前言: 经过一段时间的前端学习,终于到了开始做一些项目来进行自我检验的时候了.下面我把本次项目的内容和过程加以总结,希望可以得到大家的支持,有需要源码的可以关注我私信,或者留邮箱地址.
1. 项目环境搭建
1.1 项目介绍
- 博客的内容展示页面
- 博客的管理页面


1.2 项目需要的文件夹及用到的技术
主要技术
1.express框架
2.node.js
3.mongodb
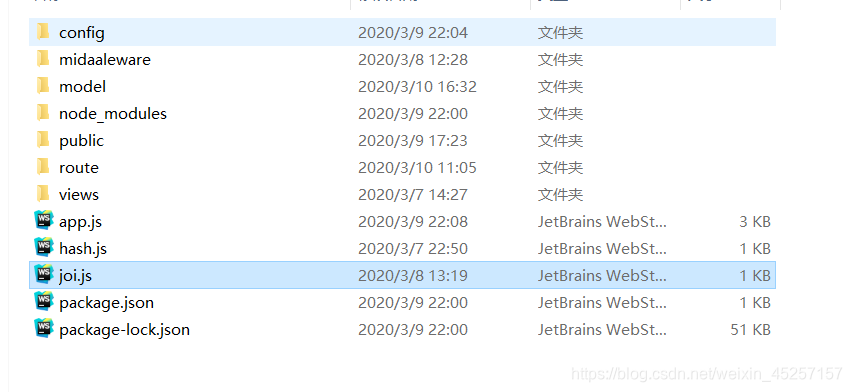
文件夹

2. 项目功能
2.1 登录
- 创建用户集合,初始化用户
连接数据库
创建用户集合
初始化用户 - 为登录表单项设置请求地址、请求方式以及表单项name属性
- 当用户点击登录按钮时,客户端验证用户是否填写了登录表单
- 如果其中一项没有输入,阻止表单提交
- 服务器端接收请求参数,验证用户是否填写了登录表单
- 如果其中一项没有输入,为客户端做出响应,阻止程序向下执行
2.2 新增用户
- 为用户列表页面的新增用户按钮添加链接
- 添加一个连接对应的路由,在路由处理函数中渲染新增用户模板
- 为新增用户表单指定请求地址、请求方式、为表单项添加name属性
- 增加实现添加用户的功能路由
- 接收到客户端传递过来的请求参数
- 对请求参数的格式进行验证
- 验证当前要注册的邮箱地址是否已经注册过
- 对密码进行加密处理
- 将用户信息添加到数据库中
- 重定向页面到用户列表页面
2.3 数据翻页
当数据库中的数据非常多是,数据需要分批次显示,这时就需要用到数据分页功能。
数据翻页这里面有两种方法:
1. 利用算法对文章下面的翻页功能进行渲染
当前页,用户通过点击上一页或者下一页或者页码产生,客户端通过get参数方式传递到服务器端
总页数,根据总页数判断当前页是否为最后一页,根据判断结果做响应操作
2.第二:利用第三方模块mongoose-sex-page进行翻页
2.4 用户信息进行修改
- 将要修改的用户ID传递到服务器端
- 建立用户信息修改功能对应的路由
- 接收客户端表单传递过来的请求参数
- 根据id查询用户信息,并将客户端传递过来的密码和数据库中的密码进行比对
- 如果比对失败,对客户端做出响应
- 如果密码对比成功,将用户信息更新到数据库中
2.5 用户信息进行删除
- 在确认删除框中添加隐藏域用以存储要删除用户的ID值
- 为删除按钮添自定义属性用以存储要删除用户的ID值
- 为删除按钮添加点击事件,在点击事件处理函数中获取自定义属性中存储的ID值并将ID值存储在表单的隐藏域中
- 为删除表单添加提交地址以及提交方式
- 在服务器端建立删除功能路由
- 接收客户端传递过来的id参数
- 根据id删除用户
2.6 文章进行评论
1.创建评论集合
2.判断用户是否登录,如果用户登录,再允许用户提交评论表单
3.在服务器端创建文章评论功能对应的路由
4.在路由请求处理函数中接收客户端传递过来的评论信息
5.将评论信息存储在评论集合中
6.将页面重定向回文章详情页面
7.在文章详情页面路由中获取文章评论信息并展示在页面中
3. 项目核心难点和知识点
3.1 密码加密—第三方模块bcryptjs
// 导入bcryptjs模块
const bcrypt = require('bcryptjs');
// 生成随机字符串 gen => generate 生成 salt 盐
let salt = await bcrypt.genSalt(20);
// 使用随机字符串对密码进行加密
let pass = await bcrypt.hash('明文密码', salt);
这里一定要进行强调一下,这个第三方模块的名字叫做bcryptjs,不是bcrypt,因为bcrypt这个第三方模块需要依赖两个环境,pyhton环境和node-gyp,如果是windows用户的话,还需要下载windows-build-tools,然后这个环境不方便配置,而且非常容易出错,反正笔者是下载和配置了好久,最后也没有成功,然后就去使用bcryptjs了,这个是最新优化的模块,推荐大家就直接去使用这个.
