微信静默授权过程相关问题流程记录
-
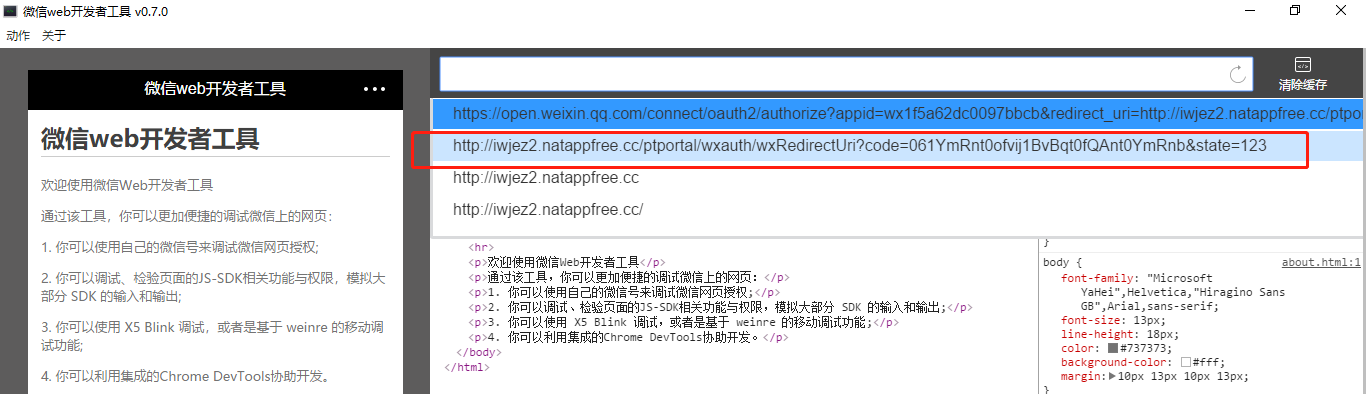
相关工具
-
调用思路
- 首先将电脑映射暴露出去在公网,启动nginx 在外网访问
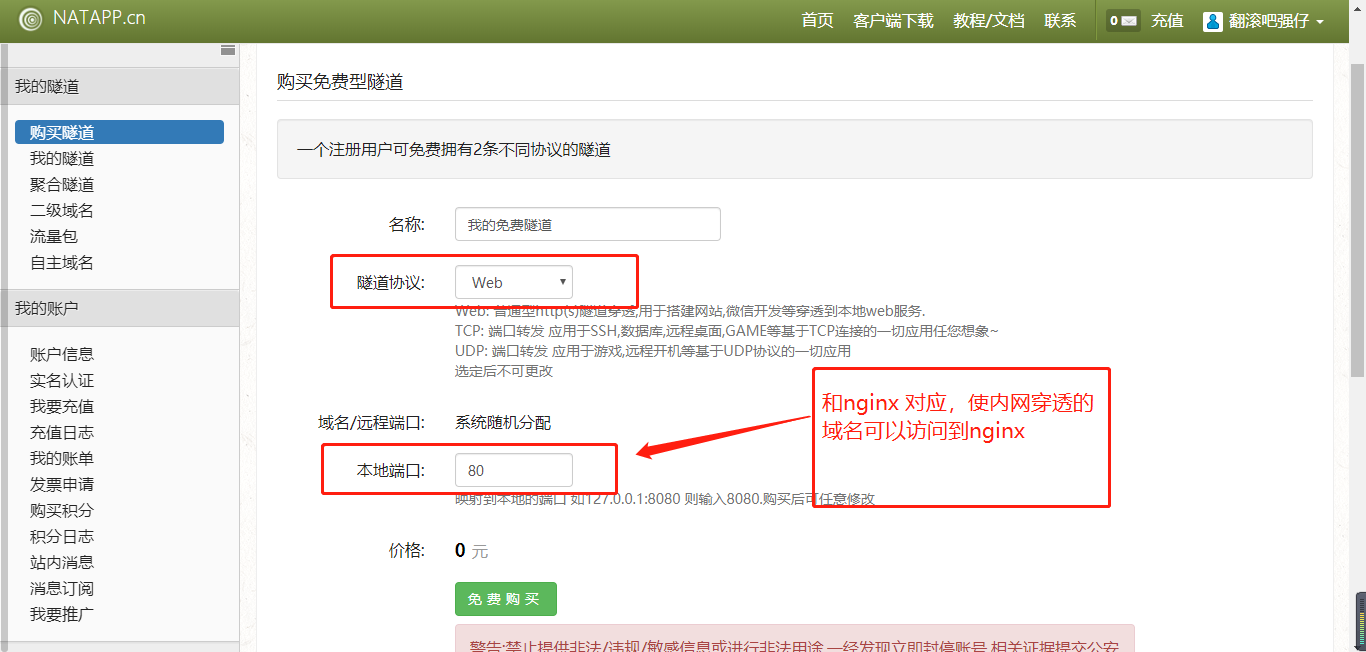
- 注意,这里需要设置,nginx 启动默认80端口,所有,你需要设置natapp内网穿透的也是80端口。
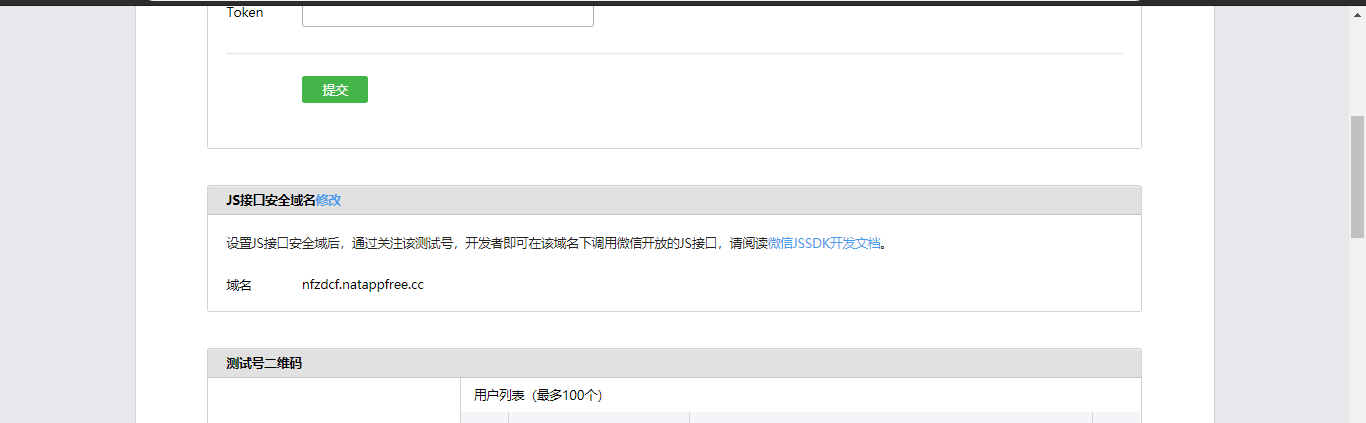
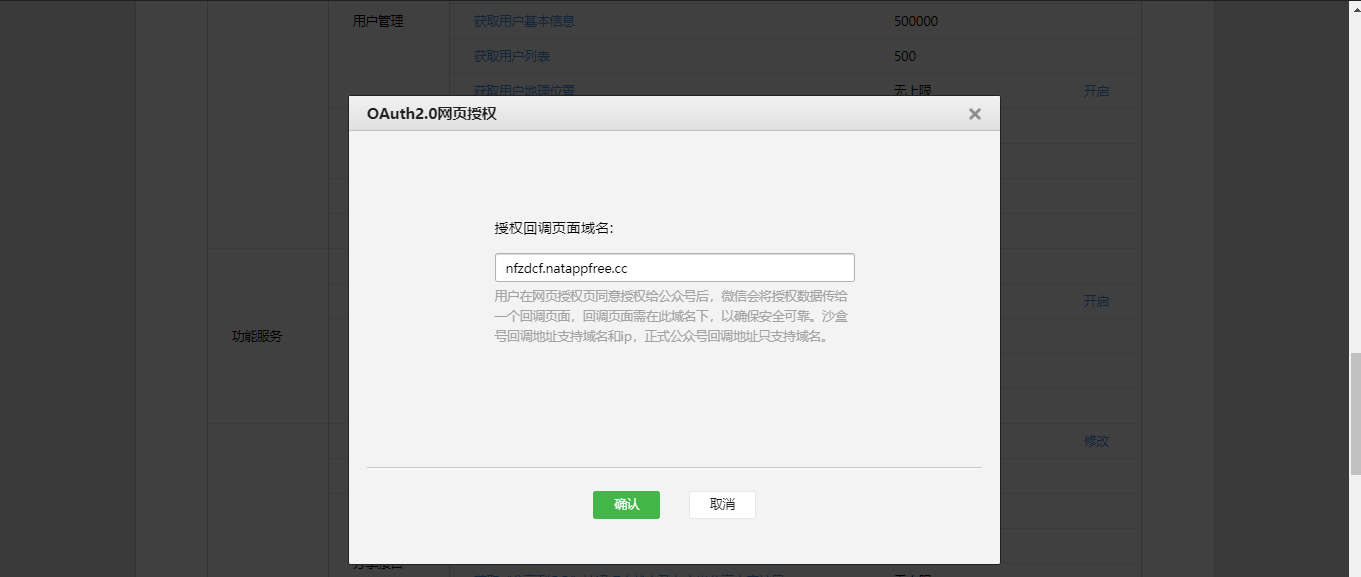
- 设置个人测试号的参数,设置项有 JS接口安全域名 与 授权回调页面域 这里面填写的都是natapp 得到的域名,并且在下面关注测试号。
- 拼接微信获取code 的url,将你上面的得到的个人测试号的参数拼接进去,将地址发送到自己的微信打开。
- 打开的url,如有报错,根据报错解决问题,一般就是url 参数错误,未拼接啥的,如果显示重定向地址错误,那么,请按照上面步骤,重新检查你的测试号配置,与 重定向参数。
- 成功跳转到本地的nginx 页面,这个时候,就可以用微信调试工具,打开,查看code参数。
- 后面的步骤,就和内网穿透啥的,没关系了,微信也不需要请求你这里了。你只需要把code 参数进行拼接。然后去get 请求 另一个获取ACCESS_TOKEN 和 OpenId 的接口,你甚至可以在你本地的浏览器打开。
-
相关文档
-
相关步骤
- 启动nginx 访问到nginx 默认页面

- 启动natapp 内网穿透默认的nginx 80端口
注意这里选择免费隧道的时候,选择web协议,获取自己的authtoken,进行启动

- 在浏览器访问通过natapp 给与的域名查看,是否可以看到本机启动的nginx 页面,进行验证
- 打开个人测试号,进行设置。



- 查看开发文档,进行请求,注意,我这里选择的是静默授权,也就是代码中的scope=snsapi_base 这个参数,参考微信文档查看。
- 微信重定向成功回到内网穿透的nginx,并携带了code

- 获取接口,获取openId 成功。
- 这里的域名不对,是因为每次启动natapp都会变动,而我有的截图,是昨天的,当天有时间在忙,未做完笔记。
- 启动nginx 访问到nginx 默认页面
-
相关问题
这里需要注意,我这边请求的时候,代码写成这样,就一直报错,可以看到,请求过去了,但是一直未能成功获取,怀疑是转码工具包和fastJson 互相影响
这里注意,我在调试的时候发现,需要关注测试号,才能成功获取open_id ,后经过查看,是只有测试号有这个问题,官方文档不清楚,正式的服务号无此问题。
测试号 配置JS接口安全域名 与 授权回调页面域名 的时候,需要填写一致。而,请求的redirect_uri 参数,只要在配置的域名下,即可。
