一、现状
你是否想把你的代码片段导出来变成一个很有逼格的图片呢?平常写博客的时候,都是直接贴代码块,如下所示,一个简单的HelloWorld程序,平常代码都是这样展示的。
package com.csdn.oyp;
/**
* 作者:欧阳鹏
* 博客地址: https://ouyangpeng.blog.csdn.net/
*/
public class HelloWorld {
/**
* 输出一行字符串 “Hello World!”
*/
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
怎么说呢? 看起来是不是不够逼格。
二、提升逼格
如果代码块,如下面的图片一样的展示,会不会逼格高一点?
三、Carbon
3.1 Carbon简介
没错,上面的代码图片就是使用Carbon在线生成的。
Carbon 是一个代码截图生成器,通过设置窗口颜色和语言类型就可以导出图片,也可以自定义代码字体和背景色,支持近 30 种主题色和几乎所有主流语言,用于分享时更加美观。
官网: https://carbon.now.sh/
源码地址: https://github.com/carbon-app/carbon
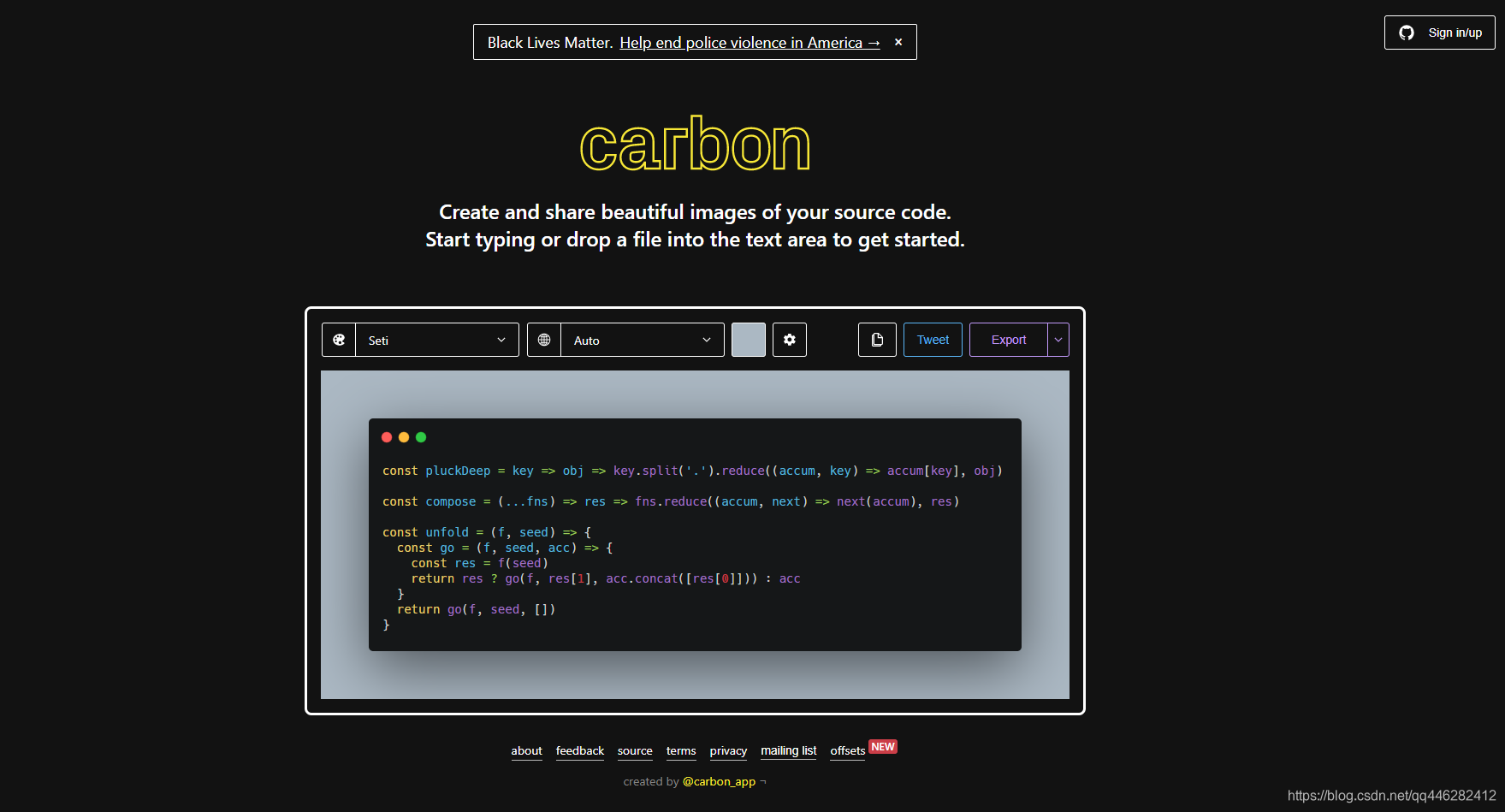
打开官网之后,展示的页面如下所示:

编辑窗口如下所示:
3.2 Carbon导入代码方式
有以下三种不同的方法可以将代码导入到 Carbon:
有几种不同的方法可以将代码导入到 Carbon:
- 把文件拖放到编辑器中
- 在 carbon url 后面添加 GitHub gist id (比如
