欢迎关注VxWorks567
typedef struct ugl_bmap_header{UGL_UINT16 type;UGL_UINT16 width;UGL_UINT16 height;UGL_UINT16 maxWidth;UGL_UINT16 maxHeight;void *extension;UGL_BMAP_HEADER;typedef UGL_BMAP_HEADER UGL_DDB;typedef UGL_BMAP_HEADER UGL_MDDB;typedef UGL_BMAP_HEADER UGL_TDDB;typedef UGL_DDB *UGL_DDB_ID;typedef UGL_MDDB *UGL_MDDB_ID;typedef UGL_TDDB *UGL_TDDB_ID;Monochrome bitmaps */typedef struct ugl_mdib{UGL_SIZE width;UGL_SIZE height;UGL_SIZE stride;UGL_UINT8 *pImage;UGL_MDIB;UGL_MDDB_ID uglMonoBitmapCreate(UGL_DEVICE_ID devId,UGL_MDIB *mDib,UGL_DIB_CREATE_MODE createMode,UGL_UINT32 initValue,UGL_DEVICE_MEM_POOL_ID poolId);UGL_STATUS uglMonoBitmapDestroy(UGL_DEVICE_ID devId,UGL_MDDB_ID mDdbId);UGL_STATUS uglMonoBitmapRead(UGL_GC_ID gc,UGL_MDDB_ID mDdbId,UGL_POS srcLeft,UGL_POS srcTop,UGL_POS srcRight,UGL_POS srcBottom,UGL_MDIB *pMdib,UGL_POS dstX,UGL_POS dstY);UGL_STATUS uglMonoBitmapWrite(UGL_GC_ID gc,UGL_MDIB *pMdib,UGL_POS srcLeft,UGL_POS srcTop,UGL_POS srcRight,UGL_POS srcBottom,UGL_MDDB_ID mDdbId,UGL_POS dstX,UGL_POS dstY);UGL_STATUS uglBitmapBlt(UGL_GC_ID gc,UGL_BITMAP_ID srcBitmapId,UGL_POS srcLeft,UGL_POS srcTop,UGL_POS srcRight,UGL_POS srcBottom,UGL_DDB_ID dstBitmapId,UGL_POS dstX,UGL_POS dstY);UGL_STATUS uglBitmapStretchBlt(UGL_GC_ID gc,UGL_BITMAP_ID srcBitmapId,UGL_POS srcLeft,UGL_POS srcTop,UGL_POS srcRight,UGL_POS srcBottom,UGL_DDB_ID dstBitmapId,UGL_POS dstLeft,UGL_POS dstTop,UGL_POS dstRight,UGL_POS dstBottom);UGL_STATUS uglFillPatternSet(UGL_GC_ID gc,UGL_MDDB_ID patternBitmap);UGL_STATUS uglFillPatternGet(UGL_GC_ID gc,UGL_MDDB_ID *patternBitmap);
完整代码如下
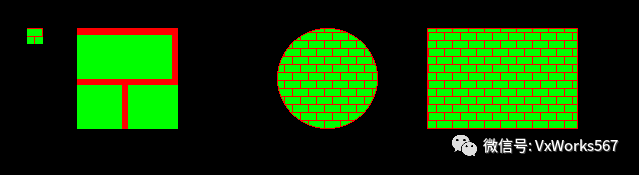
/* Copyright 2020 VxWorks567 *//* 位图尺寸 *//* 位图数据 */static UINT8 mdibData[WIDTH*HIGHT/8] ={0xFF, 0xFF,0x00, 0x01,0x00, 0x01,0x00, 0x01,0x00, 0x01,0x00, 0x01,0x00, 0x01,0x00, 0x01,0xFF, 0xFF,0x01, 0x00,0x01, 0x00,0x01, 0x00,0x01, 0x00,0x01, 0x00,0x01, 0x00,0x01, 0x00};void uglTest(){UGL_REG_DATA *pRegData;UGL_GC_ID gc;UGL_DEVICE_ID devId;UGL_MDIB myMdib;UGL_MDDB_ID myMddbId;/* 初始化WindML */uglDisplayOpen(NULL, NULL, NULL);pRegData = uglRegistryFind(UGL_DISPLAY_TYPE, NULL, NULL, NULL);devId = (UGL_DEVICE_ID)pRegData->id;gc = uglGcCreate(devId);/* 初始化MDIB */myMdib.width = WIDTH;myMdib.stride = WIDTH;myMdib.height = HIGHT;myMdib.pImage = mdibData;/* 将MDIB转换为单色DDB */myMddbId = uglMonoBitmapCreate(devId, &myMdib, UGL_DIB_INIT_DATA, 0, UGL_NULL);/* 设置位图颜色 */uglForegroundColorSet(gc, 0xff0000);uglBackgroundColorSet(gc, 0x00ff00);/* 图形1 *//* 将单色DDB搬移到屏幕的(150,100) */uglBitmapBlt(gc, myMddbId, 0, 0, WIDTH-1, HIGHT-1,UGL_DISPLAY_ID, 150, 100);/* 图形2 *//* 将单色DDB拉伸到屏幕的(200,100)(300,200) */uglBitmapStretchBlt(gc, myMddbId, 0, 0, WIDTH-1, HIGHT-1,UGL_DISPLAY_ID, 200, 100, 300, 200);/* 设置封闭图形的填充图案 */uglFillPatternSet(gc, myMddbId);/* 图形3 */uglEllipse(gc, 400, 100, 500, 200, 0, 0, 0, 0);/* 图形4 */uglRectangle(gc, 550, 100, 700, 200);/* 退出图形 */uglMonoBitmapDestroy(devId, myMddbId);uglGcDestroy (gc);uglDisplayClose(NULL);return;}
执行效果如下

我是泰山 专注Vx 0x10年
本文分享自微信公众号 - 这里只有VxWorks(VxWorks567)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4470120/blog/4661918