就是如何将外键的东东,显示在网页上。
我是如下实现的,作个记录:
一,先在gin里弄好外键及api,此处不表。
二,vue前端显示时,先通过api,将两个数据都下载下来。
getList() {
this.listLoading = true
fetchProjectList(this.listProjectQuery).then(response => {
this.listProject = response.data.list
this.listLoading = false
}).then(() => {
fetchList(this.listQuery).then(response => {
this.list = response.data.list
this.total = response.data.total
this.listLoading = false
})
})
},
三,在需要显示外键时,使用函数来实现。
echoName(id) {
for (var value of this.listProject) {
if (value.ID == id) {
return value.name
}
}
},
echoCnName(id) {
for (var value of this.listProject) {
if (value.ID == id) {
return value.cn_name
}
}
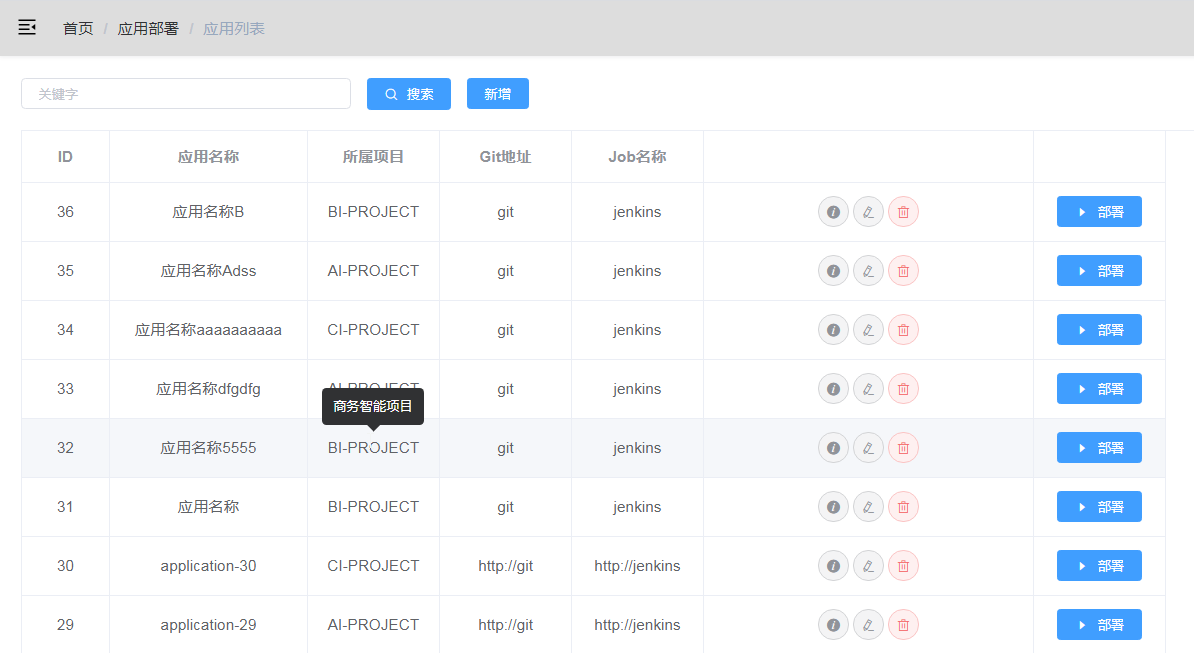
},四,前端表格调用这个函数,显示外文及中文。
<el-table-column width="120px" align="center" label="所属项目">
<template slot-scope="scope">
<el-tooltip class="item" effect="dark" :content="echoCnName(scope.row.project_id)" placement="top">
<span>{{ echoName(scope.row.project_id) }}</span>
</el-tooltip>
</template>
</el-table-column>
来源:oschina
链接:https://my.oschina.net/u/4390958/blog/3233934