carbon.now.sh/你的_gist_id) - 直接粘贴代码
- 使用Carbon插件
- IntelliJ IDEA
carbon-now-sh- 在 IntelliJ IDEA 中通过右键菜单导入选中的代码到 Carbon- Atom
carbon-now-sh- 在 Atom 中通过shift-cmd-A快捷键导入当前文件到 Carbon- VS Code
carbon-now-sh- 在 VS Code 中通过carbon命令导入当前文件到 Carbon- Sublime Text 3
carbon-now-sh- 在 Sublime Text 3 中通过自定义快捷键导入选中的代码到 Carbon- Vim
carbon-now-sh- 在 Vim/Neovim 中通过CarbonNowSh()函数导入选中的代码到 Carbon- Emacs
carbon-now-sh- 在 Emacs 中通过carbon-now-sh交互函数导入选中的代码到 Carbon- Xcode
carbon-now-sh- 在carbon.now.sh中打开选中的代码- Xcode
nef- 这个 Xcode 扩展程序能让你将选中的代码一键导出成 Carbon 片段
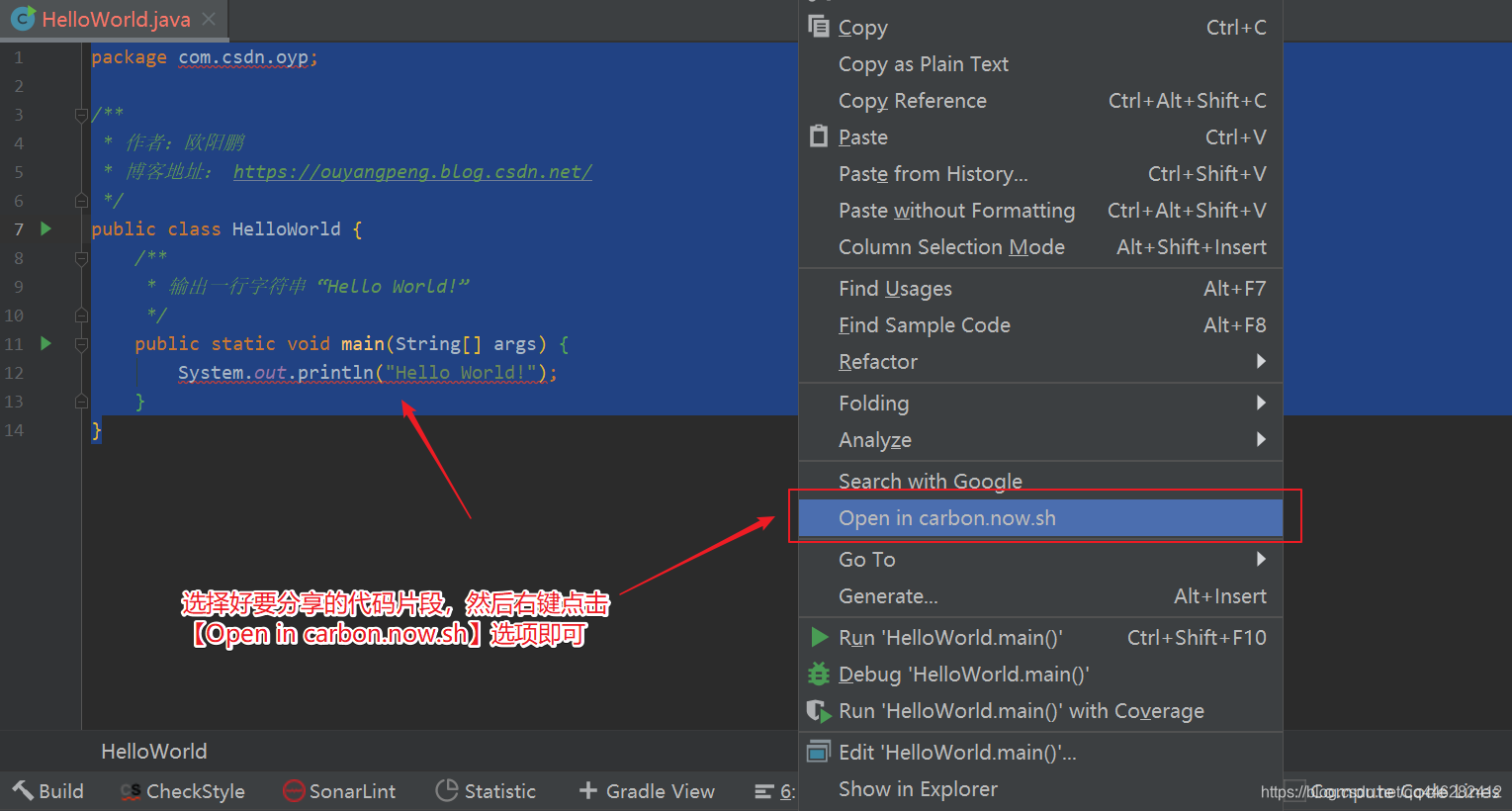
比如我在Android Studio 安装了 carbon-now-sh 插件,然后在 Android Studio 中通过右键菜单导入选中的代码到 Carbon,如下所示
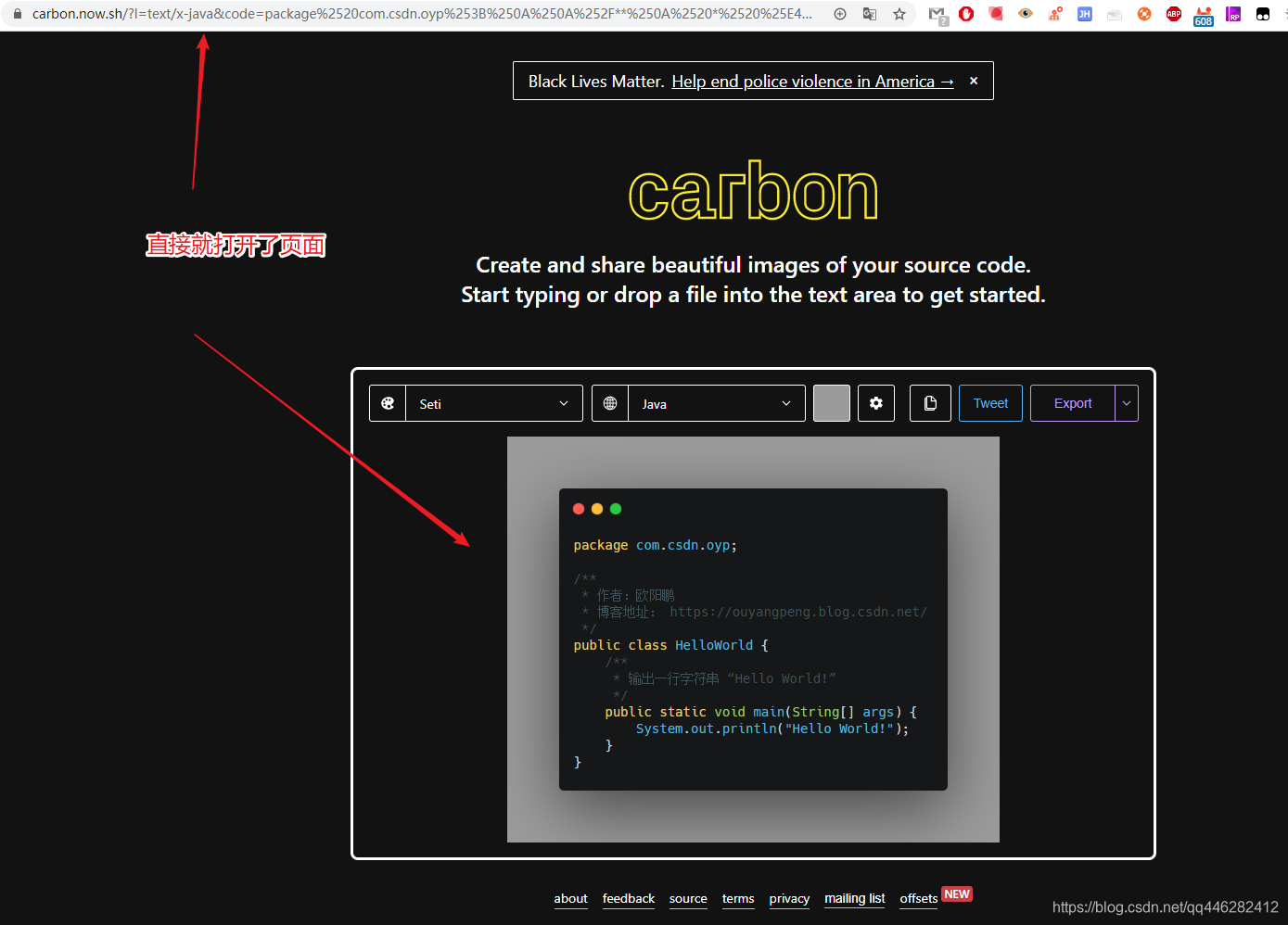
然后就直接打开了https://carbon.now.sh/ 网站,并且将代码以及自动填充好了!
