mix-blend-mode与isolation
isolation配合mix-blend-mode
可以制作混合图层,就像ps里一样。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body,html{
margin: 0;
width: 100%;
height: 100%;
}
.container{
width: 100%;
height: 250px;
position: relative;
}
.container .bg{
background: pink;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.container img{
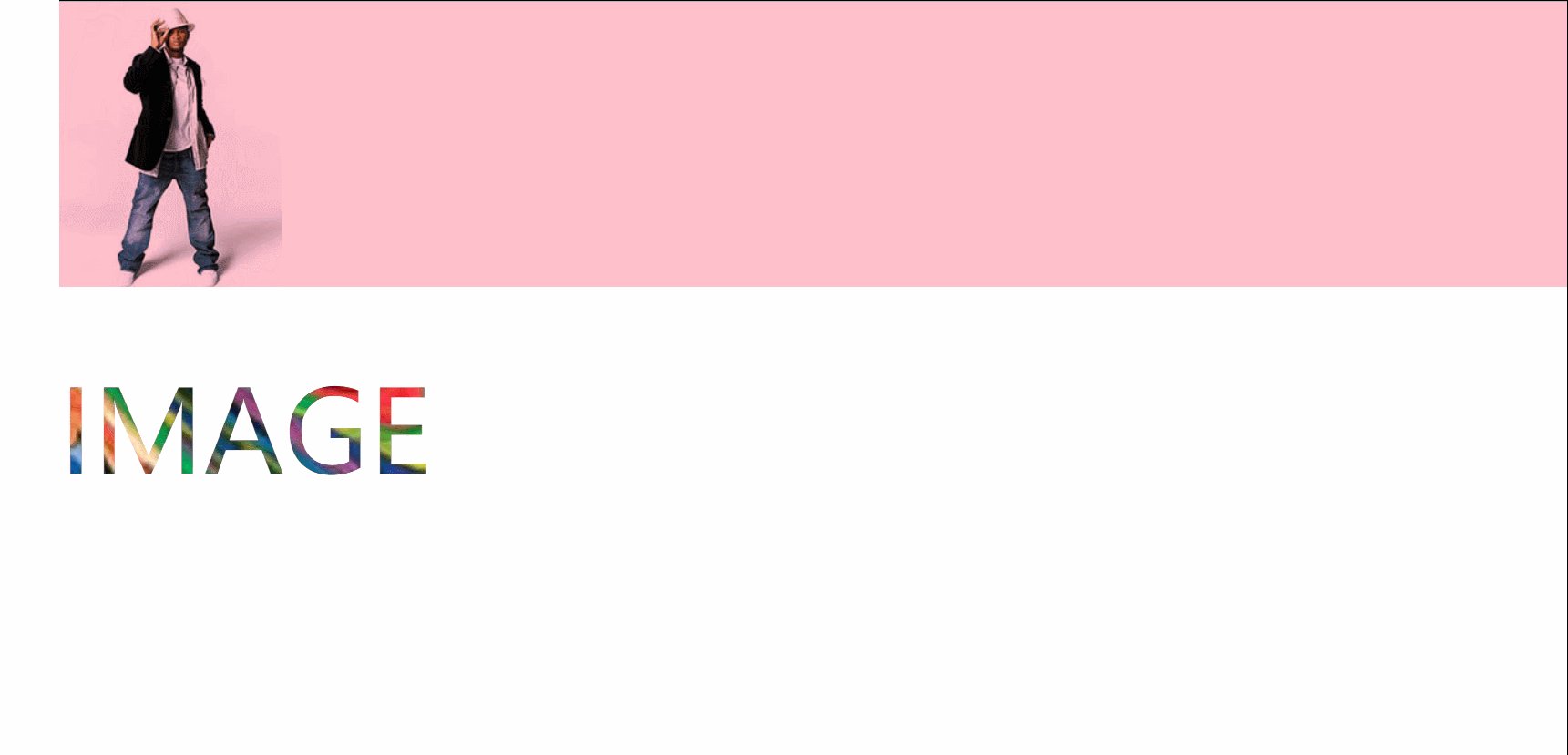
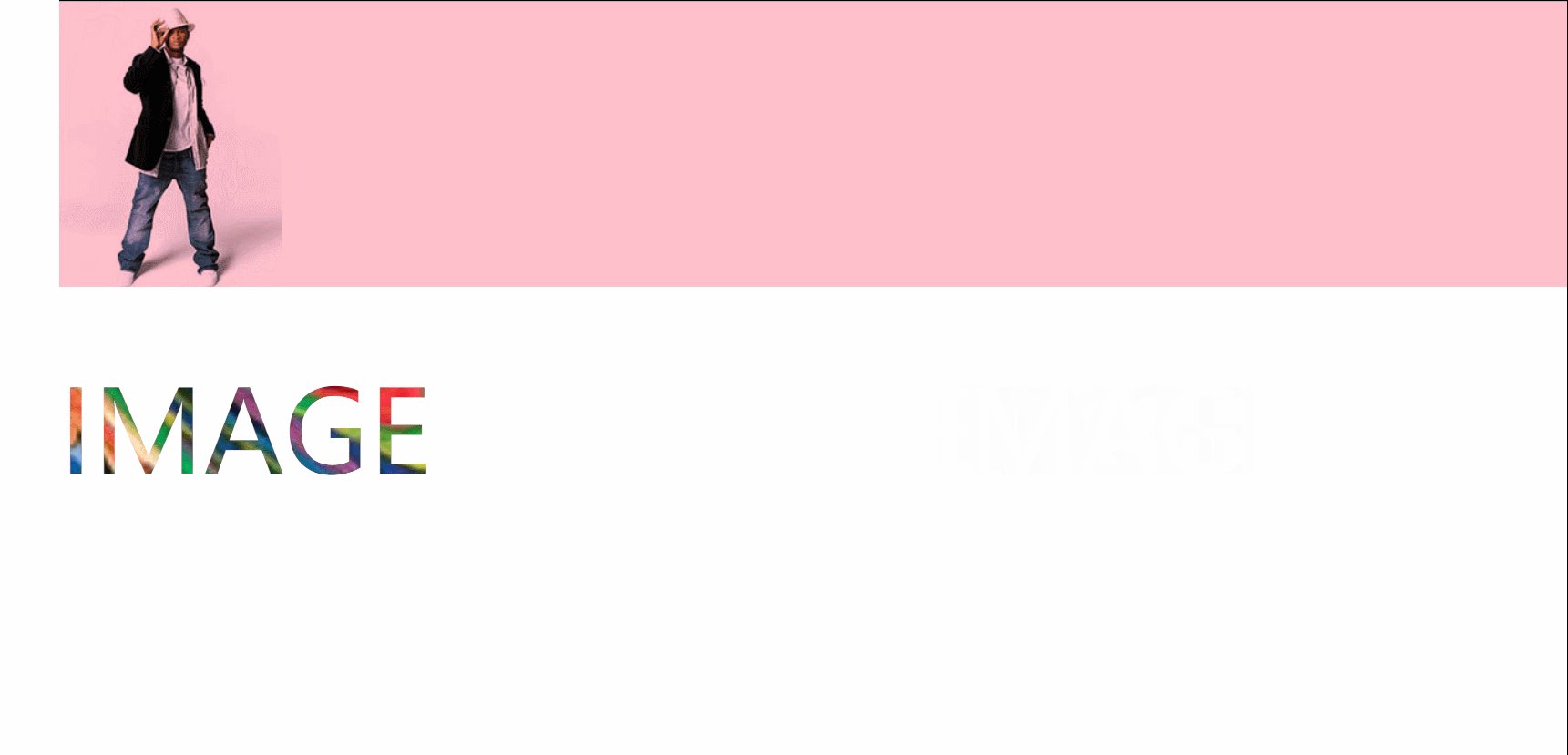
mix-blend-mode: multiply;
}
.container2{
width: 100%;
height: 250px;
position: relative;
overflow: hidden;
}
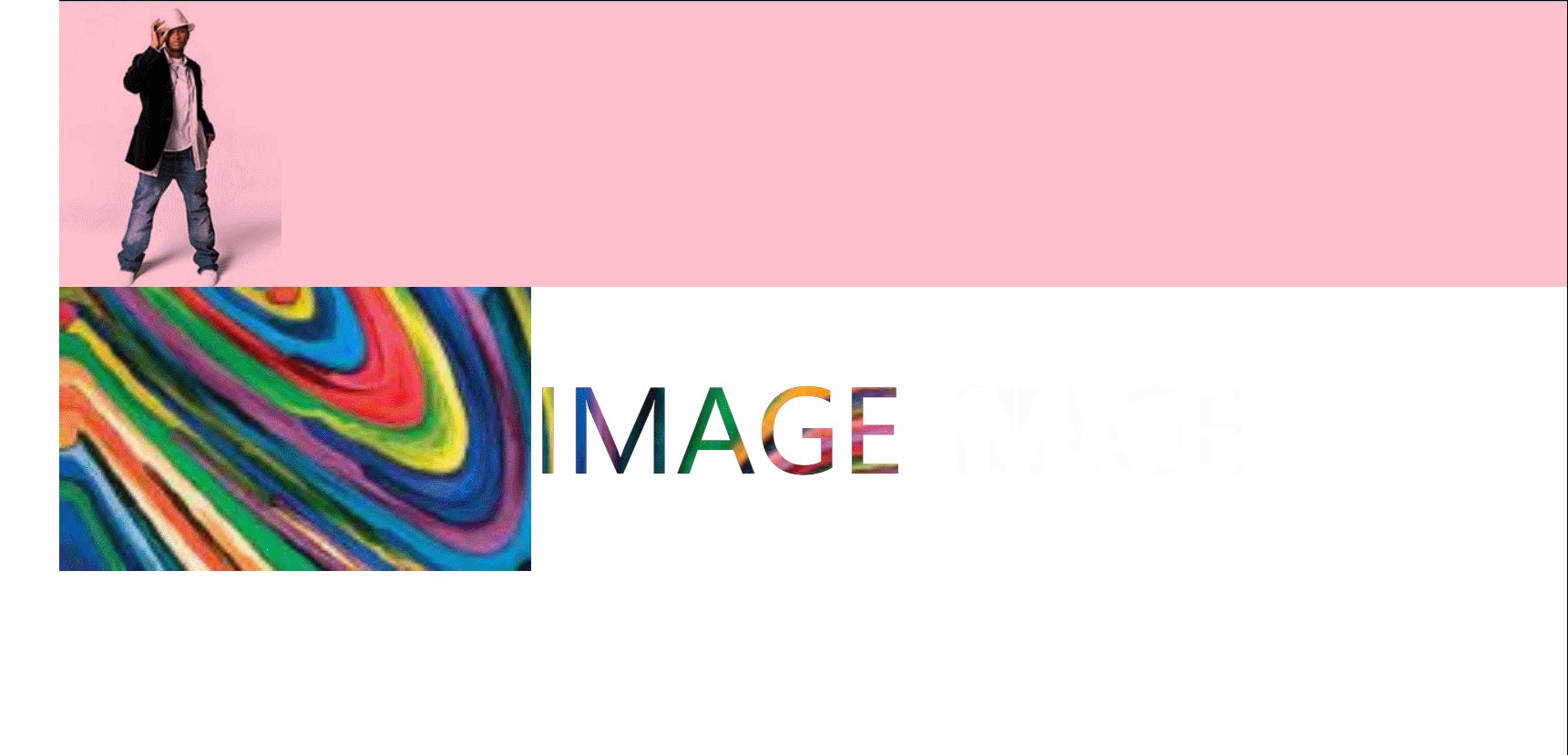
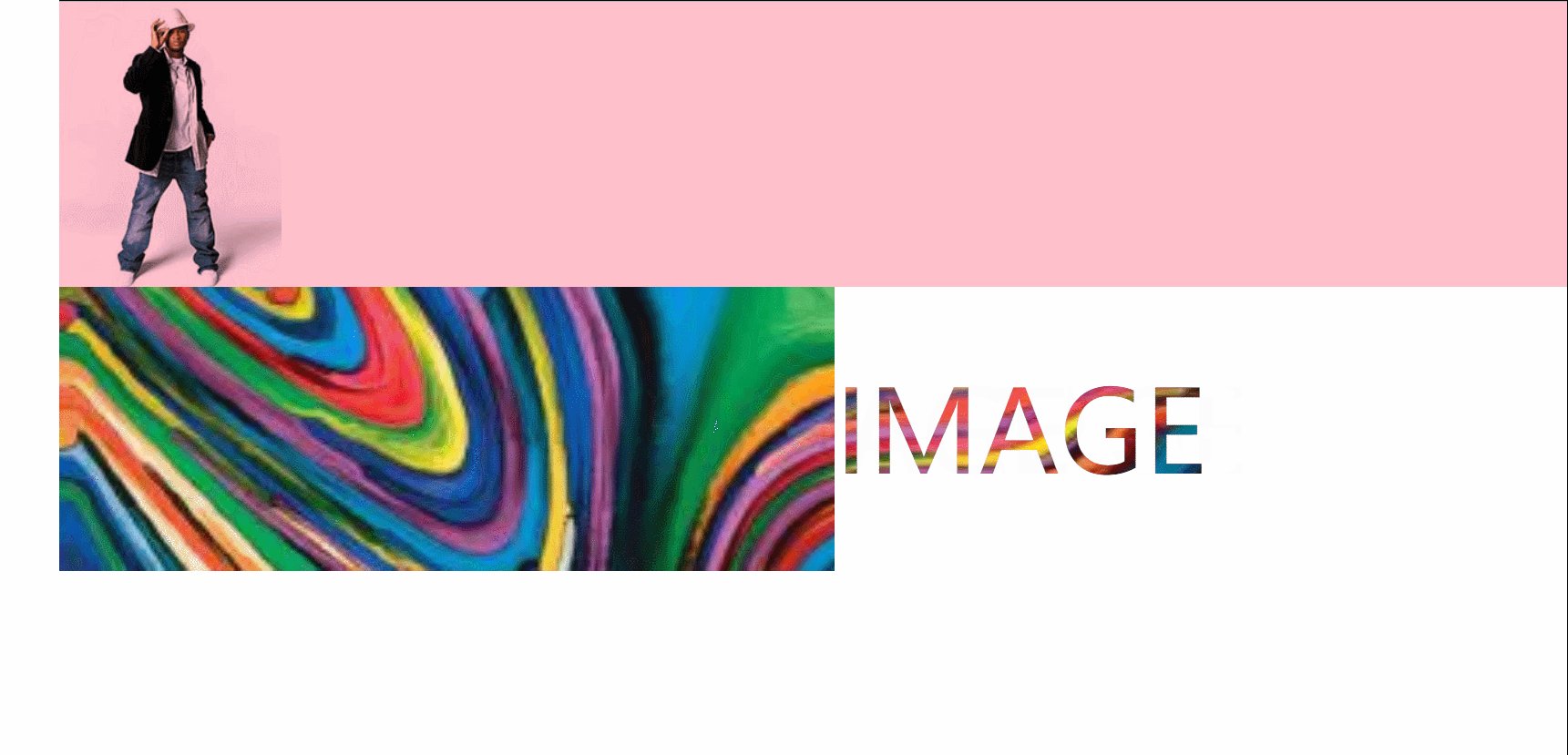
.container2:hover .content{
transform: translate3d(50%,0,0);
}
.container2 .bg{
background: url(1.jpg) no-repeat center center;
background-size:cover;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.container2 .content{
mix-blend-mode: lighten;
position: absolute;
top: 0;
left: 0;
background: #fff;
color: #000;
line-height: 250px;
width: 100%;
height: 250px;
font-size: 100px;
transition: all .5s;
}
</style>
</head>
<body>
<!--
本质上, 在图片上使用 mix-blend-mode: multiply; 样式, 会把所有白色的部分转换成半透明的 png。
-->
<div class="container">
<div class="bg"></div>
<img src="usher.jpg" alt="">
</div>
<!--
mix-blend-mode: lighten;
高亮特效,黑色颜色会被透明
-->
<div class="container2">
<div class="bg"></div>
<div class="content">IMAGE</div>
</div>
</body>
</html>
来源:http://www.cnblogs.com/zhangzhicheng/p/8146403.html