3.2 formidable
作用:解析表单,支持get请求参数,post请求参数、文件上传。
// 引入formidable模块
const formidable = require('formidable');
// 创建表单解析对象
const form = new formidable.IncomingForm();
// 设置文件上传路径
form.uploadDir = "路径";
// 是否保留表单上传文件的扩展名
form.keepExtensions = false;
// 对表单进行解析
form.parse(req, (err, fields, files) => {
// fields 存储普通请求参数
// files 存储上传的文件信息
});
3.3 mongodb
可能大家下载完mongodn客户端以后,默认就直接启动使用,然后后面进行了一些的连接和代码的插入都成功就忽略了一个问题,数据库是存储信息最重要的工具,如果没有进行登录认证就随便的使用.非常容易的就会造成一些不可知的影响,所以这里我们需要对数据库进行配置-卸载-重新安装-启动-登录-使用.
我们需要配置一个超级管理员账号和密码,然后在配置一个用户的账号与密码,下面就来介绍一下具体怎么操作.
mongodb添加管理员与用户账号密码
- 以系统管理员的方式运行powershell
- 连接数据库 mongo
- 查看数据库 show dbs
- 切换到admin数据库 use admin
- 创建超级管理员账户 db.createUser()
- 切换到blog数据 use blog
- 创建普通账号 db.createUser()
- 卸载mongodb服务
