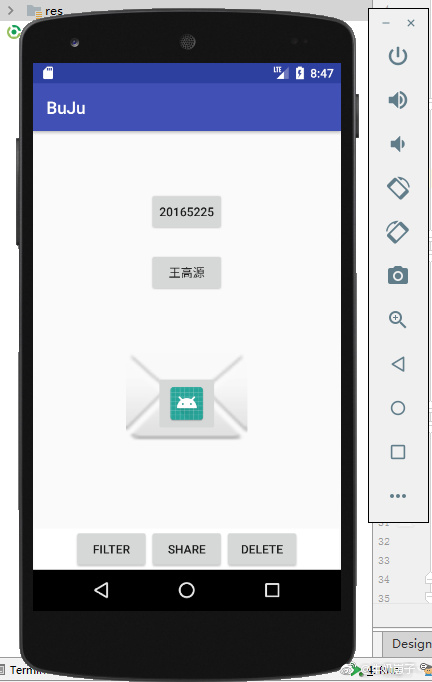
修改布局让P290页的界面与教材不同
-
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.a1.relativelayout.MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="16dp"
app:layout_constraintHorizontal_bias="0.932" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Save"
android:layout_marginRight="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/button"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="16dp"
app:layout_constraintHorizontal_bias="0.151" />
<ImageView
android:id="@+id/imageView"
android:layout_width="96dp"
android:layout_height="84dp"
app:srcCompat="@android:drawable/presence_audio_online"
android:layout_marginRight="8dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="46dp" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="8dp"
android:layout_marginRight="8dp"
app:layout_constraintVertical_bias="0.501"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Delete"
app:layout_constraintRight_toLeftOf="@+id/button5"
android:layout_marginRight="8dp"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintHorizontal_bias="0.139"
android:layout_marginTop="55dp"
app:layout_constraintTop_toBottomOf="@+id/button2"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter"
android:layout_marginRight="27dp"
app:layout_constraintRight_toRightOf="parent"
android:layout_marginTop="55dp"
app:layout_constraintTop_toBottomOf="@+id/button"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_marginBottom="8dp" />
</android.support.constraint.ConstraintLayout>
- 运行截图:

-
任务五:
-
运行教材本章相关代码并截图
-
MainActivity.java
package com.example.a1.multicolorclock;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.graphics.Color;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
运行截图:

PSP(Personal Software Process)时间:
| 步骤 | 耗时 | 百分比 |
|---|---|---|
| 功能实现 | 55min | 12.5% |
| 测试 | 25min | 15.6% |
| 分析总结 | 20min | 12.5% |
来源:oschina
链接:https://my.oschina.net/u/4328605/blog/3973754