前言:在看了TODOlist这个记事列表后,我们通过JavaScript以及jQuery来进行实现这个轻量的记事本。原工具连接:www.todolist.cn,我们进行实现的工具链接:www.jcsy.work
此项目未能进行本地存储数据
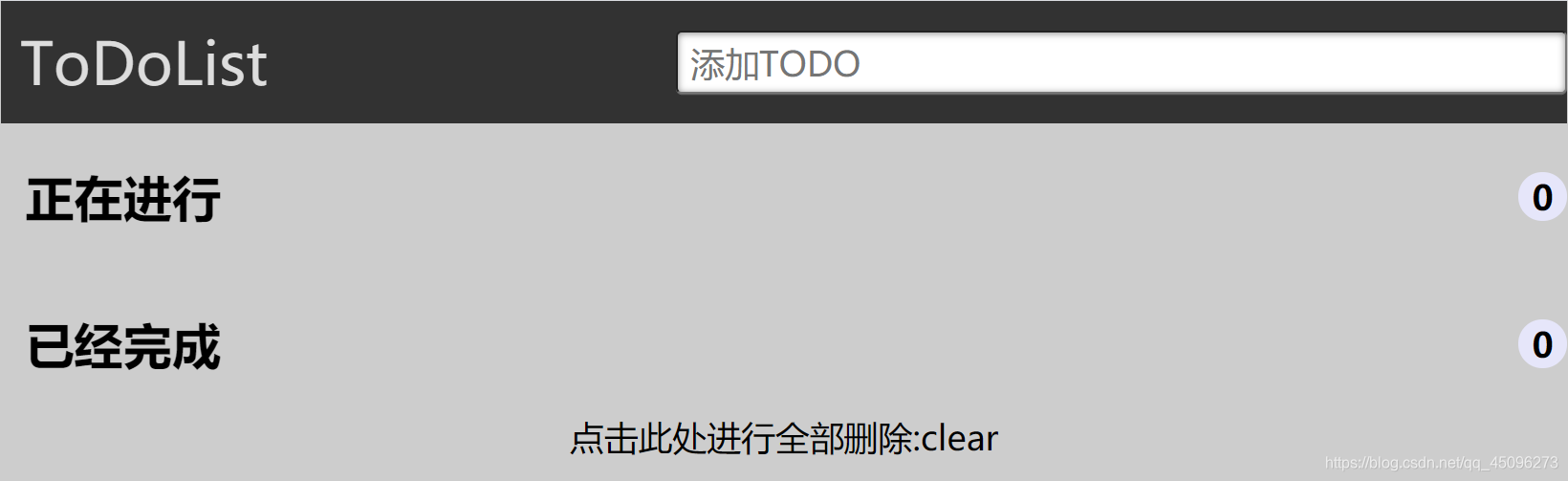
效果图:
一.思路分析:
- 由于考虑到手机端的问题,所以我们的计算单位采用
rem;- 主需的标签有
a,input,li;- 需要进行节点的操作,使用
createElement;- 判断键盘按下的事件,按下的键使用:
onkeyup;
二.简单实现:
1.HTML:
想要做好一个项目,布局是关键,布好了局才知道怎么做,我们一起来看看:
<body>
<div class="action">
<div class="bx menu">
<span><a href="javascript:;">JCSYList</a></span>
<input type="text" placeholder="添加WillDO" title="请输入记事内容">
</div>
</div>
<div class="bx ongoing ing">
<h2>正在进行
<span>0</span>
</h2>
</div>
<div class="bx ongoing success">
<h2>已经完成
<span>0</span>
</h2>
</div>
<footer class="bx">
<p>Write me© 2020 jcsy.work:<span>clear</span></p>
</footer>
</body>
2.CSS:
为了让界面看起来美观,那么css是必不可少的,一起来看看:
/* css初始化 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 30px;
}
body {
width: 100%;
min-width: 5rem;
max-width: 8.533333rem;
margin: 0 auto;
background-color: #cdcdcd;
}
h2 {
font-size: .266667rem;
}
/* 设置版心 */
.bx {
width: 100%;
margin: 0 auto;
}
/* 设置顶部的样式 */
.action {
width: 100%;
height: .666667rem;
background-color: #323232;
}
/* 顶部左边 文字显示部分 */
.menu span {
float: left;
width: 1.56rem;
height: .44rem;
font-size: .32rem;
line-height: .666667rem;
text-align: center;
}
/* 设置文字样式 */
.menu span a {
text-decoration: none;
width: 100%;
height: 100%;
color: #dddddd;
}
/* 输入框样式的设置 */
.menu input {
float: right;
width: 4.853333rem;
height: .346667rem;
margin-top: .16rem;
border-radius: 5px;
text-indent: 10px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.24), 0 1px 6px rgba(0, 0, 0, 0.45) inset;
outline: none;
font-size: .186667rem;
}
/* 正在进行的事项 */
.ongoing h2 {
height: .8rem;
line-height: .8rem;
margin-left: .133333rem;
}
/* 后面计数的 */
.ongoing span {
width: .266667rem;
height: .266667rem;
text-align: center;
line-height: .266667rem;
font-size: .186667rem;
background-color: #E6E6FA;
border-radius: 50%;
float: right;
margin-top: .266667rem;
}
/* 底部的设计 */
footer {
text-align: center;
}
/* 文字的整体字体大小 */
p {
font-size: .186667rem;
}
/* 用于清除整个数据的样式设计 */
footer span {
cursor: pointer;
color: #999;
}
我们来看看实现的页面效果:PC端:
Android端:
3.JS以及jQuery:
- 首先我们需要对页面中原有的元素进行获取:
// 获取到主要的元素
var text = document.querySelector(".menu input");
var ing = document.querySelector(".ing");
var ing_dex = document.querySelector(".ing span");
var clear = document.querySelector("footer span");
var suc_dex = document.querySelector(".success span");
- 接下来当我们按下按键时并且进行判断了之后来进行创建元素:
// 键盘的按下事件
document.onkeyup = function(e) {
// 按下的键为回车并且文本框内容不为空的时候
if (e.keyCode == 13 && text.value != "") {
// 创建的元素
var test = document.createElement("li");
var inp = document.createElement("input");
var test2 = document.createElement("input");