3.3 定制你的代码图片
如上图所示,当你把代码导入到 Carbon 后,你可以定制生成的代码图片。可定制的内容有语法主题,背景颜色,窗口主题,或者 padding 距离。
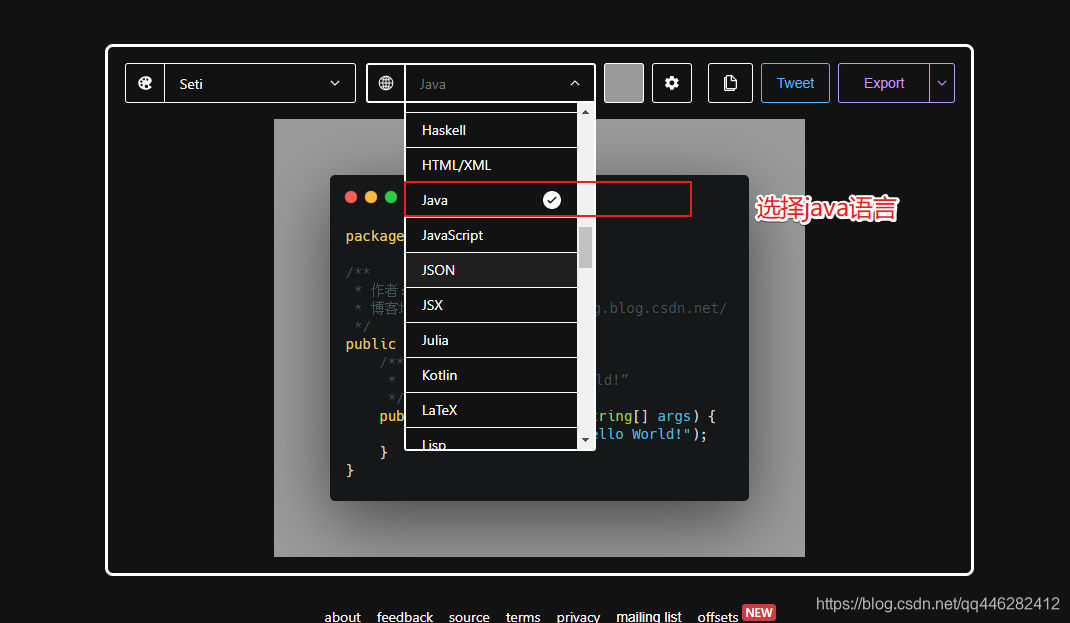
3.3.1 语法主题
carbon支持不同风格不同语言,你可以选择你需要的,比如当我需要Java语言的黑色主题则可以配置如下.
