swiper
swiper是一个支持滑动效果的js插件,它也支持在vue中使用,主要用于移动端的触摸滑动操作。Swiper中文网。
安装和导入插件
//在main.js中导入swiper
import Vue from "vue"
import VueAwesomeSwiper from 'vue-awesome-swiper'
import "swiper/dist/css/swiper.min.css"
Vue.use(VueAwesomeSwiper)
//在需要使用swiper的组件中导入具体的组件
import { swiper, swiperSlide } from "vue-awesome-swiper"
swiper的html结构
<swiper :options="swiperOption" ref="mySwiper"> //swipe标签会生成两个div,类名为:swiper-container和swiper-wrapper
<swiper-slide class="slider1 slides">slider1</swiper-slide> //swiper-slide标签会生成一个div,.类名为:swiper-slide
<swiper-slide class="slider2 slides">slider2</swiper-slide>
<swiper-slide class="slider3 slides">slider3</swiper-slide>
</swiper>
</template>
swiper-container包含swiper-wrapper,swiper-wrapper包含了可滑动的项swiper-slide。
vue配置
以下data中的swiperOption包含的配置项在swiper网站上的API可以查询,以下是基本配置
export default {
data:function() {
return {
swiperOption:{
autoplay: 3000,
direction: "horizontal",//默认横向滑动,可取值veritical
setWrapperSize: true, //true时,自动计算slide元素的宽的总和并应用到祖先元素上
autoHeight: true, //true时,自动计算slide元素的高的总和并应用到祖先元素上
paginationClickable: true,
notNextTick: true,
mousewheelControl : true,
observeParents: true //随着浏览器大小而自动改变自身大小
}
}
},
components:{
swiper:swiper,
swiperSlider:swiperSlider
}
}
css
background: red;
}
.slider2{
background: rgb(0, 12, 179);
}
.slider3{
background: rgb(0, 116, 170);
}
.swiper-slide{
color:#fff;
font-size:20px;
font-weight: bolder;
line-height: 300px;
height:300px;
}

按钮配置(上一张下一张)
将以下两个按钮标签放入swiper-container中
<div class="swiper-button-next" slot="button-next"></div>
在swiperOption中配置
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
}
更改按钮的背景图片
background: url("/src/img/left.png") !important;
}
.swiper-button-next{
background: url("/src/img/right.png") !important;
}
swiper滑动导航栏
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide>
<a href="#">1体育</a>
</swiper-slide>
<swiper-slide>
<a href="#">2音乐</a>
</swiper-slide>
<swiper-slide>
<a href="#">3读书</a>
</swiper-slide>
<swiper-slide>
<a href="#">4市场</a>
</swiper-slide>
<swiper-slide>
<a href="#">5租房</a>
</swiper-slide>
<swiper-slide>
<a href="#">6财经</a>
</swiper-slide>
<swiper-slide>
<a href="#">7慈善</a>
</swiper-slide>
<swiper-slide>
<a href="#">8金融</a>
</swiper-slide>
<swiper-slide>
<a href="#">9汽车</a>
</swiper-slide>
<swiper-slide>
<a href="#">10明星</a>
</swiper-slide>
<swiper-slide>
<a href="#">11热线</a>
</swiper-slide>
<swiper-slide>
<a href="#">12数码</a>
</swiper-slide>
<swiper-slide>
<a href="#">13军事</a>
</swiper-slide>
<swiper-slide>
<a href="#">14地理</a>
</swiper-slide>
</swiper>
</template>
export default {
data: function() {
return {
swiperOption: {
slidesPerView: 7, //一次滑动一组,一组7个slide
autoplay: 3000,
direction: "horizontal",
setWrapperSize: true,
autoHeight: true, //true时,自动计算slide元素的宽的总和并应用到祖先元素上
paginationClickable: true, //true时,自动计算slide元素的高的总和并应用到祖先元素上
observeParents: true
}
};
},
components: {
swiper,
swiperSlide
}
};
background: rgb(231, 231, 231);
.swiper-wrapper {
border-top: 1px solid #e1e1e1;
border-bottom: 1px solid #e1e1e1;
.swiper-slide {
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
a {
color: rgb(58, 58, 58);
font-size: 1.3em;
}
}
}
}

导航栏点击变色
导航栏是滑动一次,移动一组,无法为被选中的项设置背景色,但可以通过获取swiper对象的属性得到它的各个slide项来设置背景色
<a href="#" @click="getImgs(item.id,true)">{{item.linkName}}</a>
</swiper-slide>
在vue的methods的某个方法中为被点击的slide增加className
var aa = self.$refs.mySwiper.swiper.slides; //mySwiper得到swiper所在的组件,swiper得到swiper插件
for (var i = 0; i < aa.length; i++) {
console.log(aa[i]);
self.removeClass(aa[i], "nav-active");
}
self.$refs.mySwiper.swiper.clickedSlide.className =
"nav-active swiper-slide swiper-slide-next";
}
removeClass
根据条件移除参数指定的类名
if (obj.className != "") {
var arrClassName = obj.className.split(" ");
var _index = arrIndexOf(arrClassName, classname);
//如果有需要移除的class
if (_index != -1) {
arrClassName.splice(_index, 1); //删除存在的class值
obj.className = arrClassName.join(" "); //将数组以空格连接成字符串放到元素的class属性里
}
}
function arrIndexOf(arr, v) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] == v) {
return i;
}
}
return -1;
}
}
选中时的背景色
background: brown;
}
.nav-active a {
color: #fff !important;
}