1. 停止服务 net stop mongodb
2. mongod --remove - 创建mongodb服务
mongod --logpath=“C:\Program Files\MongoDB\Server\4.1\log\mongod.log” --dbpath=“C:\Program Files\MongoDB\Server\4.1\data” --install –-auth - 启动mongodb服务 net start mongodb
- 在项目中使用账号连接数据库
mongoose.connect(‘mongodb://user:pass@localhost:port/database’)
4. 展示一下项目的各个页面
登录:
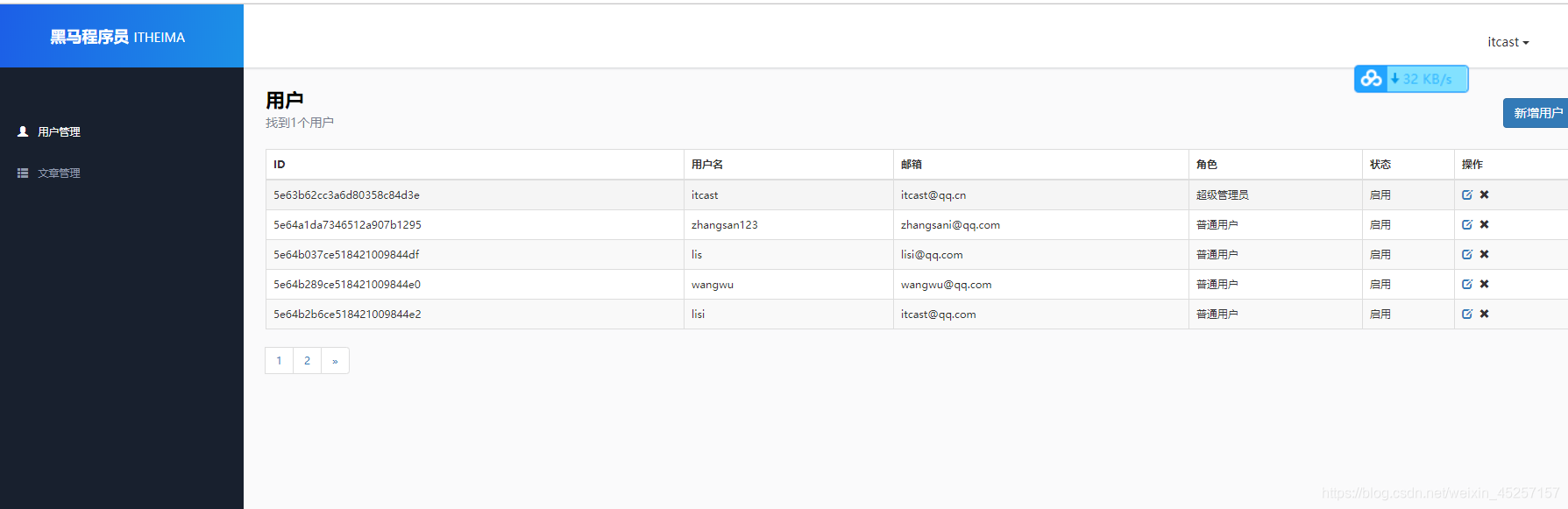
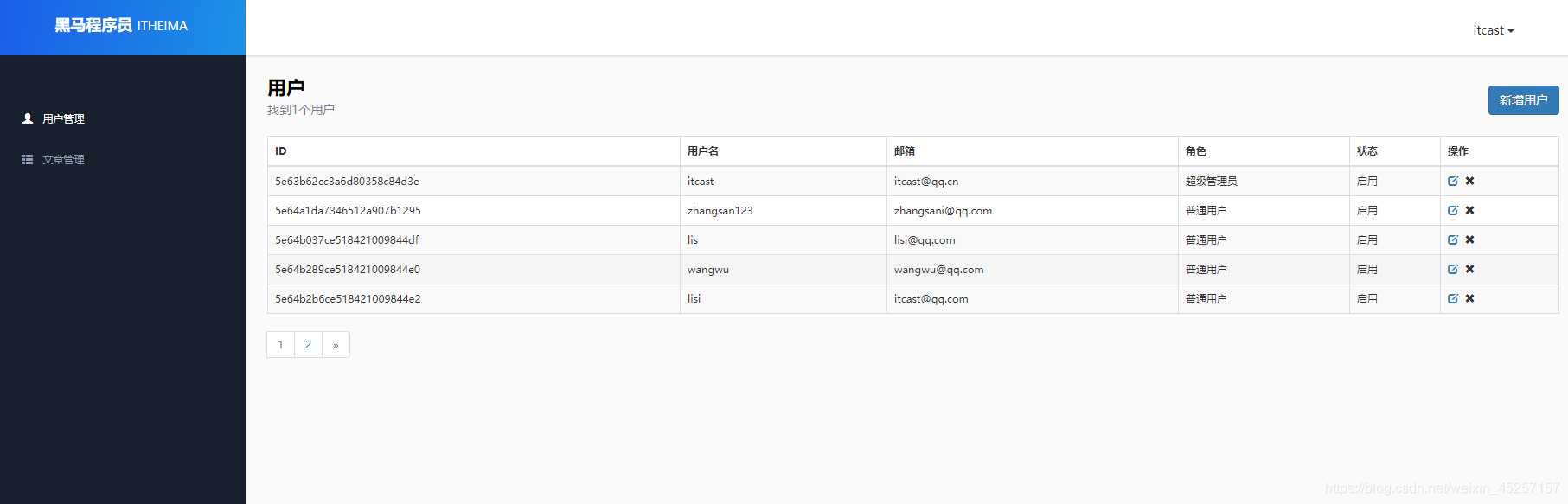
后台管理:
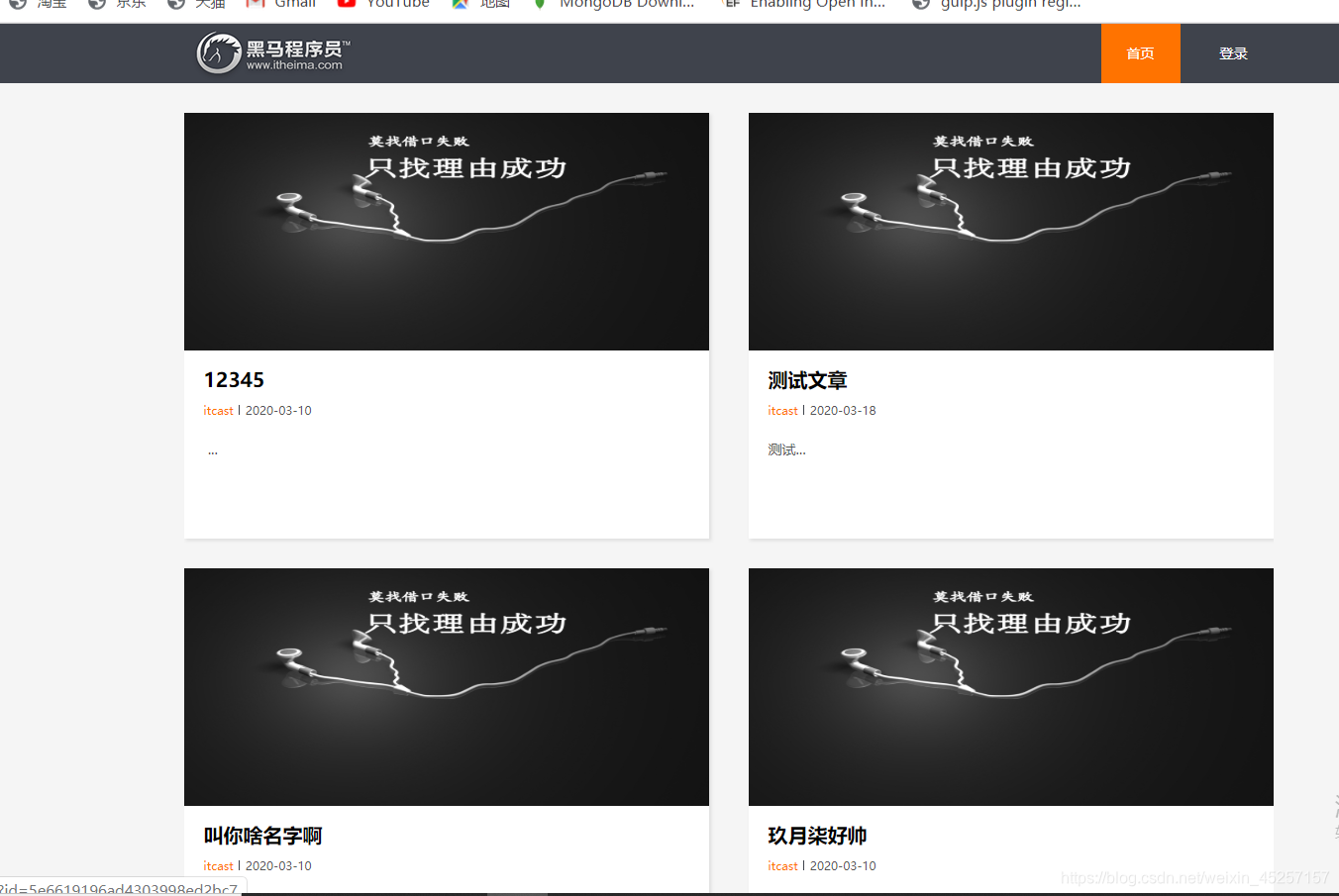
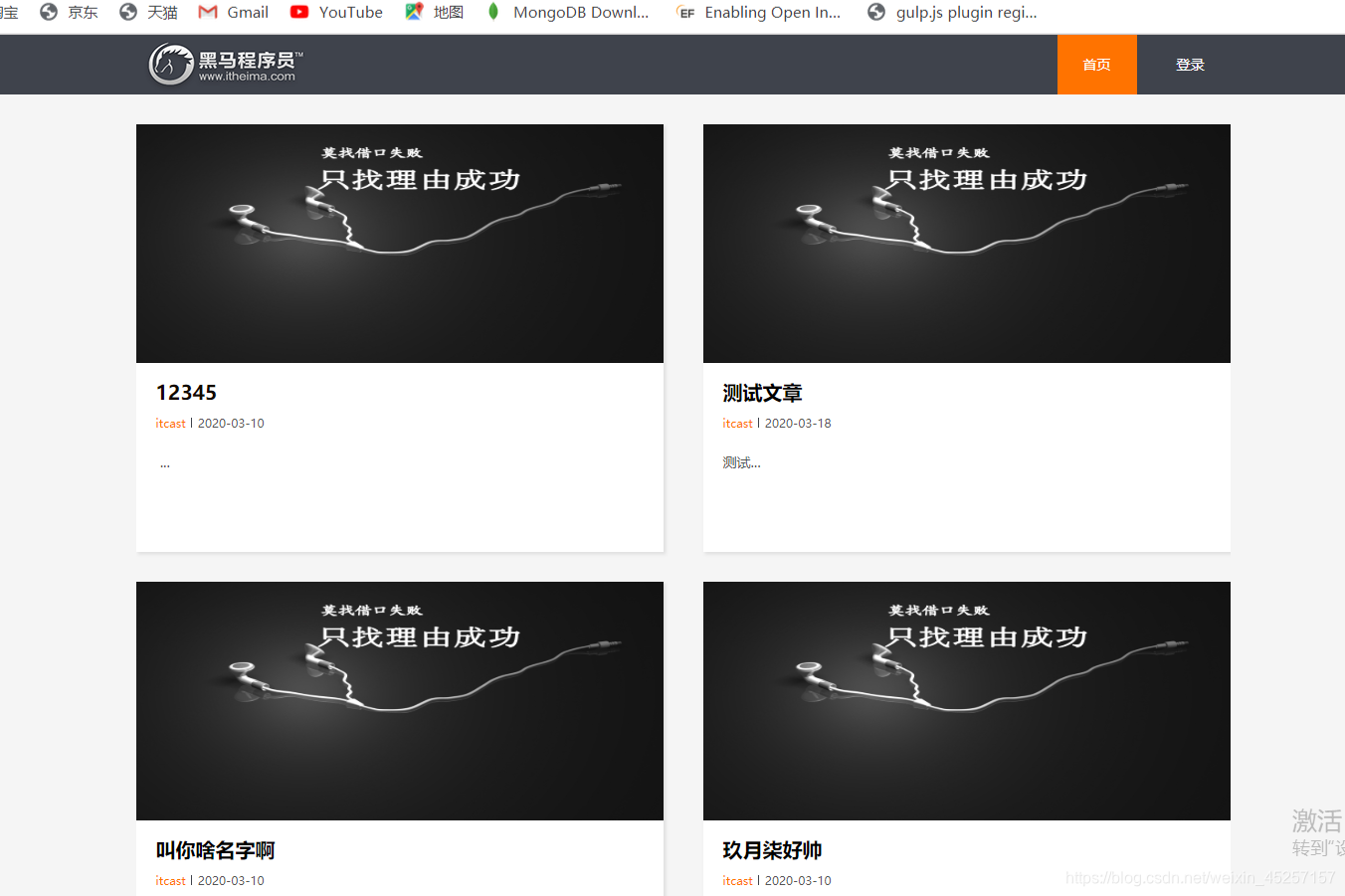