var del = document.createElement("a");
// 整个li的样式
test.style.backgroundColor = "#ffffff";
test.style.width = "100%";
test.style.height = ".426667rem";
test.style.listStyle = "none";
test.style.borderLeft = " 5px solid #629A9C";
test.style.borderRadius = "3px";
test.style.position = "relative";
ing.appendChild(test);
//用于计数器的计数操作
var len = $(".ing :checkbox").length + 1;
ing_dex.innerHTML = len;
// 选择框
inp.type = "checkbox";
inp.style.width = ".293333rem";
inp.style.height = ".293333rem";
inp.style.position = "absolute";
inp.style.left = ".133333rem";
inp.style.top = ".066667rem";
inp.style.cursor = "pointer";
test.appendChild(inp);
// 文字显示区域
test2.type = "text";
test2.style.width = "5.653333rem";
test2.style.height = ".346667rem";
test2.style.position = "absolute";
test2.style.border = "none";
test2.style.left = ".533333rem";
test2.style.top = ".04rem";
// test2.readOnly = "readOnly";
test2.style.fontSize = ".16rem";
test2.style.cursor = "move";
test2.value = text.value;
text.value = "";
test.appendChild(test2);
//后面的按钮
del.style.position = "absolute";
del.style.top = ".066667rem";
del.style.right = ".066667rem";
del.style.display = "inline-block";
del.style.width = ".346667rem";
del.style.height = ".32rem";
del.style.borderRadius = "50%";
del.style.border = ".08rem double #FFF";
del.style.background = "#CCC";
del.style.lineHeight = ".32rem";
del.style.textAlign = "center";
del.style.color = "#FFF";
del.style.fontWeight = "bold";
del.style.fontSize = ".186667rem";
del.style.cursor = "pointer";
test.appendChild(del);
}
}
- 当按下之后添加节点,然后对节点中的元素进行点击事件的添加:
// 文本显示区域
test2.onclick = function() {
//改变鼠标的样式
test2.style.cursor = "pointer";
}
test2.onmouseleave = function() {
test2.style.cursor = "move";
}
// 点击全部清除
clear.onclick = function() {
$(".ing li").remove();
$(".success li").remove();
localStorage.clear();
//计数器归零
ing_dex.innerHTML = 0;
suc_dex.innerHTML = 0;
}
// 点击每一个li后面的a标签
$(".ing li a").click(function() {
$(this).parent().remove();
//通过长度来进行计数器的添加
var lenth = $(".ing :checkbox").length;
ing_dex.innerHTML = lenth;
});
// 点击li元素的前面的选择框
$(".ing li input[type^=check]").click(function() {
$(this).parent().remove();
$(".success").append($(this).parent());
var len = $(".success :checkbox").length;
suc_dex.innerHTML = len;
var lenth = $(".ing :checkbox").length;
ing_dex.innerHTML = lenth;
$(".success li,input").css("backgroundColor", "#e6e6e6");
//当添加到已完成下面时,取消其选择框的点击事件
$(".success li input[type^=check]").click(function() {
return false;
});
// 点击第二个完成里面的a
$(".success li a").click(function() {
$(this).parent().remove();
var len = $(".success :checkbox").length;
suc_dex.innerHTML = len;
});
});
这样简单的一个计事工具就完成了,添加数据存储本地的功能,明天进行更新…
来源:oschina
链接:https://my.oschina.net/u/4398140/blog/4821545