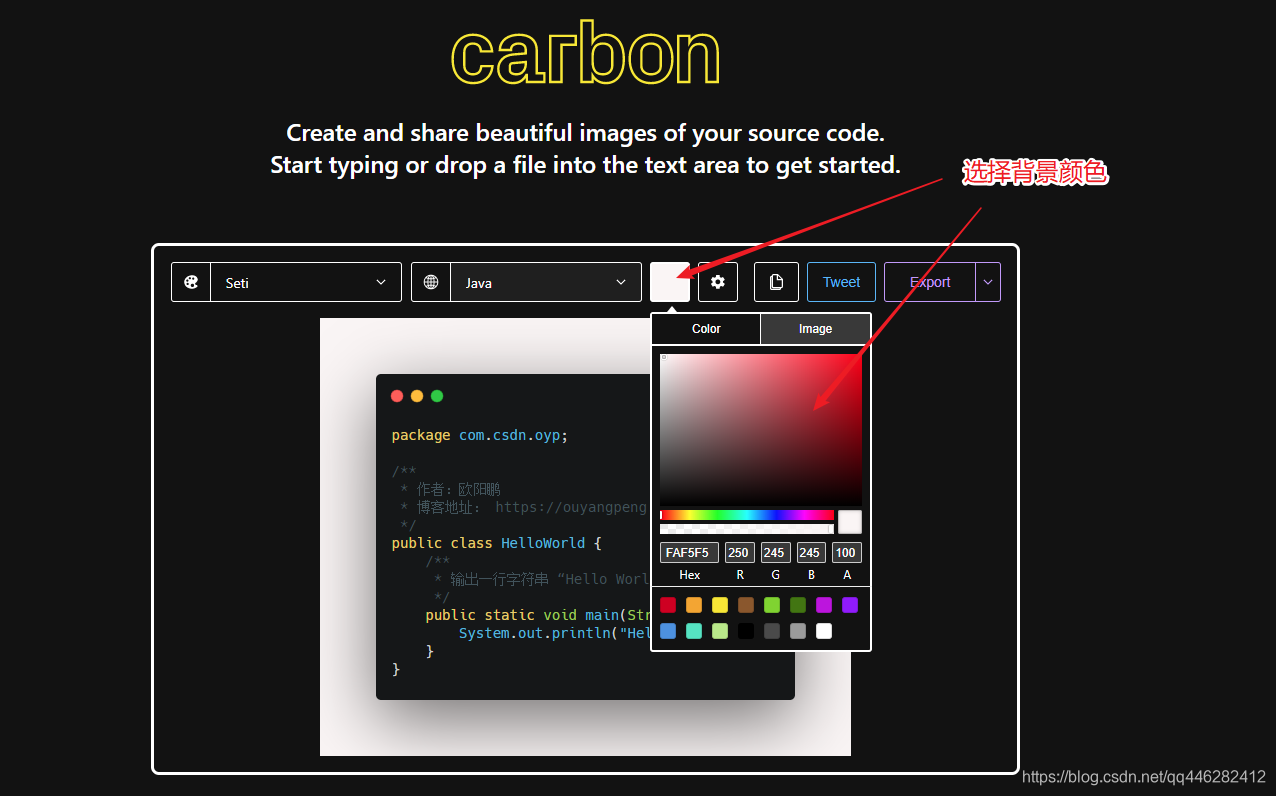
3.3.2 背景阴影
除了设置风格和语言外,carbon还允许我们设置背景的阴影,默认是灰色。
比如我将页面背景调为白色

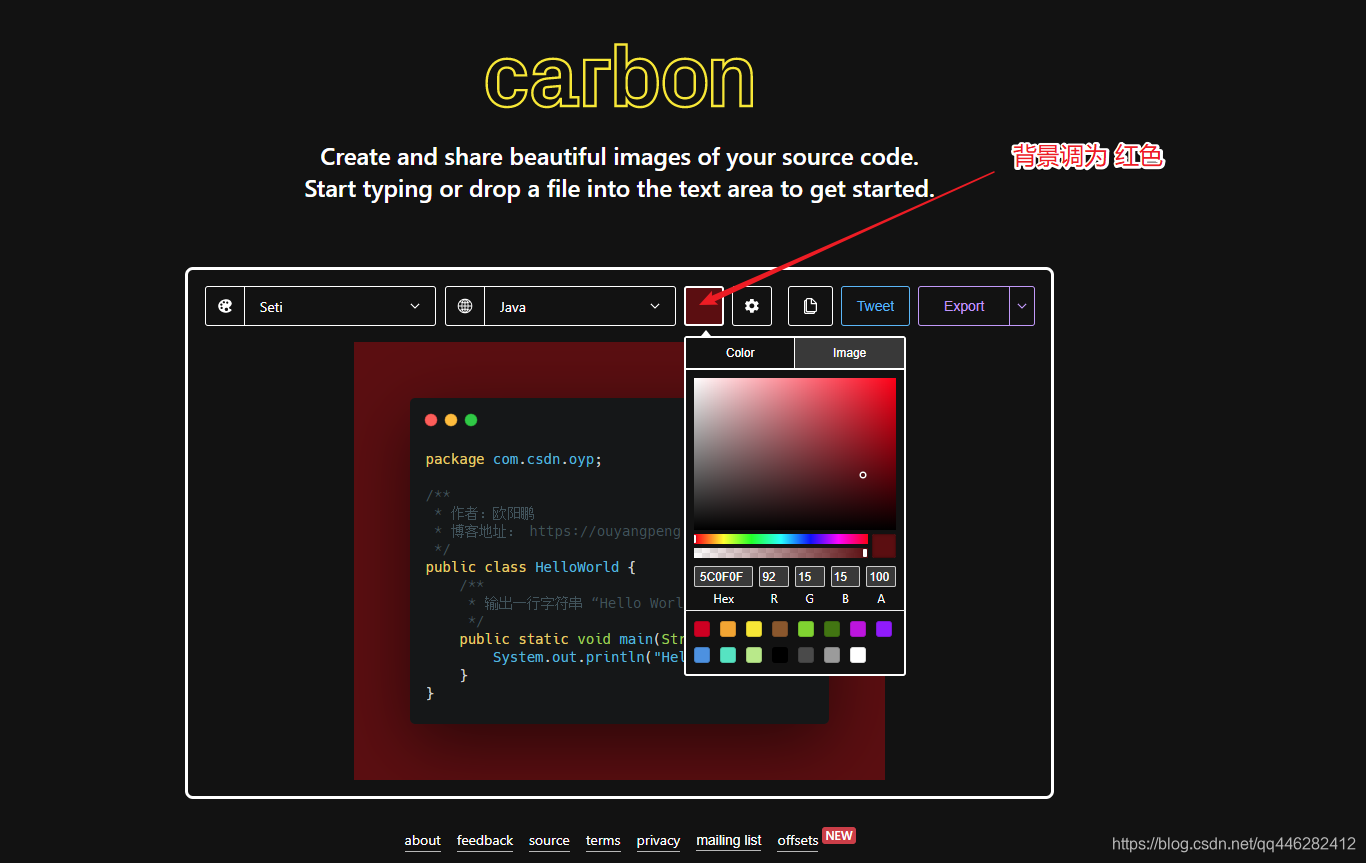
背景调为红色
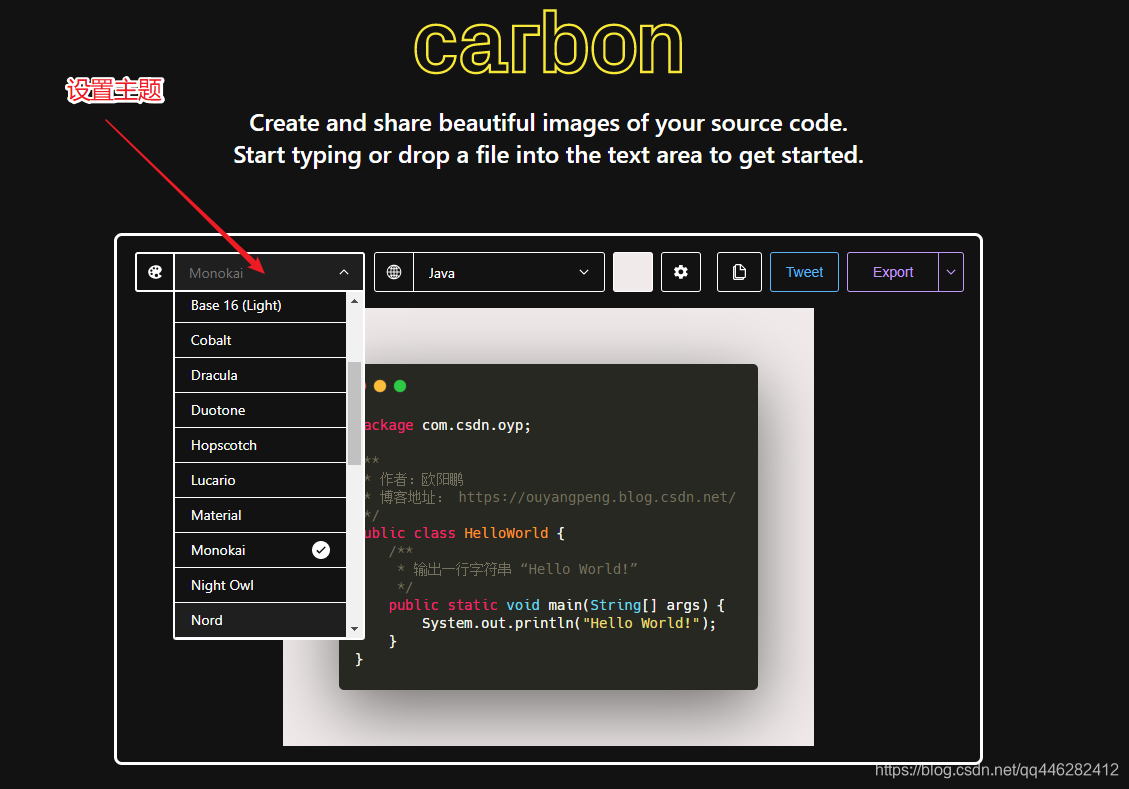
3.3.3 设置主题其他设置
你可以选择你喜欢的主题

