CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果
直接放个最简单的例子:
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
</style>
</head>
<body>
<div>方块的颜色会变化</div>
</body>
效果如下,在5秒内,方块会由红色逐渐变为黄色
在div中添加animation:myfirst 5s;即为添加了一个名为“myfirst”的动画效果,持续时间为5秒。再单独@keyframes myfirst{}对动画的具体效果进行配置,初始状态from {background:red;},转变到结束状态to {background:yellow;}
注意:必须定义动画的名字和持续时间,否则不生效
再举一个例子:
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 5s;
}
@keyframes myfirst
{
0% {background:red;}
25% {background:yellow;}
50% {background:blue;}
100% {background:green;}
}
</style>
</head>
<body>
<div></div>
</body>
这段代码将方块的状态以百分比形式表示,在整个动画进度的0%的时候(也就是初始状态)为红色,在进度的25%时为黄色,那么0%至25%这个过程就会表现为红色到黄色的渐变。在进度的50%时为蓝色,那么25%至50%这个过程就会表现为黄色到蓝色的渐变。在进度的100%(也就是结束状态)为绿色,那么50%至100%这个过程就会表现为蓝色到绿色的渐变。效果图如下:
当然,动画能做的不仅仅是变色,也可以是改变位置
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
效果如下:
其实只要了解CSS3动画的代码格式后,做出一个简单的动画效果并不复杂。与动画有关的属性如下:
@keyframes:定义一个动画
animation:所有动画属性的复合简写写法(除了 animation-play-state 属性)
animation-name:给动画起一个独一无二的名字
animation-duration:设置动画的持续时间,即一个周期的时间,单位为秒或毫秒,默认为0因此必须设置否则不生效
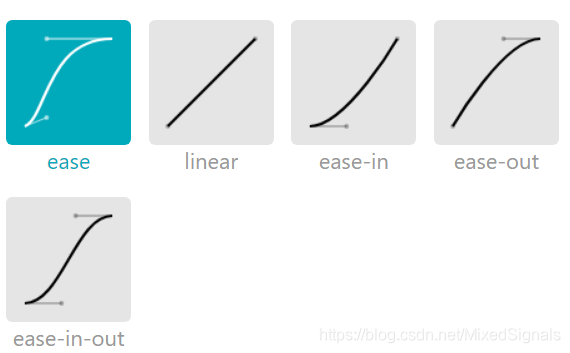
animation-timing-function:设置动画的速度曲线,默认是 “ease”(附各种值所代表的的状态,如图)
animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
animation-delay:规定动画何时开始,默认是 0。正值代表延迟,负值代表提前
animation-iteration-count:规定动画被播放的次数。默认是 1
animation-direction:规定动画是否在下一周期逆向地播放。默认是 “normal”
animation-play-state:规定动画是否正在运行或暂停。默认是 “running”
来源:CSDN
作者:Submerge~
链接:https://blog.csdn.net/MixedSignals/article/details/104676659