介绍
集合是由一组无序且唯一(即不能重复)的项组成的。比如由一个大于等于0的整数组成的集合:N={0,1,2,3,4,5,6,...}。
还有一个概念叫空集。用'{}'表示。
创建集合
我们使用对象来表示集合。
1 function Set() {
2 let items = {};
3 }常见方法
add(value):向集合添加一个新的项。
delete(value):从集合移除一个值。
has(value):如果值在集合中,返回true,否则返回false。 clear():移除集合中的所有项。
size():返回集合所包含元素的数量。与数组的length属性类似。
values():返回一个包含集合中所有值的数组。has方法
1 this.has = function(value){
2 return value in items;
3 };
4
5 ----------------或者-----------------
6
7 this.has = function(value){
8 return items.hasOwnProperty(value);
9 };add方法
1 this.add = function (value) {
2 if (!this.has(value)) {
3 items[value] = value;
4 return true;
5 }
6 return false;
7 };remove方法
1 this.remove = function (value) {
2 if (this.has(value)) {
3 delete items[value];
4 return true;
5 }
6 return false;
7 };
8
9 this.clear = function(){
10 items = {};
11 };size方法
1 this.size = function(){
2 return Object.keys(items).length;
3 };values方法
values方法也应用了相同的逻辑,提取items对象的所有属性,以数组的形式返回
1 this.values = function () {
2 let values = [];
3 for (let i = 0, keys = Object.keys(items); i < keys.length; i++) {
4 values.push(items[keys[i]]);
5 }
6 return values;
7 };使用set类
1 let set = new Set();
2 set.add(1);
3 console.log(set.values()); //输出["1"]
4 console.log(set.has(1)); //输出true
5 console.log(set.size()); //输出1
6 set.add(2);
7 console.log(set.values()); //输出["1", "2"]
8 console.log(set.has(2)); //true
9 console.log(set.size()); //2
10 set.remove(1);
11 console.log(set.values()); //输出["2"]
12 set.remove(2);
13 console.log(set.values()); //输出[]集合的一些操作
高中数学课本里也有。
并集:对于给定的两个集合,返回一个包含两个集合中所有元素的新集合。
交集:对于给定的两个集合,返回一个包含两个集合中共有元素的新集合。 差集:对于给定的两个集合,返回一个包含所有存在于第一个集合且不存在于第二个集合的元素的新集合。 子集:验证一个给定集合是否是另一集合的子集。并集
并集的数学概念是集合A和集合B的并集,表示为:A∪B,集合定义如下:
A∪B = { x | x ∈ A∨x ∈ B }

代码实现Set类的union方法
1 this.union = function (otherSet) {
2 let unionSet = new Set(); //定义两个集合的并集
3 let values = this.values();
4 for (let i = 0; i < values.length; i++) { //获取第一个集合的集都添加到并集中
5 unionSet.add(values[i]);
6 }
7 values = otherSet.values();
8 for (let i = 0; i < values.length; i++) { //获取第二个集合的集都添加到并集中
9 unionSet.add(values[i]);
10 }
11 return unionSet;
12 };测试代码
1 let setA = new Set();
2 setA.add(1);
3 setA.add(2);
4 setA.add(3);
5 let setB = new Set();
6 setB.add(3);
7 setB.add(4);
8 setB.add(5);
9 setB.add(6);
10 let unionAB = setA.union(setB);
11 console.log(unionAB.values());
12
13 //结果
14 ["1", "2", "3", "4", "5", "6"]交集
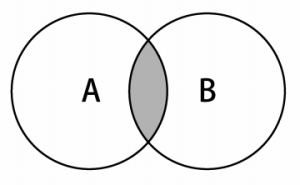
交集的数学概念是集合A和集合B的交集,表示为:A∩B,集合的定义如下:
A∩B = { x | x ∈ A∧x ∈ B }

代码实现Set类的intersection方法
1 this.intersection = function (otherSet) {
2 let intersectionSet = new Set(); //创建交集返回共有的元素
3 let values = this.values();
4 for (let i = 0; i < values.length; i++) { //便利当前Set类所有制
5 if (otherSet.has(values[i])) { //验证是否存在otherSet中
6 intersectionSet.add(values[i]); //存在则添加
7 }
8 }
9 return intersectionSet;
10 }测试代码
1 let setA = new Set();
2 setA.add(1);
3 setA.add(2);
4 setA.add(3);
5 let setB = new Set();
6 setB.add(2);
7 setB.add(3);
8 setB.add(4);
9 let intersectionAB = setA.intersection(setB);
10 console.log(intersectionAB.values());
11
12 //结果
13 ["2", "3"] 差集
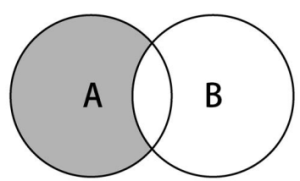
差集的数学概念是集合A和集合B的差集,表示为:A-B,集合的定义如下:
A-B = { x | x ∈ A ∧ x B }

代码实现Set类的difference方法
1 this.difference = function (otherSet) {
2 let differenceSet = new Set(); //创建差集的集合
3 let values = this.values();
4 for (let i = 0; i < values.length; i++) { //遍历当前Set类所有值
5 if (!otherSet.has(values[i])) { //存在A但不存在与B的值
6 differenceSet.add(values[i]); //添加到集合中
7 }
8 }
9 return differenceSet;
10 };测试代码
1 let setA = new Set();
2 setA.add(1);
3 setA.add(2);
4 setA.add(3);
5 let setB = new Set();
6 setB.add(2);
7 setB.add(3);
8 setB.add(4);
9 let differenceAB = setA.difference(setB);
10 console.log(differenceAB.values());
11
12 //结果
13 ["1"]子集
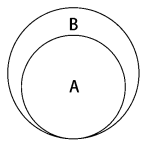
子集的数学概念是集合A是集合B的子集,表示为:A⊆B ,集合的定义如下:
∀x { x ∈ A → x ∈ B }

代码实现Set类的subset方法
1 this.subset = function (otherSet) {
2 if (this.size() > otherSet.size()) { //当前set类的大小必须要大于otherSet实例大小
3 return false;
4 } else {
5 let values = this.values();
6 for (let i = 0; i < values.length; i++) { //遍历Set类所有元素
7 if (!otherSet.has(values[i])) { //验证元素是否页都存在与otherSet中
8 return false; //有不存在的,为false
9 }
10 }
11 return true; //都存在则为true
12 }
13 };测试代码
1 let setA = new Set();
2 setA.add(1);
3 setA.add(2);
4 let setB = new Set();
5 setB.add(1);
6 setB.add(2);
7 setB.add(3);
8 let setC = new Set();
9 setC.add(2);
10 setC.add(3);
11 setC.add(4);
12 console.log(setA.subset(setB));
13 console.log(setA.subset(setC));
14
15 //结果
16 setA是setB的子集(因此输出为true),然而setA不是setC的子集(setC只包含了setA中的2,而不包含1),因此输出为false。
来源:JavaScript数据结构与算法
总结:along
来源:oschina
链接:https://my.oschina.net/u/4316695/blog/4275353