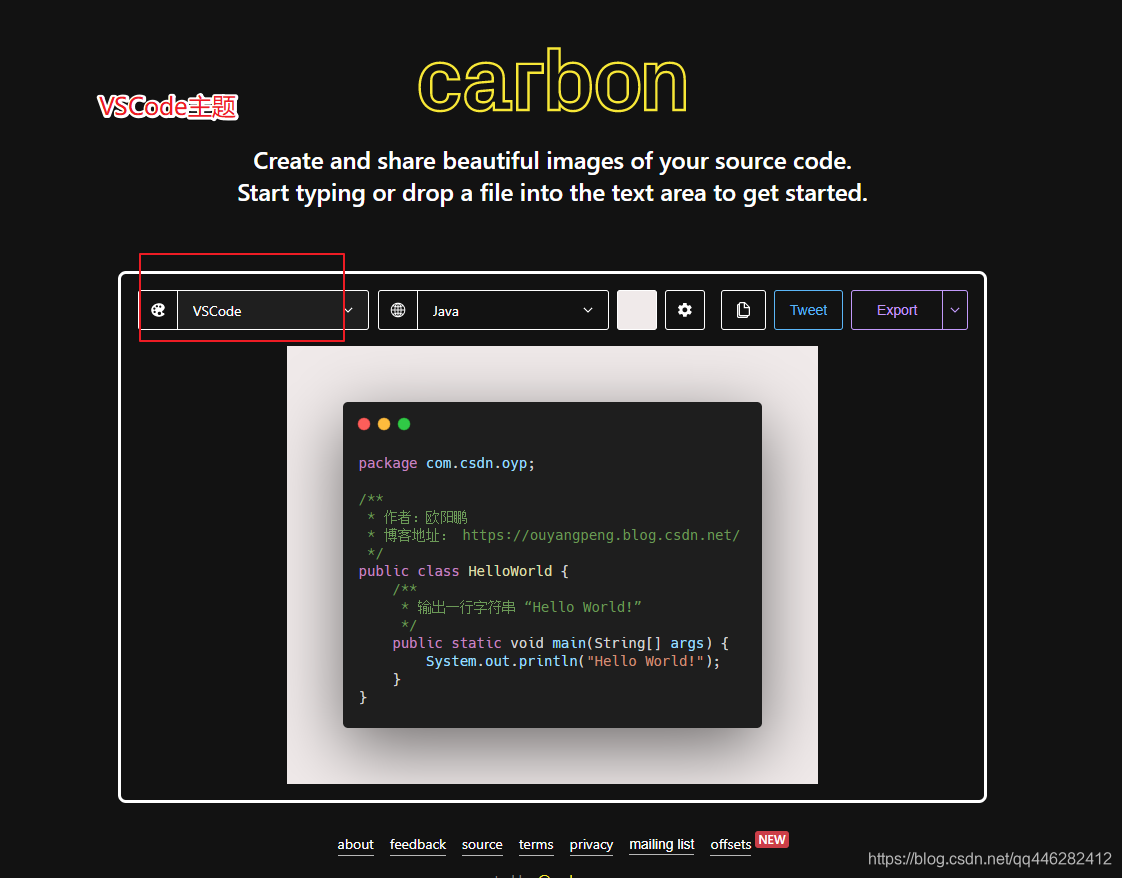
VSCode主题
3.3.3 其他设置
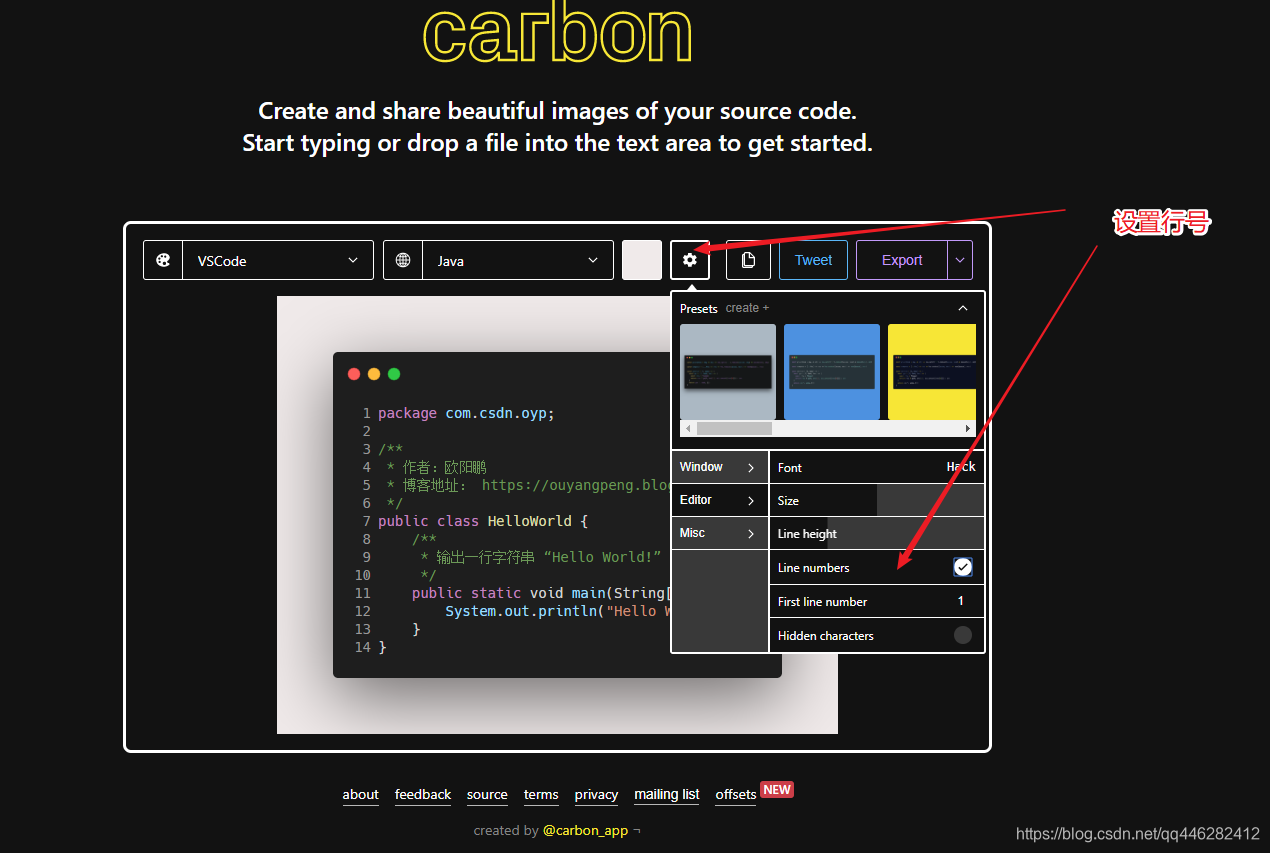
当然你还可以设置比如字体、窗口样式、是否显示行号等等。
-
设置显示行号

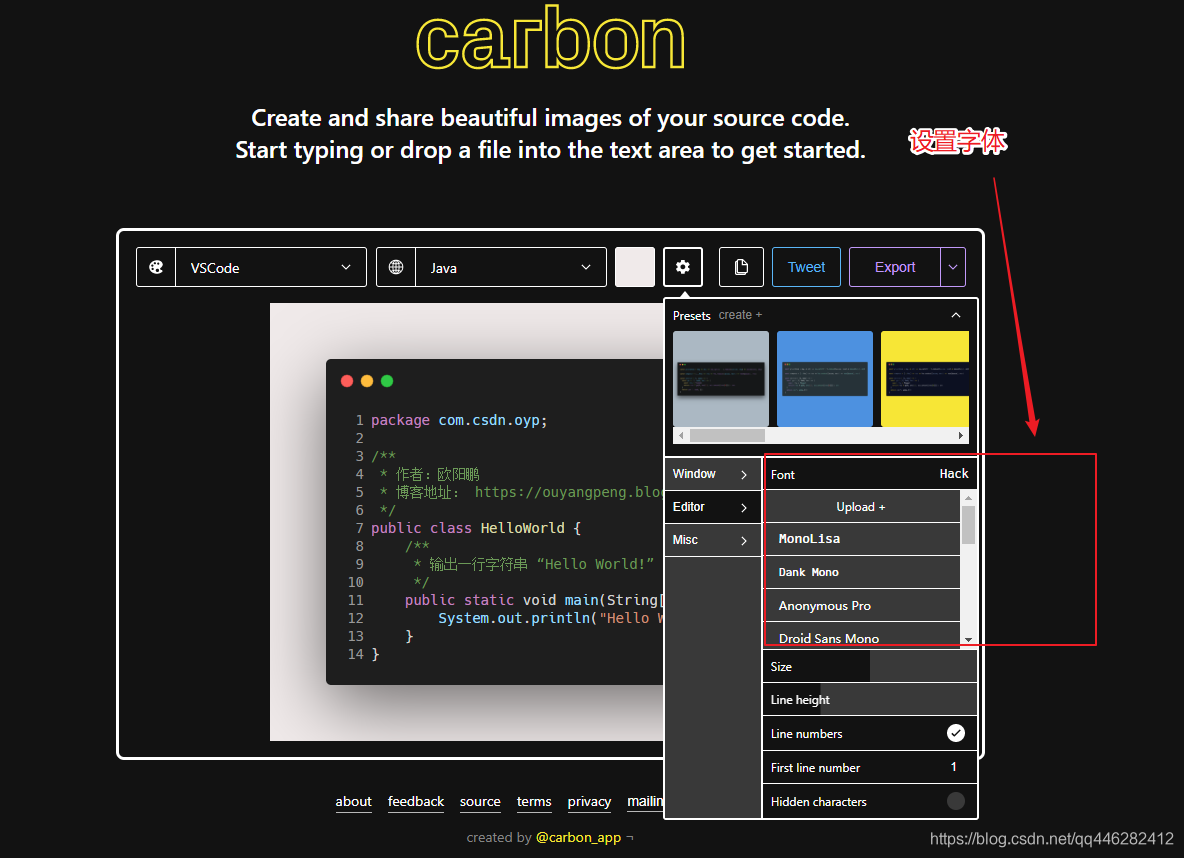
-
设置字体

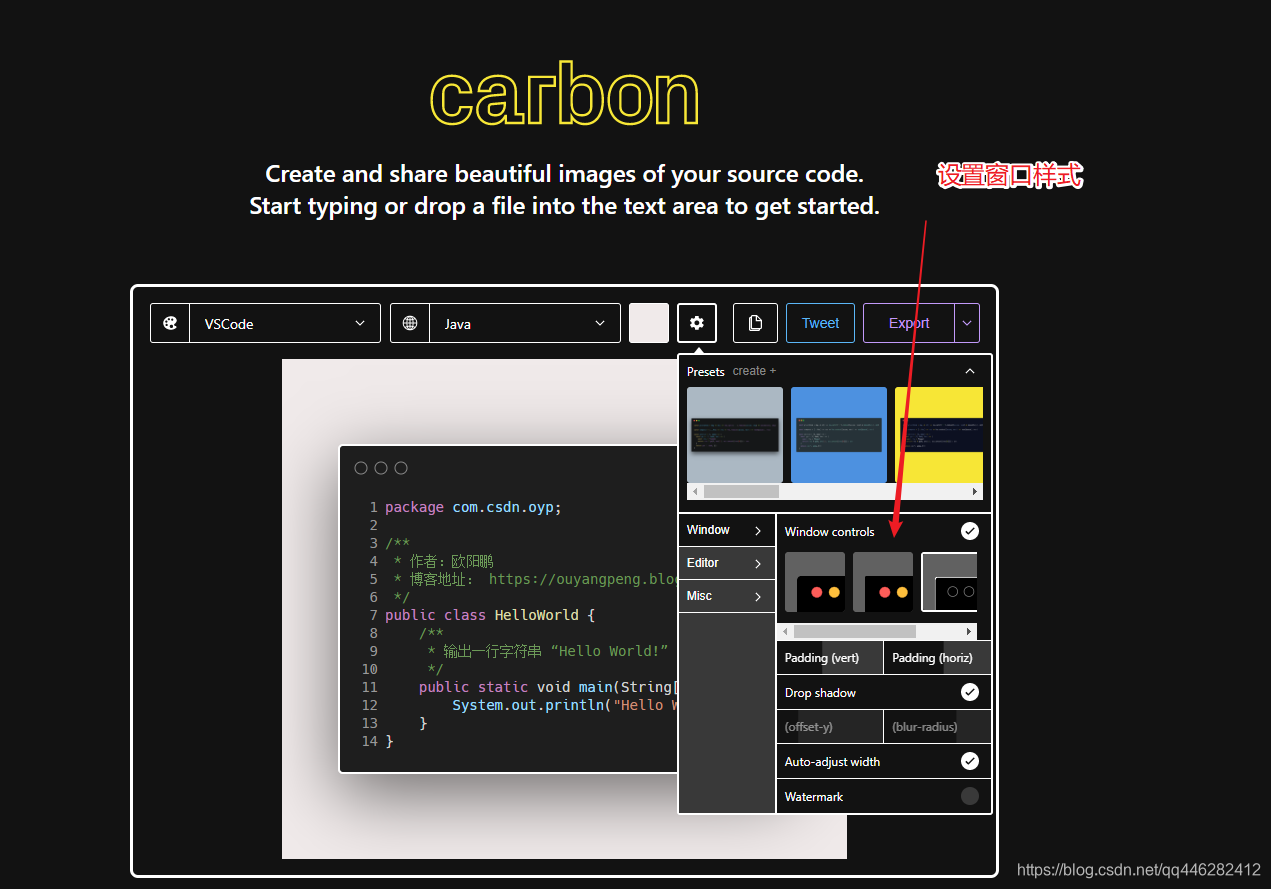
