在springboot项目中,导入了哪些jar包,springboot就默认打开哪些功能。这就是springboot提倡的习惯大于配置的理念。
1,springboot 整合 freemarker
<!-- SpringBoot 集成FreeMarker模板 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>只要在 pom.xml 中配置上面的配置,springboot就为我们开启freemarker的支持。页面默认映射位置为 resource/templates 到时在 controller 控制器中返回页面名即可。
2,springboot 整合 JSP
<!-- 引用 JSP -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apche.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
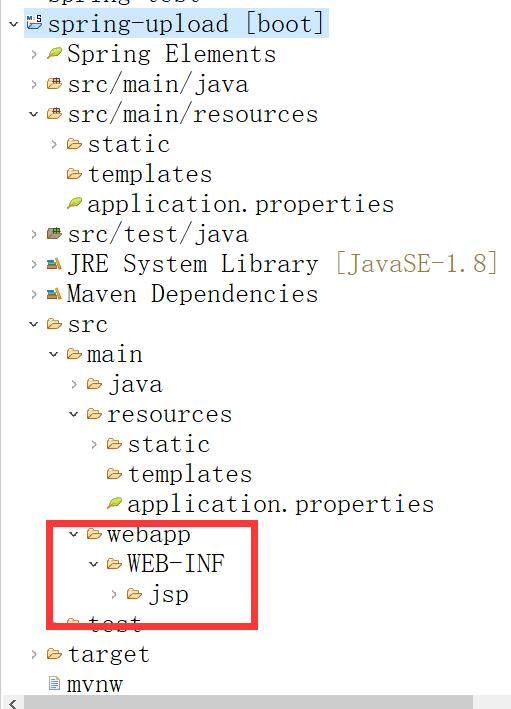
</dependency>只要在pom.xml中配置上面的配置项,springboot就为我们开启 JSP 模板功能。同时要在 src/main 下面创建 webapp/WEB-INF/jsp 目录结构,如下图:

最后在 application.properties 文件中进行如下配置
spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp到这里以 jsp为页面模板就完成了。
3,springboot 整合 Thymeleaf
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>只要添加上面的配置项,springboot就默认为我们开启 thymeleaf 模板,页面的默认映射路径为 resource/templates 和 整合freemarker一样都是把页面放到此目录下,然后在controller类中进行转发到此目录下对应的页面。
注:springboot官方推荐使用 Thymeleaf 模板引擎作为前端页面引擎
模板引擎的页面都必须放到 resources/templates 这个目录下,这是固定目录
来源:oschina
链接:https://my.oschina.net/u/4308799/blog/3657152