组件的生命周期
可分为三个状态:
- Mounting:已插入真实DOM
- Updating:正在被重新渲染
- Unmounting:已移出真实DOM
下图展示了不同阶段生命周期函数的执行顺序:
生命周期函数
指在某一个时刻组件会自动执行的函数。
constructor()
在React组件挂载之前,会调用它的构造函数。主要做两件事情:
- 通过给 this.state 赋值对象来初始化内部 state。
- 为事件处理函数绑定实例
注意事项:
- 在为 React.Component 子类实现构造函数时,应在其他语句之前前调用 super(props)。否则,this.props 在构造函数中可能会出现未定义的 bug。
- 不要在里边调用setState
componentWillMount()
在渲染前调用,在客户端也在服务端。(组件即将挂载到页面上自动执行)
componentDidMount()
(组件被挂载之后自动执行)在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。
componentWillReceiveProps()
在组件接收到一个新的prop时被调用。这个方法在初始化render时不会被调用。
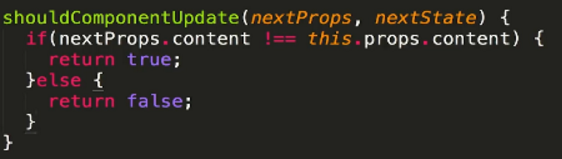
shouldComponentUpdate(nextProps, nextState)
返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。可以在你确认不需要更新组件时使用。
componentWillUpdate()
在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
componentDidUpdate()
在组件完成更新后立即调用。在初始化时不会被调用。
componentWillUnmount()
在组件从 DOM 中移除的时候立刻被调用。
注意
这里边setState是无效的, 不应该调用
render()
是class组件中唯一必须实现的方法。
render() 函数应该为纯函数,这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。
如果 shouldComponentUpdate() 返回 false,则不会调用 render()。
与错误相关的生命周期
static getDerivedStateFromError()
此生命周期会在后代组件抛出错误后被调用。 它将抛出的错误作为参数,并返回一个值以更新 state
注意
getDerivedStateFromError() 会在渲染阶段调用,因此不允许出现副作用。 如遇此类情况,请改用 componentDidCatch()。
componentDidCatch()
此生命周期在后代组件抛出错误后被调用。 它接收两个参数:
- error —— 抛出的错误。
- info —— 带有 componentStack key 的对象,其中包含有关组件引发错误的栈信息。
componentDidCatch() 会在“提交”阶段被调用,因此允许执行副作用。 它应该用于记录错误之类的情况.
使用场景:
componentDidMount ()
- ajax数据请求(防止异部操作阻塞UI)
- setTimeout, setInterval
- setState
- 操作dom
shouldComponentUpdate()
用于性能优化。避免一个组件做无谓的render().
componentWillUnmount()
在这里可以释放资源, 比如清除定时器, removeEventListener
来源:CSDN
作者:我是小怪兽-
链接:https://blog.csdn.net/hry1243916844/article/details/104544823