-
设置窗口样式

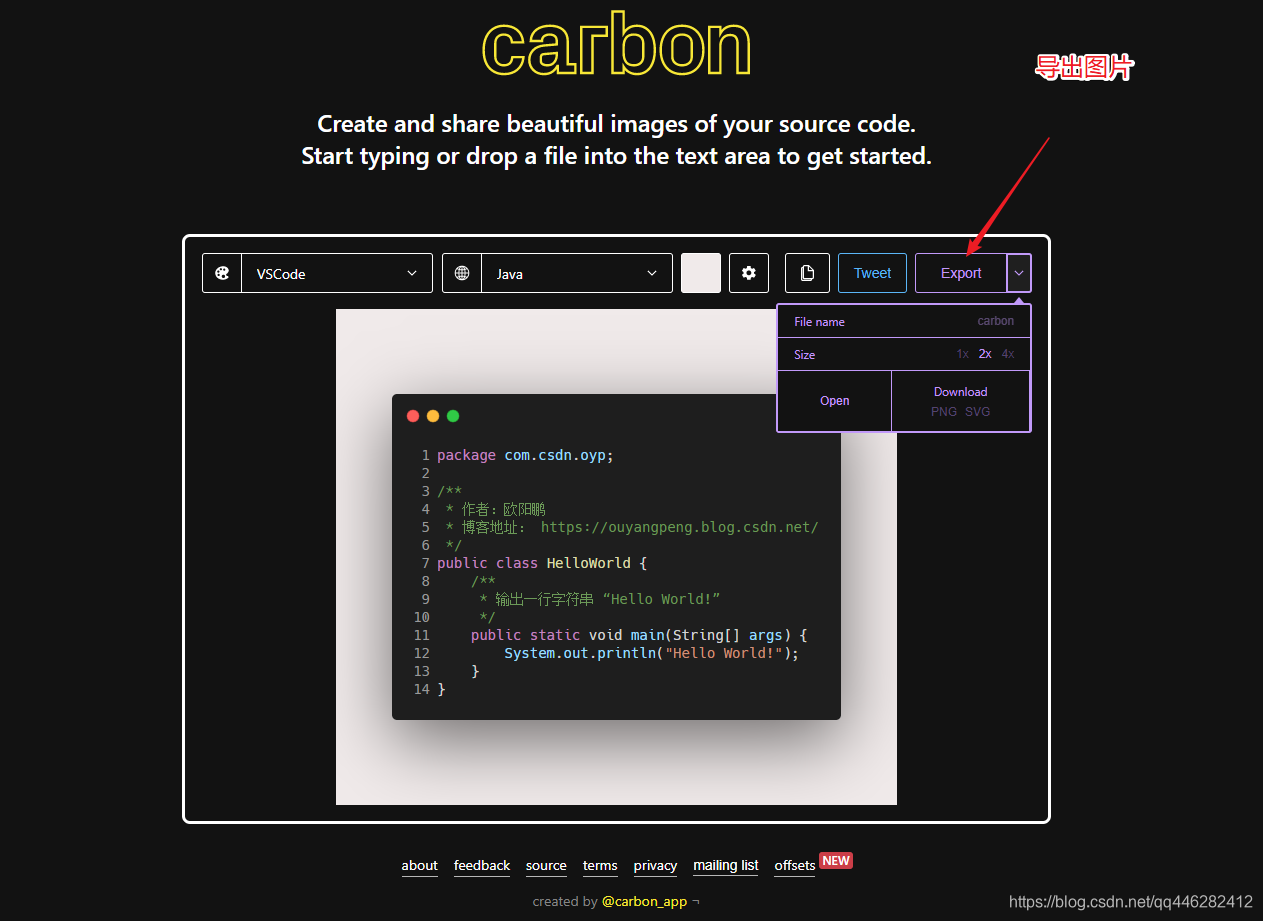
3.4 导出图片
当你定制完图片样式后,可以分享到推特上面,或者点击export直接保存为PNG或者SVG格式图片。

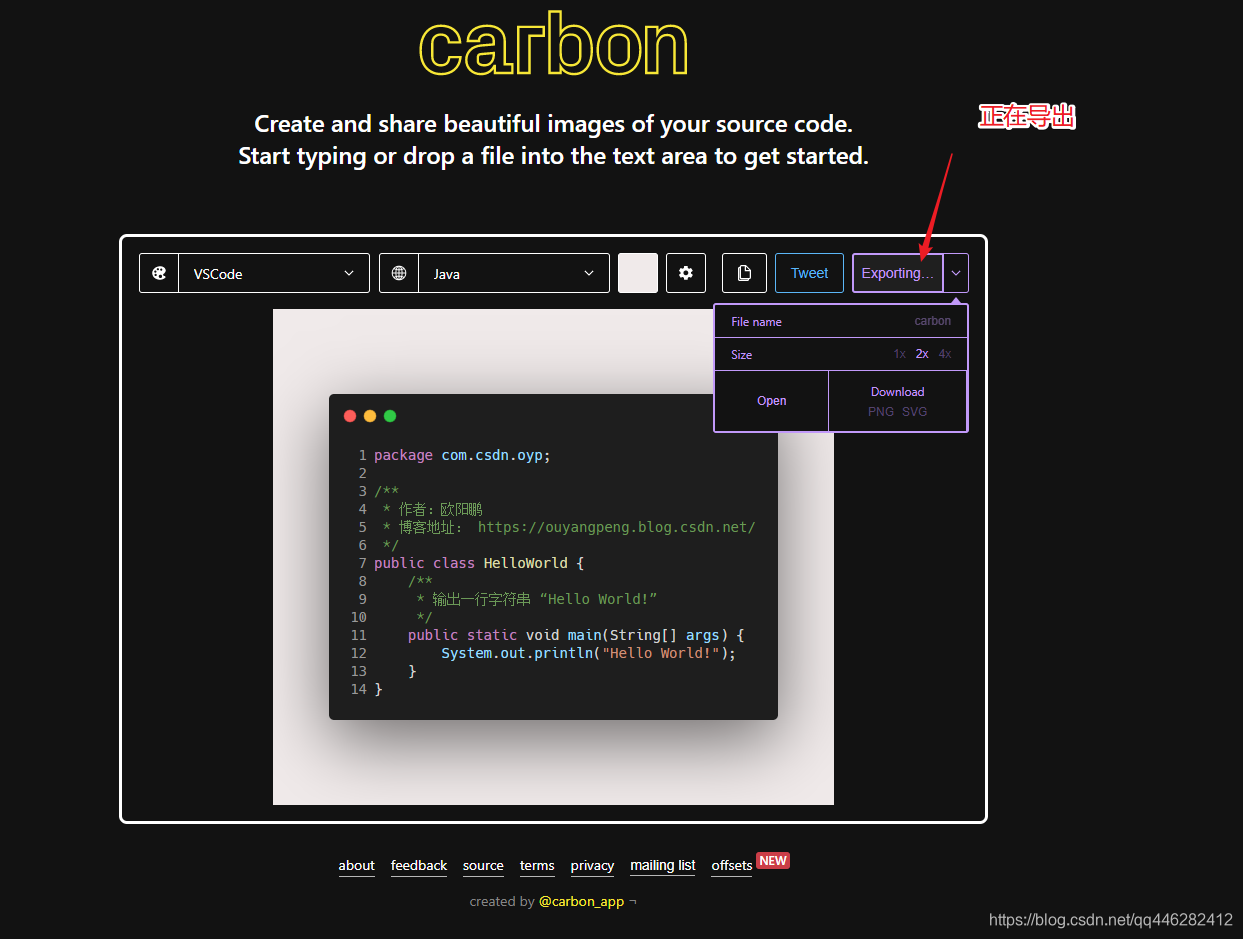
正在导出图片…
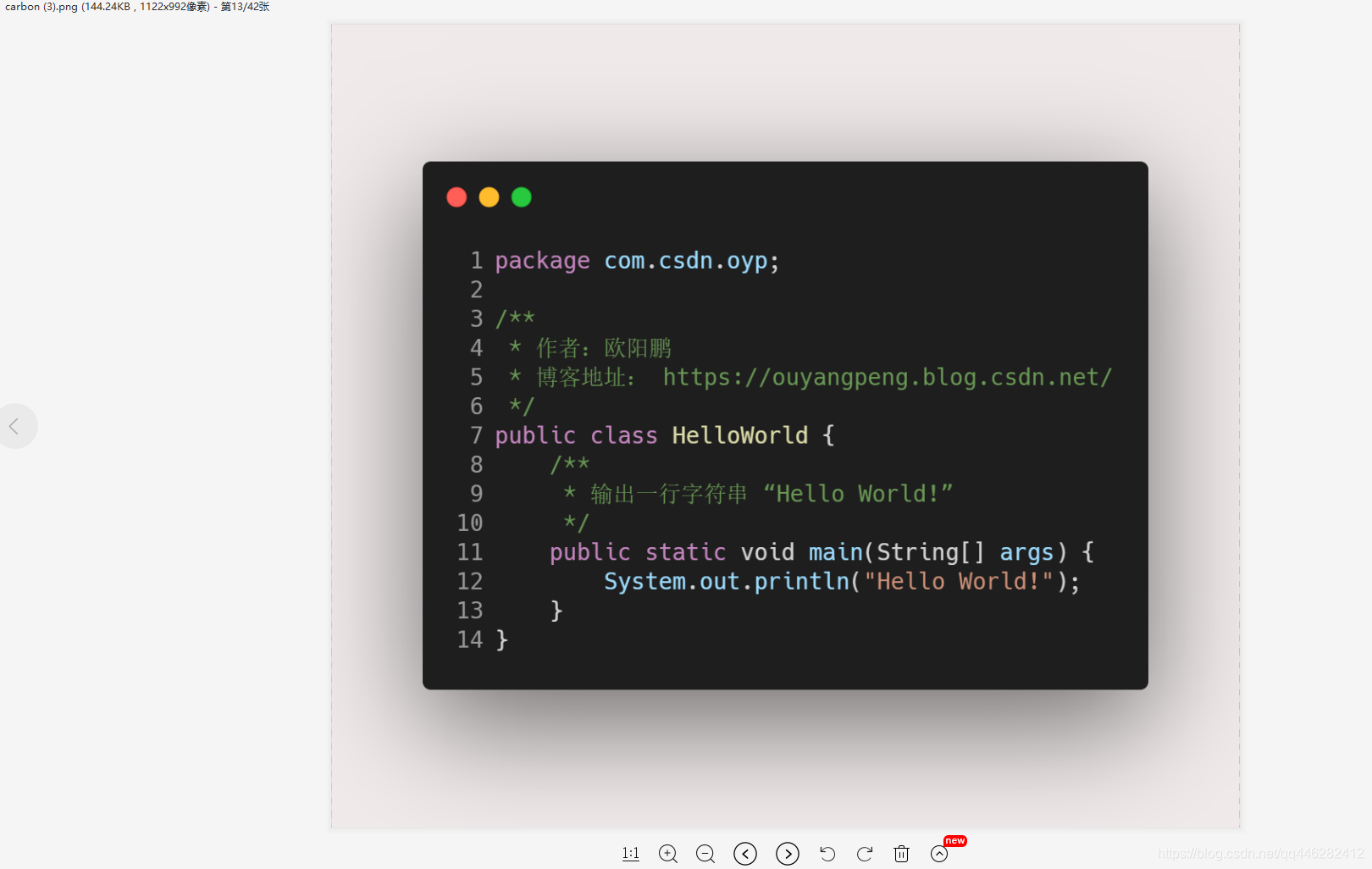
导出的图片
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:https://ouyangpeng.blog.csdn.net/article/details/106731755
☞ 本人QQ: 3024665621
☞ QQ交流群: 123133153
☞ github.com/ouyangpeng
☞ oypcz@foxmail.com
————————————————
版权声明:本文为CSDN博主「欧阳鹏」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://ouyangpeng.blog.csdn.net/article/details/106731755
————————————————

来源:oschina
链接:https://my.oschina.net/u/4265623/blog/4311073