由MediaPipe团队的Michael Hays和Tyler Mullen发布
MediaPipe是用于构建跨平台多模式应用ML管道的框架。我们之前已经演示了如何在移动设备(Android,iOS)和边缘设备(例如Google Coral )上以MediaPipe图形的形式构建和运行ML管道。在这篇文章中,我们很高兴现在MediaPipe图表运行住在Web浏览器中,通过WebAssembly启用并加速XNNPack ML推理库。通过将此预览功能集成到我们基于Web的Visualizer工具中,我们提供了一个游乐场,可以快速迭代图形设计。由于所有内容都直接在浏览器中运行,因此视频永远不会离开用户的计算机,并且每次迭代都可以在实时网络摄像头流(以及很快的任意视频)上立即进行测试。
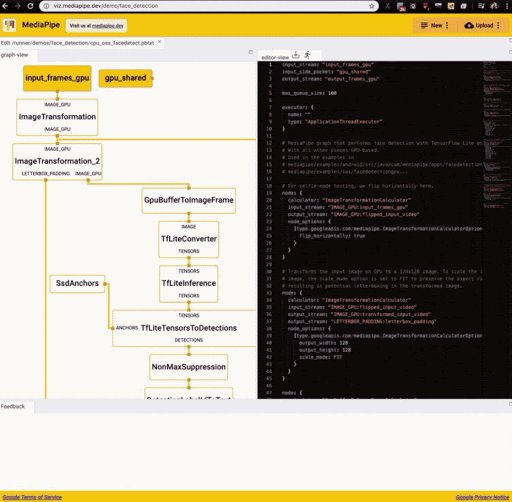
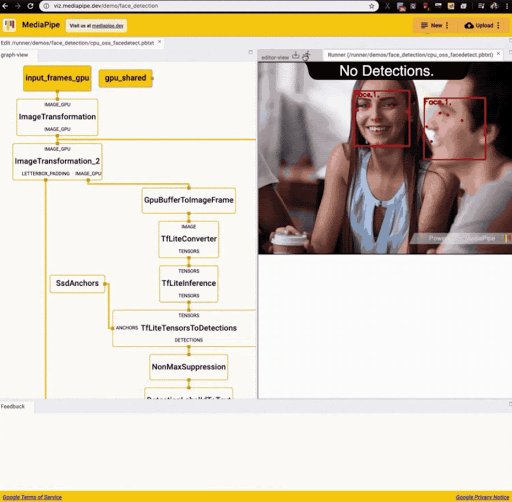
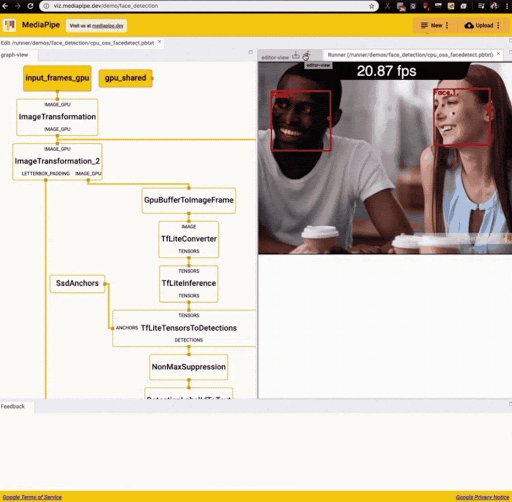
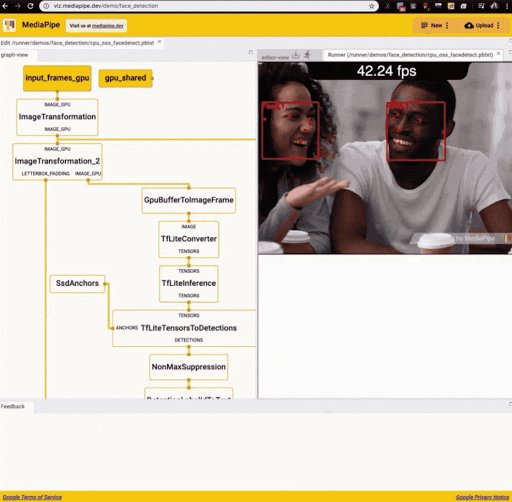
图1显示了在Visualizer中 运行MediaPipe人脸检测示例

MediaPipe可视化器
MediaPipe Visualizer(参见图2)位于viz.mediapipe.dev。可以通过将图形代码粘贴到“编辑器”选项卡中或将图形文件上传到可视化器中来检查MediaPipe图形。用户可以使用鼠标和滚轮来平移和放大图形的图形表示。该图形还将实时响应编辑器中所做的更改。
图2托管在https://viz.mediapipe.dev的 MediaPipe Visualizer
MediaPipe Visualizer上的演示
我们已经从现有的MediaPipe图形示例中创建了几个示例Visualizer演示。通过在Chrome浏览器中访问以下地址,可以在Visualizer中看到这些内容:
通过在编辑器顶部单击正在运行的小人图标,可以在浏览器中执行这些演示中的每个演示(如果加载了非演示工作区,它将显示为灰色):
这将打开一个新选项卡,它将运行当前图形(这需要一个网络摄像头)。
实施细节
为了最大程度地提高可移植性,我们使用Emscripten将所有必需的C ++代码直接编译为WebAssembly,这是专门为Web浏览器设计的特殊形式的低级汇编代码。在运行时,Web浏览器创建一个虚拟机,在其中可以非常快速地执行这些指令,比传统的JavaScript代码快得多。
我们还创建了一个简单的API,用于在JavaScript和C ++之间来回进行所有必要的通信,从而使我们可以直接从JavaScript更改MediaPipe图形并与之交互。对于熟悉Android开发的读者,您可以将其视为类似于使用Android NDK编写C ++ / Java桥的过程。
最后,我们将所有必需的演示资产(ML模型和辅助文本/数据文件)打包为单独的二进制数据包,以在运行时加载。对于图形和渲染,我们允许MediaPipe自动直接点击WebGL,以便大多数基于OpenGL的计算器可以在网络上“正常工作”。
性能
虽然执行WebAssembly通常比纯JavaScript快得多,但通常也比本机C ++慢得多,因此我们进行了一些优化,以提供更好的用户体验。我们在可能的情况下利用GPU进行图像操作,并选择使用所有ML模型中重量最轻的版本(为速度提供一些质量)。但是,由于计算着色器不适用于Web,因此我们无法轻松利用TensorFlow Lite GPU机器学习推断,并且由此产生的CPU推断通常最终会成为严重的性能瓶颈。因此,为了缓解这种情况,我们通过使用XNNPack ML推理库来自动扩展“ TfLiteInferenceCalculator ”,这使我们大多数应用程序的速度提高了2-3倍。
当前,对基于Web的MediaPipe的支持有一些重要限制:
- 只能使用上面演示图中的计算器
- 用户必须编辑其中一个模板图。他们不能从头开始提供自己的东西
- 用户无法添加或更改资产
- 图的执行程序必须是单线程的(即
ApplicationThreadExecutor) - 不支持在GPU上进行TensorFlow Lite推理
我们计划继续在这个新平台上构建,以便为开发人员提供更多控制权,消除许多(如果不是全部)这些限制(例如,通过动态资产管理)。请遵循Google Developer博客和Google Developer twitter帐户上的MediaPipe标签。(@googledevs)
致谢
我们要感谢Marat Dukhan,Chuo-Ling Chang,Jiangwei,Ming Guang Yong和Matthias Grundmann对这篇博客所做的贡献。
来源:oschina
链接:https://my.oschina.net/u/4418565/blog/4497417