CSS有三种基本定位属性:
1、普通流:上下排列布局
2、浮动流:左右排列布局
3、定位流:叠加排列布局
定义和用法:
**position:检索或设置对象的定位方式** 它定义了元素布局的所有机制。
属性值:
**1、static1**:默认值,没有定位,可用于取消之前的定位属性
**2、relative:**相对定位,如果没有定偏移属性,对元素本身是没有任何影响的,也不会使元素脱离文档流,并且它的空间是被保留的,也不会影响其他的元素布局。通过left、top、right、bottom、规定元素所在位置
**3、absolute:**绝对定位,使元素完全脱离了文档流,并且也使得内联元素支持宽高,也使得元素根据内容来决定宽高。
**4、inherited:**从父级元素来显示position的属性。
注:如果有定位祖先元素相对定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移
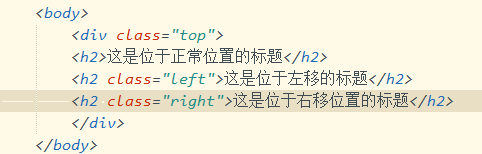
- 案例1:相对定位
<style type="text/css">
.top{width:300px;height:300px;background:#f0f;margin:50px auto;
}
.lfet{position:relative;left:-20px;}
.right{positoin:relative;left:20px;}
</style>
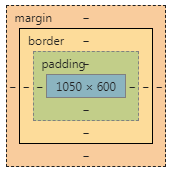
 注:从图中我们可以看到看margin,border,padding.说明我们可以改变这些属性值
注:从图中我们可以看到看margin,border,padding.说明我们可以改变这些属性值
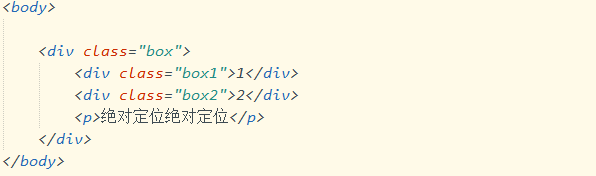
案例2:绝对定位
<style type="text/css">
.box{width:500px;height:500px;background:#fof;margin:o auto;}
.box1 {width:200px;eight:200px;background:#00f;osition:absolute;}
.box2{width:200px;height:200px;background:#0ff;vertical-align:middle;positon:absolute;}
.box p{width:100px;height:100px;margin:o auto;left:200px;positoin:absolute;}
</style>


注:从图中我们知道margin和border的值是一样的,在padding值中我们可以改变宽高度。
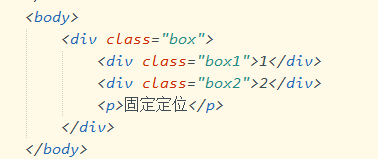
案例3 固定定位
<style type="text/css">
.box{width:500px; height:500px; background:#f00; margin:o auto; }
.box1{width:200px; height:300px; background:#00f; positoin:fixed;fight:30px;}
.box2{width:200px; height:200px; background:#0ff;vertical-align:middle; positoin:fixed;}
.box p{width:100px; height:100px; margin:o auto; positoin:fixed; background:#f0f; bottom:90px;
}
</style>
总结:
1. 如果祖先元素中有多个元素具备定位模式,那么自己离自己靠后的祖先元素进行偏移。
2、默认的情况下,元素是相对与可视窗口进行定位的。
来源:CSDN
作者:qq_41936213
链接:https://blog.csdn.net/qq_41936213/article/details/104577694