文章首页:
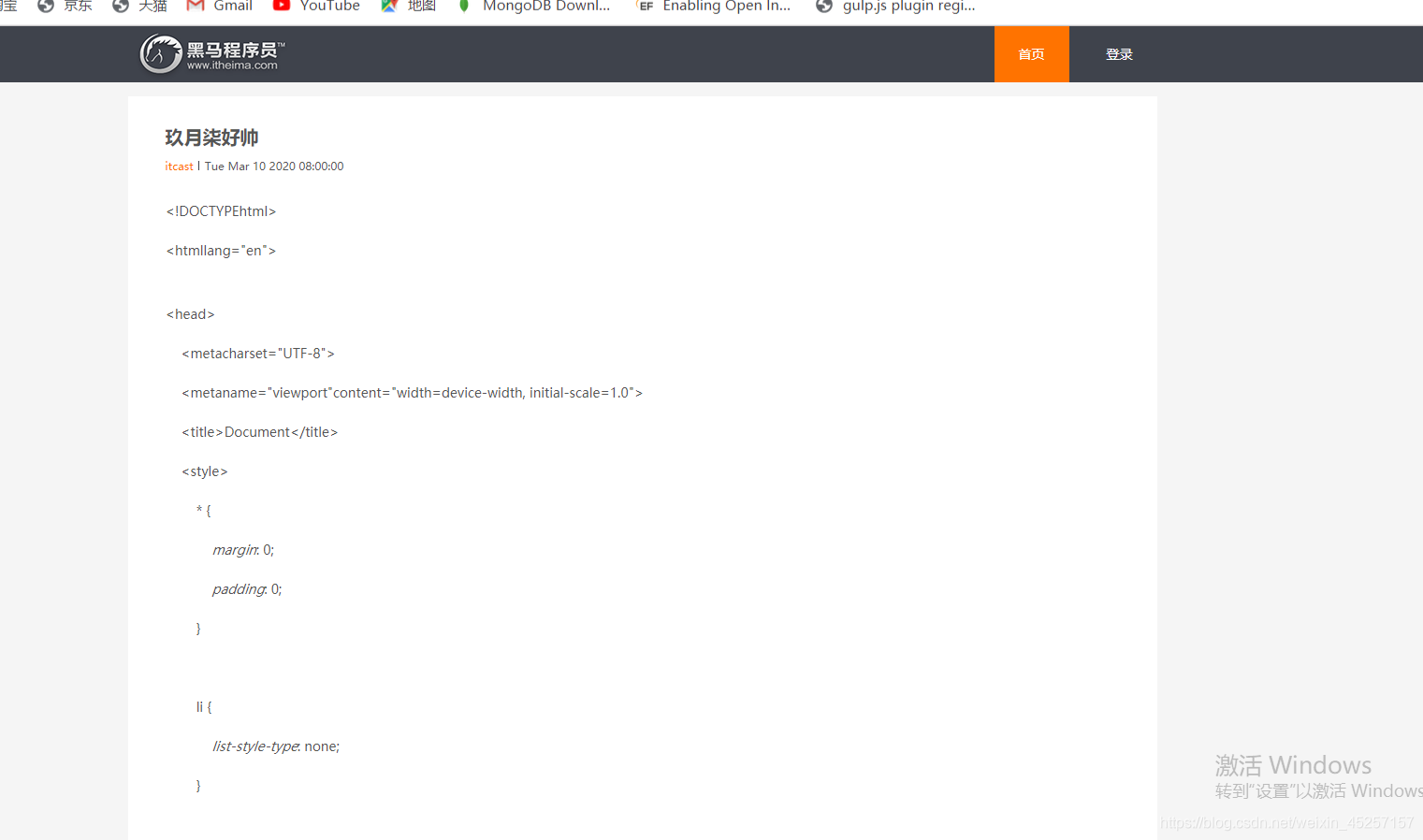
详情页:
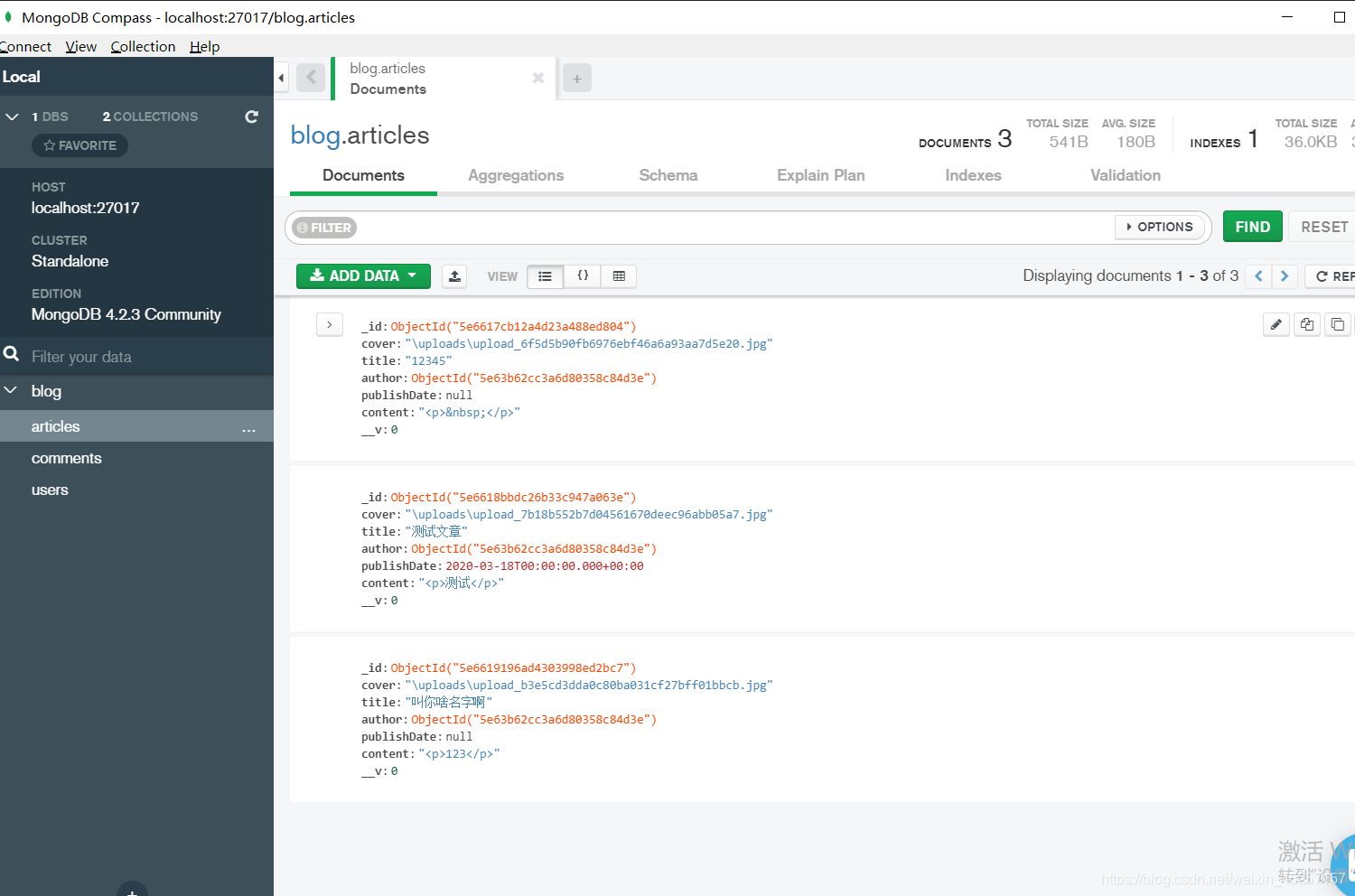
数据库:
ps: 项目虽然是跟着课程一起做的,但是也是费尽了自己的时间与精力,这里希望可以得到大家的支持.
来源:CSDN
作者:程序猿玖月柒
链接:https://blog.csdn.net/weixin_45257157/article/details/104779866