这里还需要注意,微信获取code 链接,必须在微信内打开,然后让微信后面重定向到本地的nginx,这样你就可以在微信看见本地nginx 欢迎页面了。但是,你在微信浏览器内复制url 参数,复制出来的url 里面,没有code 参数的话,请在微信调试工具打开,你就可以在地址栏看见了。
-
开发代码
package com.wlpt.swpt.portal.common.wx; import cn.hutool.core.util.URLUtil; import com.alibaba.fastjson.JSON; import com.alibaba.fastjson.JSONObject; import com.pig4cloud.pigx.common.core.util.R; import io.swagger.annotations.Api; import lombok.AllArgsConstructor; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.client.RestTemplate; /** * @program: swpt * @description: * @author: fq * @create: 2020-03-25 11:55 **/ @RestController @AllArgsConstructor @RequestMapping("/wxauth" ) @Api(value = "wxauth", tags = "微信授权相关") public class WXAuthorizationController { /** * 以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面) */ private static String SCOPE_TYPE_SNSAPI_BASE = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_base&state=%s#wechat_redirect"; /** * 以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。 */ private static String SCOPE_TYPE_SNSAPI_USERINFO = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_userinfo&state=%s#wechat_redirect"; /** * appID */ private static final String APPID = "wx1f5a62dc0097bbcb"; /** * appsecret */ private static final String APPSECRET = "bdbef8310434c70f2ff9e5b4f2ac7285"; /** * redirect_uri */ private static String REDIRECT_URI = "http://iwjez2.natappfree.cc/ptportal/wxauth/wxGetCode"; /** * state */ private static final String STATE = "123"; /** * access_token */ private static String ACCESS_TOKEN = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=%s&secret=%s&code=%s&grant_type=authorization_code"; /** * 返回给前端获取微信code的Url */ @GetMapping("/wxGetCode") public R wxGetCode(){ String encodeUrl = URLUtil.encode(REDIRECT_URI); String codeUrl = String.format(SCOPE_TYPE_SNSAPI_BASE, APPID,encodeUrl,STATE); return R.ok(codeUrl); } @GetMapping("/wxRedirectUri") public void wxGetAccessTokenOrOpenId(@RequestParam String code,@RequestParam String state){ //String codeNew = "071tYiJd0nEmAv1h9YId0og3Jd0tYiJp"; String accessTokenUrl = String.format(ACCESS_TOKEN,APPID,APPSECRET,code); RestTemplate restTemplate = new RestTemplate(); JSONObject jsonObject = restTemplate.getForObject(accessTokenUrl,String.class); System.out.println(jsonObject); } public static void main(String[] args) { new WXAuthorizationController().wxGetAccessTokenOrOpenId("xxx","ssss"); } }重点,授权回调页面域名 与 redirect_uri 的关系是,redirect_uri重定向的这个地址,只要在你填写的授权回调页面域名之下就行。
好了,测试代码调通了,后面就是优化代码了,调用微信授权其实不难,主要是要理清楚,对应的过程,相关的步骤,这样,开发起来,得心应手。
来源:oschina
链接:https://my.oschina.net/u/2971292/blog/3211740