原文地址:https://zhuanlan.zhihu.com/p/97466028
作者:洪九[1]

点击蓝字关注我


俗话说“天下熙熙皆为利来,天下攘攘皆为利往”。一家互联网公司中的人来来往往,大家都在干啥呢? 公司由一个个 Team 组成,而一个个项目又把不同 Team 连接在一块。所以啊,弄清楚一个项目流程,就知道大家为啥而奔波了。这可能是最全最贴近实际的项目流程描述,大概是网上搜不到,书里查不到,求人问不到的那种。。。

1. 需求评审:
需求评审就像盘古开天劈地一样,是一切项目的起源。产品(PM 或者说 PD)把用户或者运营同学的需求整理成PRD(需求)文档,然后召集各路英雄好汉,杀入光明顶,展开一番论剑。PD 同学手握业务方令牌,力战群雄。顿时,江湖风起云涌,一场血雨腥风笼罩在 BU 上空。

看,那位目光犀利,两鬓斑白,发际线深不可测的智者就是算法老大,江湖人称枯木大师的段延庆,后面是他的几个小弟。

手持禅杖,身披袈裟,默念经文的就是开发团队老大玄慈方丈,江湖人称带头大哥,傍边的两个小僧是他的门徒,据说他的团队单身率最高。

迎面走来的,那位风韵犹存,性情刚烈,正邪不两立,颇有一代宗师风范的就是测试组第三代掌门,江湖人称灭绝师太,后面是她新收的徒弟周芷若。

有一位眼神空灵,仙风道骨,风度翩翩,超凡脱俗之人,没错,他就是 UED 团队的老大空虚道长。今天他也在场,看来此次会议非同小可。各路英雄豪杰悉数在场,江湖看来要变天啊!
各路英雄好汉到齐之后,PD 开始讲述项目的前因后果。下面暗流涌动,时有英雄质疑 PD。无奈 PD 手握重权,挟天子令诸侯,战斗力实在太强,各路英雄的胜率只有不到 10%,还是在 PD 失常发挥,而各位英雄超常发挥的情况下。
最后,各路英雄就项目达成了一致。终于,阴霾散去,江湖重新归于平静,太阳照常升起,夕阳西下断肠人在天涯。
2. 视觉评审:

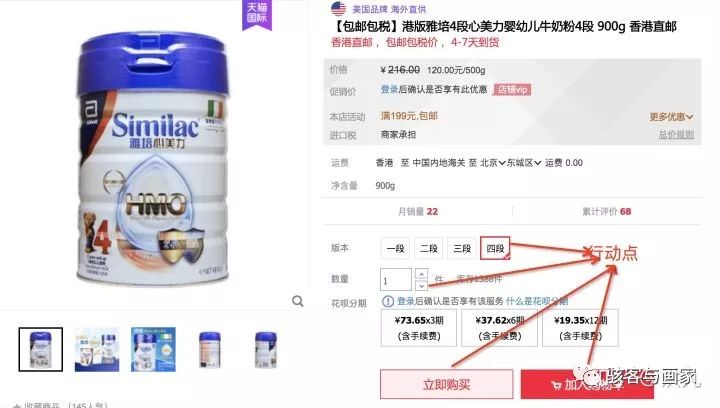
在一个有前端页面(web、ios、android 等)的项目中,最先介入开发的其实是 UED 同学。UED 同学会根据 PM 的 PRD 文档画出产品的样子。让大家先睹为快。作为开发工程师,咱可不能只关注界面的颜值,要重点关注“行动点”。啥是行动点呢?就是用户可以操作的地方,比如添加收藏、下单、支付等等,都是行动点。通过行动点,我们可以初步预估开发的工作量大小,大概需要提供什么接口,心里就有数了。
3. 交互评审:
视觉评审之后就是交互评审了,同样也是由 UED 同学主导的。区别在于,视觉评审是静态的,交互评审要把多个页面之间串起来。比如点了下单页面后进入支付页面等等。。。
4. 技术评审:
下面轮到开发粉墨登场了。这部分包括两个重要的内容,接口定义评审和团队内部技术设计,首先是
4.1. 接口定义评审
“面向接口编程”,首先要定义好与前端或依赖服务端的接口。
以前端为例就是要给他们提供 http 接口.
http://10.15.37.22:8080/getHourOrderCount.do
输入参数:
{
"time":222222, // 时间戳
"total_order_cnt":500,// 总订单量,不能为空
// 运营同学希望直接输入"9545",%95订单在45分钟以下
"over_rate_limit":0.95,
"over_n_type":45, // 30 45 40等
// 平均完单时长暂时保留
"avg_order_time":2100 // 平均完单时长,如果为空默认值为:35*60
}
输出参数:
{
"code":200, // 成功:200 参数错误:400 服务器错误:502
"message":"success"
"data":{
"order_cnt_map":{
// 小时:数量
"0":1,
"1":2,
......
"23":2
}
}
}
如果是服务端同学,可能是下面的 RPC 接口(远程 RPC 调用):
public interface PaymentIterface {
Result pay(double money);
}
定义好接口后,各端的同学就可以独立开发,互不干扰了。可以给他们简单 Mock 下数据,而并不要真的去实现,这就是面向接口的好处。
4.2. 团队内部技术设计
接口定义解决了外部矛盾,但是具体怎么实现就是内部矛盾了。规范的团队会有各种内部设计评审。需要画各种图,流程图、时序图、类图、状态图、架构图。。。
5. 开发阶段:
终于终于到了开发阶段,看吧,其实开发阶段在一个项目中所占的时间比例挺小的。开发阶段大概也是最幸福的阶段了。买一杯咖啡,听着轻音乐,不怕别人说你工作不饱和,还有理由拒绝掉一些其他会议,别提有多惬意了。
6. 联调阶段:
前后端开发并自测完成后,就进入系统集成阶段了,是骡子是马拉出来遛遛。联调阶段其实是非常痛苦的,因为会有很多由于没有沟通好导致的问题。
以下对话过于真实:
前端:”这个接口好像不是这么定义的吧。”
后端:”你看下接口文档。”
前端:”你这样定义我这边实现不了啊。”
后端:”为啥呀?”
前端:”组件问题。”
后端:”那我这边也改不了呀?”
前端:”为嘛呢?”
后端:”框架问题。”
哈哈哈,以为我是刚毕业的学生么,也不打听打听哥我太极推手练到什么级别了。绝对不是开玩笑,刚工作那会,前端同学经常用组件问题来忽悠我,约定好的事情让我来回改,委屈的不行但是又无可奈何。后来在我师兄的指点下,方能顿悟,得“道”成“仙”。不过遇到好的合作伙伴,也许是真的有问题,所以前后端都懂点还是有好处的。
开个玩笑,总之,在和其他同学定接口时,一定要沟通清楚。
7. 测试评审:
咋还要评审呀,好多会!哎,测试评审还是相当重要的。测试同学会把测试 case 挨个和开发、产品过一下。在提交测试冻结变更前,大家最后确认下需求理解的是否一致,如果有不一致的点还有最后的机会挽回。所以,你觉的重不重要呢?
8. 提测:
在联调完成之后,至少开发同学觉得没有问题了(其实可能问题很大)。这个时候测试同学开始介入,进行质量验收。实际中,完整的测试流程包括冒烟测试和正式测试。通常提测之后,就不允许有大的变更了,不然测试同学友谊的小船说翻就翻啊。
9. 冒烟测试:
好奇怪的名字呀? 炊烟袅袅升起,隔江千万里,听上去还挺有诗意的。冒烟测试是借鉴硬件开发的概念,怪不得会冒烟。那在软件开发中为什么会有冒烟测试呢? 看个例子先。
后端小李:“哥呀,我们联调有可能要延期了,目前这进度肯定无法提测呀?”
前端老王:“怕啥,我们先提测,测试同学一边测,我们一边继续联调。”
后端小李:“好机智呀,今天又学到了一个套路。好崇拜你啊老王。”
前端老王:“哈哈哈哈哈哈哈。。。。”
测试小美:“你们这是弄的啥玩意呀,流程根本就跑不起来,让我怎么测。纯属浪费时间。。。老大我不干了。。。”
测试老大:“以后所有项目正式测试前,必须先经历冒烟测试。如果核心功能点都无法通过,就拒绝正式测试准入。”
哈哈,从测试老大的一番话中我们知道冒烟测试的任务就是提高测试准入门槛,防止老王那样的老油条。比如在支付项目中,支付、退款是核心功能,如果最基本的功能都无法通过测试,那拒绝进入测试环节,项目就延期啦,老板就要问责啦,然后。。。所以,对于冒烟测试,开发还是比较紧张的。冒烟测试一般时间较短,据我经验来看顺利的话也就大概一个晚上,如果项目做的不是太烂,和测试没有很深的仇恨(比如情敌那种),一般都会通过。通过之后,可以长舒一口气,回家睡个好觉吧。
10. 正式测试:
while(!测试通过){
1.测试提bug
2.开发修bug
3.测试回归
}
好吧,用几行代码概括一下该环节要做的事情。测试回归是干嘛的呢? 开发声称自己修完 bug 后,可能并没有完全修复掉,也可能会引入新的 bug 影响原有功能,所以测试同学还要把之前测试通过的功能再测一遍。反反复复回归,真的,真的,真的,会恶心的,珍惜身边每一个测试同学!记得第一次项目,和搭档到另一个部门支持开发,测试妹子给我们提了 97 个 bug,估计刚 💔。哎,因为这事,老板还骂过我。
11. 发布评审:
测试阶段顺利完成了,没有任何 bug,完美。那就发布吧,人生中第一个项目终于要上线了,美呀!哈哈哈,要是这样想就太年轻了。what,那还有啥要注意的呢? 有如下场景.
1.后端老代码->前端老代码
2.后端新代码->前端老代码
3.后端老代码->前端新代码
4.后端新代码->前端新代码
1 和 4 显然是没有问题的,2 和 3 就危险了。前后端总不可能瞬间同时发布掉吧,总会存在一段不一致的时间窗口。如果没有做任何处理,就直接发布掉。哎,为你默哀三分钟,学会坚强!所以在发布评审时,要评估发布中的风险,如果改动较大,要么后端兼容前端,要么前端兼容后端。
12. 发布军规:
1.至少分六批发布(比如 60 台机器,分 6 批发布,每次 10 台)。
2.发完第一批,登陆线上机器看日志是否正常,是否有什么异常。
3.发完到三分之一的时候暂停一段时间,然后看业务指标是否正常。
4.发完到二分之一的时候暂停一段时间,然后看业务指标是否正常。
5.没有问题后,再发完后面的。
13. 项目复盘:
说白了就是吐槽大会。在项目中感觉不爽的事情,就尽情吐槽吧。
上面就是一个项目相对完整的流程,总之是各种评审会啊!有的小项目或不同公司会根据实际情况删繁就简,仔细观察下是不是这样的?
参考资料
洪九: https://www.zhihu.com/people/li-ge-97-17
扫描二维码
获取更多精彩
骇客与画家

本文分享自微信公众号 - 骇客与画家(hacker-and-painter)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3861898/blog/4405419