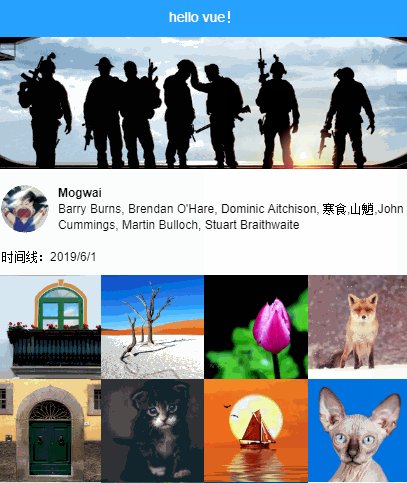
vue-preview
这个插件是一个照片浏览器,参考Vue preview plugin

安装
Vue.use(VuePreview)
如果需要特殊配置vue-preview,可以如下注册vue-preview
mainClass: 'pswp--minimal--dark',
barsSize: {top: 0, bottom: 0},
captionEl: false,
fullscreenEl: false,
shareEl: false,
bgOpacity: 0.85,
tapToClose: true,
tapToToggleControls: false
})
数据
以下数据的各项属性是vue-preview需要用到的
{
"id":1,
"src": "/src/img/1_big.jpg", 大图
"msrc": "/src/img/1_small.jpg", 小图
"alt": "",
"title": ""
},
{
"id":2,
"src": "/src/img/2_big.jpg",
"msrc": "/src/img/2_small.jpg",
"alt": "",
"title": ""
}
]
配置
在组件中只需要如下插入图片查看器的html标签,不需要使用v-for,它会自动到组件对象里的data里的slide1中取数据,自动循环填充
组件对象内部
data: function() {
return {
slide1: [ ]
};
},
methods: {
getImgs: function() {
var self = this;
self.$ajax
.get("http://localhost:3000/src/json/shareImgInfo.json")
.then(response => {
var tt = response.data.filter((item, index) => {
if (item.sourceID == self.sourceID) {
item.w = 500; //需要设置图片在放大后的宽高,每张图片的宽高尺寸都是一样的
item.h = 400;
return item;
}
});
self.slide1 = tt;
})
.catch(error => {
Toast("数据加载失败"+error);
});
}
},
created: function() {
this.getImgs();
}
};
css
图片查看器生成的代码层次是:div.imgPrev>div.my-gallery>figure>a>img
width:25%;
margin:0;
display: inline-block !important;
}
.imgPrev .my-gallery figure a{
display: block;
width:100%;
}
.imgPrev .my-gallery figure a img{
width:100%;
vertical-align: middle;
}
可以直接把w和h属性放到json数据里,这样可以做到放大不同宽高尺寸的图片
{
"id": 1,
"src": "/src/img/1_big.jpg",
"msrc": "/src/img/1_small.jpg",
"alt": "",
"title": "",
"w": 600,
"h": 460
},
{
"id": 2,
"src": "/src/img/2_big.jpg",
"msrc": "/src/img/2_small.jpg",
"alt": "",
"title": "",
"w": 800,
"h": 210
}
]
sweetalert2 模态框
import "sweetalert2/dist/sweetalert2.min.css";
const swalPlugin = {};
swalPlugin.install = function (Vue) {
swal.setDefaults({
confirmButtonClass: 'btn btn-primary',
cancelButtonClass: 'btn btn-default',
buttonsStyling: true,
showCloseButton: true
});
Vue.prototype.$swal= swal;
};
Vue.use(swalPlugin);
调用
更多参考:sweetalert2
vue-blu
import Vue from "vue";
import VueBlu from "vue-blu";
import "vue-blu/dist/css/vue-blu.min.css";
Vue.use(VueBlu);
调用
<h4></h4>
<p>
登录成功
</p>
</modal>
<button @click="toggle">登录</button>
data: function () {
return {
isShow: false
}
},
methods: {
toggle() {
//验证登录后
this.isShow = true;
},
getLogin: function () {
//点击模态框的ok按钮手动转向
this.$router.push("/circlefriend/");
}
}
}
background-color:red !important;
}

更多参考:vue-blu,API配置是写入modal标签里,而$modal全局对象的配置则是在调用this.$modal对象的方法里配置
npm i vue-blu -S
来源:oschina
链接:https://my.oschina.net/u/4302004/blog/3521133