C#自定义Button按钮控件
在实际项目开发中经常可以遇到.net自带控件并不一定可以满足需要,因此需要自定义开发一些新的控件,自定义控件的办法也有多种,可以自己绘制线条颜色图形等进行重绘,也可以采用已有的控件作为控件的一个组成部分从而组成新的控件,本例中使用后者这里做了一个简单的按钮控件,特意帖上来,如有不足之处请见谅!
按钮素材:
这里的小图标是从V2013标题栏截取的

截图图标如下,有需要的可以自行:images下载

Button按钮控件设计
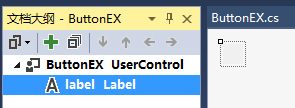
1.添加一个用户自定义控件ButtonEX
按钮组成:lable标签一个,Dock设置为填充

2.添加控件属性
1 /// <summary>
2 /// 控件的默认图片
3 /// </summary>
4 private Image _imageDefault = null;
5
6 [Description("控件的默认图片")]
7 public Image ImageDefault
8 {
9 get { return _imageDefault; }
10 set
11 {
12 _imageDefault = value;
13 label.Image = _imageDefault;
14 }
15 }
16 /// <summary>
17 /// 光标移动到控件上方显示的图片
18 /// </summary>
19 private Image _imageMove = null;
20 [Description("光标移动到控件上方显示的图片")]
21 public Image ImageMove
22 {
23 get { return _imageMove; }
24 set { _imageMove = value; }
25 }
26 /// <summary>
27 /// 光标离开控件显示的图片
28 /// </summary>
29 private Image _imageLeave = null;
30 [Description("光标离开控件显示的图片")]
31 public Image ImageLeave
32 {
33 get { return _imageLeave; }
34 set { _imageLeave = value; }
35 }
36 /// <summary>
37 /// 控件的背景色
38 /// </summary>
39 private Color _backColorEX = Color.Transparent;
40
41 [Description("控件的背景色")]
42 public Color BackColorEX
43 {
44 get { return _backColorEX; }
45 set
46 {
47 _backColorEX = value;
48 label.BackColor = _backColorEX;
49 }
50 }
51
52 /// <summary>
53 /// 鼠标移动到控件上方显示的颜色
54 /// </summary>
55 private Color backColorMove = Color.Transparent;
56 [Description("鼠标移动到控件上方显示的颜色")]
57 public Color BackColorMove
58 {
59 get { return backColorMove; }
60 set { backColorMove = value; }
61 }
62 /// <summary>
63 /// 鼠标离开控件显示的背景色
64 /// </summary>
65 private Color backColorLeave = Color.Transparent;
66 [Description("鼠标离开控件显示的背景色")]
67 public Color BackColorLeave
68 {
69 get { return backColorLeave; }
70 set { backColorLeave = value; }
71 }
72 /// <summary>
73 /// 控件的文字显示
74 /// </summary>
75 private string textEX = "";
76 [Description("显示的文字")]
77 public string TextEX
78 {
79 get { return textEX; }
80 set
81 {
82 textEX = value;
83 label.Text = textEX;
84 }
85 }
86 /// <summary>
87 /// 文字的颜色
88 /// </summary>
89 private Color textColor = Color.Black;
90 [Description("文字的颜色")]
91 public Color TextColor
92 {
93 get { return textColor; }
94 set
95 {
96 textColor = value;
97 label.ForeColor = textColor;
98 }
99 }
100 /// <summary>
101 /// 用于显示文本的字体
102 /// </summary>
103 private Font fontM = new System.Drawing.Font("宋体", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
104 [Description("用于显示文本的字体")]
105 public Font FontM
106 {
107 get { return fontM; }
108 set
109 {
110 fontM = value;
111 label.Font = fontM;
112 }
113 }
1143.添加事件
1 /// <summary>
2 /// 鼠标单击事件
3 /// </summary>
4 public event EventHandler ButtonClick;4.添加鼠标响应事件
1 /// <summary>
2 /// 鼠标单击事件
3 /// </summary>
4 /// <param name="sender"></param>
5 /// <param name="e"></param>
6 private void label_Click(object sender, EventArgs e)
7 {
8 if (ButtonClick != null)
9 {
10 ButtonClick(sender, e);
11 }
12 }
13
14 /// <summary>
15 /// 鼠标移动到控件上显示的背景色和背景图
16 /// </summary>
17 /// <param name="sender"></param>
18 /// <param name="e"></param>
19 private void label_MouseMove(object sender, MouseEventArgs e)
20 {
21 if (backColorMove != Color.Transparent)
22 {
23 BackColorEX = backColorMove;
24 }
25 if (_imageMove != null)
26 {
27 _imageDefault = _imageMove;
28 }
29 }
30
31 /// <summary>
32 /// 鼠标离开控件后显示的背景色和背景图
33 /// </summary>
34 /// <param name="sender"></param>
35 /// <param name="e"></param>
36 private void label_MouseLeave(object sender, EventArgs e)
37 {
38 if (backColorLeave != Color.Transparent)
39 {
40 BackColorEX = backColorLeave;
41 }
42 if (_imageLeave != null)
43 {
44 _imageDefault = _imageLeave;
45 }
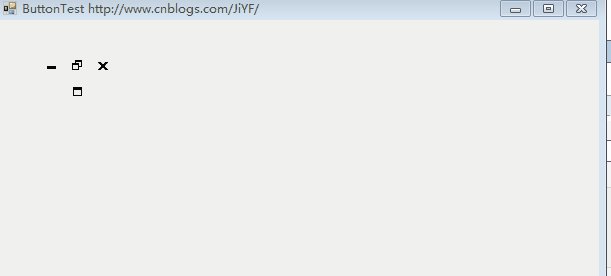
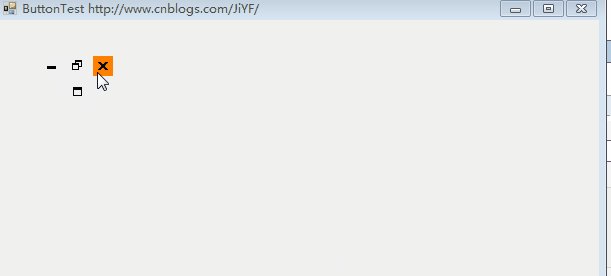
46 }按钮效果:

工程源程序下载
来源:oschina
链接:https://my.oschina.net/u/4394305/blog/4024827