#Android常用布局介绍 Android提供了5种布局,这5种布局分别是: FrameLayout(框架布局)、LinearLayout(线性布局)、RelativeLayout(相对布局)、TableLayout(表格布局)、AbsoluteLayout(绝对布局)等。
##Android表示单位长度的方式通常有三种表示方式:
- px:表示屏幕实际的象素。例如,320*480的屏幕在横向有320个象素,在纵向有480个象素。
- dp(dip): 是屏幕的物理尺寸。大小为1英寸的1/72。
- sp(与刻度无关的像素):与dp类似,但是可以根据用户的字体大小首选项进行缩放。
如果设置表示长度、高度等属性时可以使用dp或sp;如果设置字体,需使用sp。 dp与密度无关,sp除了与密度无关外,海还与cale无关。 如果使用dp和sp,系统会根据屏幕密度的变化自动进行转换。
##布局中常用的属性:
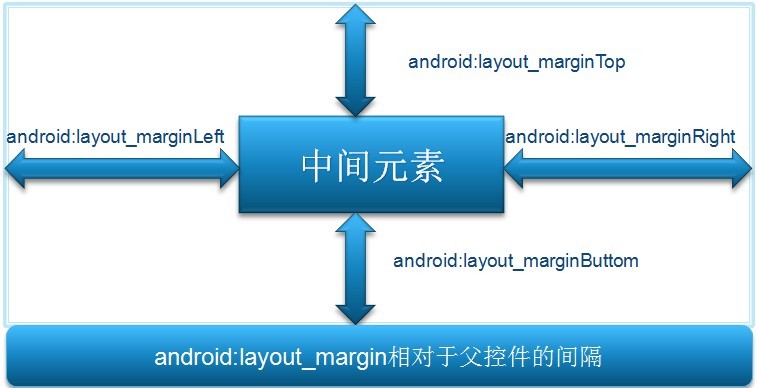
- layout_margin是控件边缘相对于父控件的边距

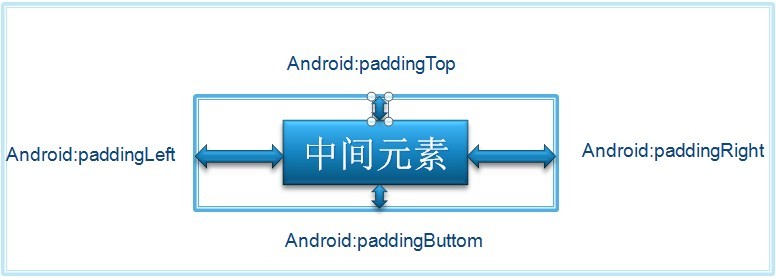
- layout_padding是控件内容相对于控件边缘的边距

- android:gravity与android:layout_gravity的区别:android:gravity用于设置View组件的对齐方式,而android:layout_gravity用于设置Container组件的对齐方式
<br/>
#线性布局LinearLayout: <br/>
##LinearLayout属性:
- android:layout_gravity 是本元素相对于父元素的重力方向
- android:gravity 是本元素所有子元素的重力方向
- android:orientation 线性布局以列或行来显示内部子元素(vertical垂直布局;horizontal水平布局)
- android:layout_weight 线性布局内子元素对未占用空间【水平或垂直】分配权重值(如果有5个控件,每个Weight=1,那么意味着父元素的空间将被划分成5份,每一个控件将占据1/5,Weight值越高,那么它所占的比例也就越大。)
- android:gravity 子元素在布局中的缺省看齐方式
- android:padding 设置子元素与布局边缘之间的空白
- android:layout_width和android_layout_height属性说明

linearlayout布局的特点是:各个子元素彼此连接,中间不留空白。
##LinearLayout的子元素属性:
- android:layout_gravity 设置自身对象在父布局中的看齐方式,可以更新父布局对象gravity属性给出的缺省属性
- android:layout_weight 将父布局中剩余的尺寸按各兄弟元素的weight值比例进行填充。与“wrap_content”配合使用即可。
- android:layout_margin 设置自身对象边缘与父布局的边缘之间的空白
##一个计算器的布局例子:
- 样式:

- 布局代码:
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent" xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#FFFFFF">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<EditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/msg"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="mc"
android:id="@+id/button01" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="m+"
android:id="@+id/button02" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="m-"
android:id="@+id/button03" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="mr"
android:id="@+id/button04" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="C"
android:id="@+id/button11" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="+/-"
android:id="@+id/button12" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="/"
android:id="@+id/button13" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="*"
android:id="@+id/button14" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="7"
android:id="@+id/button21" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="8"
android:id="@+id/button22" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="9"
android:id="@+id/button23" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="-"
android:id="@+id/button24" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="4"
android:id="@+id/button31" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="5"
android:id="@+id/button32" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="6"
android:id="@+id/button33" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="+"
android:id="@+id/button34" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="2">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent" android:layout_weight="3" android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="1"
android:id="@+id/button41" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="2"
android:id="@+id/button42" android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="3"
android:id="@+id/button43" android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content" android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="0"
android:id="@+id/button44" android:layout_weight="2"/>
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="."
android:id="@+id/button52" android:layout_weight="1"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1">
<Button
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="="
android:id="@+id/button44"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<br/> #框架布局FrameLayOut <br/> 框架布局是最简单的布局方式、所有添加到这个布局中的视图都是以层叠的方式显示。第一个添加到框架布局中的视图显示在最底层,最后一个被放在最顶层,上一层的视图会覆盖下一层的视图,因此框架布局类似堆栈布局。

<br/> #RelativeLayout相对布局
RelativeLayout可以设置某一个视图相对于其他视图的位置,这些位置可以包括上下左右等
- 与parent相对的属性

- 与widget相对的属性

</br> #绝对布局AbsoluteLayout
- 所谓绝对布局(AbsoluteLayout),是指屏幕中所有控件的摆放由开发人员通过设置控件的坐标来指定,控件容器不再负责管理其子控件的位置。由于子控件的位置和布局都是通过坐标来指定,因此AbsoluteLayout类中没有特殊的属性和方法。
- 可以通过android:layout_x和android:layout_y属性可以设置视图的横坐标和纵坐标的位置。
<br/>
#TableLayout布局
-
在TableLayout布局中,一个列的宽度由该列中最宽的那个单元格指定,而表格的宽度是由父容器指定的。在TableLayout中,可以为列设置三种属性:
- Shrinkable:如果一个列被标识为Shrinkable,则该列的宽度可以进行收缩,以使表格能够适应其父容器的大小。
- Stretchable:如果一个列被标识为Stretchable,则该列的宽度可以进行拉伸,以使填满表格中的空闲空间。
- Collapsed:如果一个列被标识为Collapsed,则该列会被隐藏
- 注意:一个列可以同时具有Shrinkable属性和Stretchable属性,在这种情况下,该列的宽度将任意拉伸或收缩以适应父容器
-
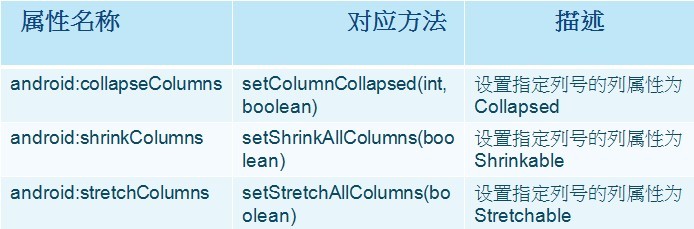
TableLayout继承自LinearLayout类,除了继承来自父类的属性和方法,TableLayout类中还包含表格布局所特有的属性和方法,如下表:

注意:TableLayout中所谓的列序号是从0开始计算的。setShrinkAllColumns和setStretchAllColumns实现的功能是将表格中的所有列设置为Shrinkable或Stretchable
来源:oschina
链接:https://my.oschina.net/u/780524/blog/142928