第一 设计原则
官方网址:https://ant.design/index-cn
需要做出更好的设计决策,给予研发团队一种高确定性、低熵值的研发状态。同时,不同设计者在充分理解业务述求后,基于 Ant Design 体系都会有相同且符合当前业务特性的设计产出。
1.保持克制: 能做,但想清楚了不做。设计者应当聚焦在最有价值产品功能打磨,并用尽可能少的设计元素将其表达。正如 Antoine de St.Exupery 所说:完美不在于无以复加,而在于无可删减,万事莫不如此。
2.面向对象的方法: 探索设计规律,并将其抽象成『对象』,增强界面设计的灵活性和可维护性,同时也减少『设计者』的主观干扰,从而降低系统的不确定性。例如:色值换算、间距排版。
3.模块化设计: 将复杂或者重复出现的局部封装成模块,提供有限接口与其他模块互动,最终全面减少系统的复杂度,进而增进可靠性以及可维护性。设计者可运用现有的组件/模板或者自行抽象可复用的组件/模板,节约无谓的设计且保持系统一致性,让『设计者』把创造力专注在最需要的地方。
第二 设计原则
1.亲密性
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
间距包括纵向间距和横向间距,纵向间距一般来说包括小号间距(8px),中号间距(16px),大号间距(24px)
2.对齐
正如『格式塔学派』中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
对齐包括:文案类对齐(左对齐),表单类对齐(中间对齐),数字类对齐(右对齐)
3.对比
对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。要实现有效的对比,对比就必须强烈,切不可畏畏缩缩。
对比包括:主次关系对比,总分关系对比,状态关系对比
(1)为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
(2)突出的方法,不局限于强化重点项,也可以是弱化其他项。
(3)在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。
(4)通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。
4.重复
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
5.直截了当
正如 Alan Cooper 所言:『需要在哪里输出,就要允许在哪里输入』。这就是直接操作的原理。eg:不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
主要包括在业内编辑,上传文件直接拖放
6.简化交互
根据费茨法则(Fitts's Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
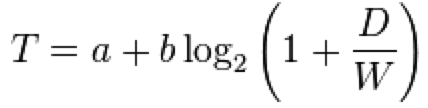
费茨法则 :到达目标的时间是到达目标的距离与目标大小的函数,具体: 。其中:1.设备当前位置和目标位置的距离(D);2.目标的大小(W)。距离越长,所用时间越长;目标越大,所用时间越短。
。其中:1.设备当前位置和目标位置的距离(D);2.目标的大小(W)。距离越长,所用时间越长;目标越大,所用时间越短。
(1)如果某个操作非常重要,就应该把它放在界面中,并实时可见。
(2)如果某个操作不那么重要,或者使用『实时可见工具』过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。
(3)如果某些操作只需要在特定模式时显示,可以通过开关来实现。
(4)如果操作不重要或者可以通过其他途径完成时,可以将工具放置在用户的操作流程中,减少界面元素,降低认知负担,给用户小惊喜。
(5)可视区域不等于点击区域,当需要增强按钮的响应性时,可以通过增加用户点击热区的范围,而不是增大按钮形状,从而增强响应性,又不缺失美感。
7.足不出户
能在这个页面解决的问题,就不要去其它页面解决,因为任何页面刷新和跳转都会引起变化盲视(Change Blindness),导致用户心流(Flow)被打断。频繁的页面刷新和跳转,就像在看戏时,演员说完一行台词就安排一次谢幕一样。
(1)覆盖层
使用弹出层的方式展现更多的内容
(2)嵌入层
在列表中,显示某条列表项的详情信息,保持上下文不中断。
8.提供邀请
很多富交互模式(eg:『拖放』、『行内编辑』、『上下文工具』)都有一个共同问题,就是缺少易发现性。所以『提供邀请』是成功完成人机交互的关键所在。
邀请就是引导用户进入下一个交互层次的提醒和暗示,通常包括意符(eg:实时的提示信息)和可供性,以表明在下一个界面可以做什么。当可供性中可感知的部分(Perceived Affordance)表现为意符时,人机交互的过程往往更加自然、顺畅。
9.巧用过渡
人脑灰质(Gray Matter)会对动态的事物(eg:移动、形变、色变等)保持敏感。在界面中,适当的加入一些过渡效果,能让界面保持生动,同时也能增强用户和界面的沟通。Adding: 新加入的信息元素应被告知如何使用,从页面转变的信息元素需被重新识别。
Receding: 与当前页无关的信息元素应采用适当方式移除。
Normal: 指那些从转场开始到结束都没有发生变化的信息元素。
来源:oschina
链接:https://my.oschina.net/u/4408992/blog/4245993