一、伸缩盒布局( Flexbox )
【CSS3 弹性盒,是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。】
- 三列布局(一行中有3列)
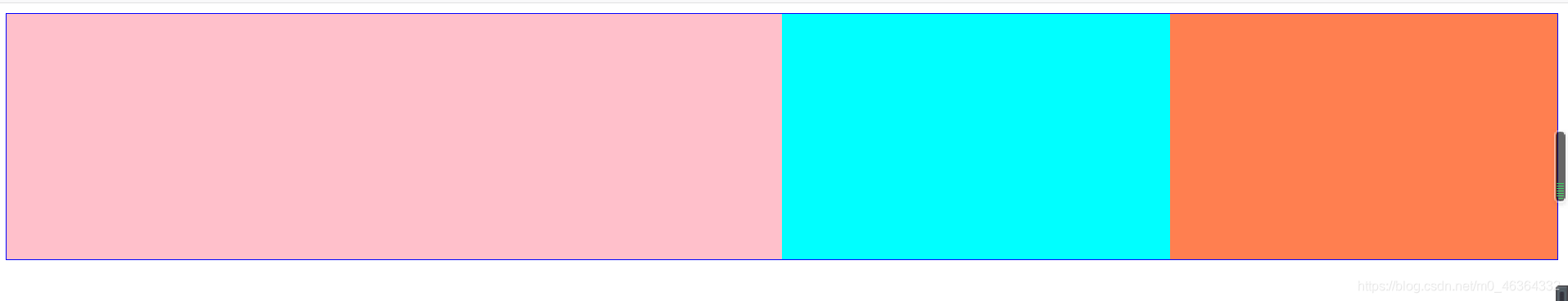
【修饰后,三列在一行中显示,高度相等,宽度动态调整,当调整浏览器宽度的时候,每 一列的宽度会动态调整。】
例如:【flex设定在子元素上,用来设置在主轴上的大小 占容器剩余空间的比例 每个项目占一份,也就是每个项目占三分之一】
<style>
/* 实现三列布局 */
.container{
display: flex;
border: 1px solid blue;
height: 200px;
}
.item{
flex: 1;
}
.one{
background-color: pink;
flex: 2;
}
.two{
background-color: cyan;
}
.three{
background-color: coral;
}
</style>
</head>
<body>
<div class="container">
<div class="item one"></div>
<div class="item two"></div>
<div class="item three"></div>
</div>
</body>
效果:【当改变浏览器大小时,元素大小也会改变,但比例不变】
- 三行布局
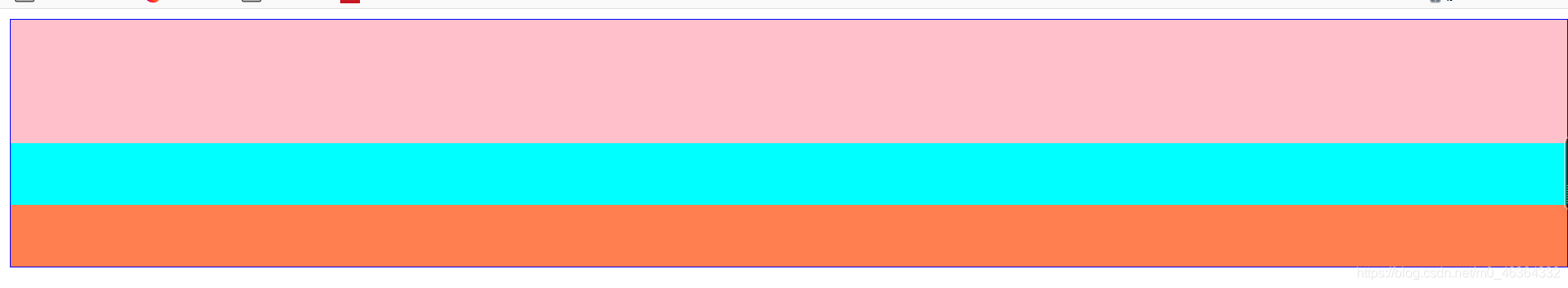
【默认情况下,主轴是X轴(main axis),即flex容器中的各个元素在一行中分多列 显示。如果想在一列中显示多行,我们可以将主轴改为Y轴。 flex-direction: row (列布局) flex-direction: column (行布局)】
例如:
<style>
/* 实现三行布局 */
.container{
display: flex;
border: 1px solid blue;
height: 200px;
/* 设置y轴为主轴 自上而下排*/
flex-direction: column;
}
.item{
flex: 1;
}
.one{
background-color: pink;
flex: 2;
}
.two{
background-color: cyan;
}
.three{
background-color: coral;
}
</style>
</head>
<body>
<div class="container">
<div class="item one"></div>
<div class="item two"></div>
<div class="item three"></div>
</div>
</body>
效果:
- 伸缩盒布局
纵向居中&横向伸缩
• align-items 控制伸缩盒子在交叉轴的对齐方式
取值:
· stretch 【默认值】将盒子在交叉轴上进行拉伸,直至适应整个伸缩盒子容器
· center 盒子在交叉轴中心显示
· flex-start 在伸缩盒子容器的伸缩开始位置显示,即伸缩盒子容器顶部
· flex-end 在伸缩盒子容器的伸缩结束位置显示,即伸缩盒子容器底部
• justify-content 控制伸缩盒子在主轴上的对齐方式
取值:
· flex-start【默认值】在主轴的开始显示
· flex-end 在主轴的结束显示
· center 在主轴的中心显示
· space-around 填充空白自适应在主轴中心显示
· space-between 填充空白自适应在主轴中心显示,但是首尾两个元素距离容器没有空白
• align-content 多轴排列在交叉轴对齐方式
取值: stretch【默认】 center flex-start flex-end space-around space-between
来源:CSDN
作者:孤月儿
链接:https://blog.csdn.net/m0_46364332/article/details/104757179