在使用datagrid时,工具栏有时需要动态控制或添加一些自定义的内容进去,这里把用到的总结一下。
第一种:先定义,后追加

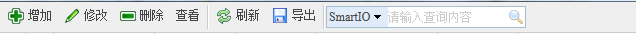
前四个按钮使用datagrid的属性方式添加:
toolbar: [
{ text: '增加', iconCls: 'icon-add', handler: function () { deviceInfoAddClick(); } },
{ text: '修改', iconCls: 'icon-edit', handler: function () { deviceInfoEditClick(); } },
{ text: '删除', iconCls: 'icon-remove', handler: function () { deviceInfoDeleteClick(); } },
{ text: '查看', handler: function () { } }, '-',
{ text: '刷新', iconCls: 'icon-reload', handler: function () { deviceInfoRefreshClick(); } },
{ text: '导出', iconCls: 'icon-save', handler: function () { $(dg).treegrid('reload'); } }, '-'],
最后面的那个搜索框就不能这么简单的添加进去了。需要先在前台定义好:
<%--下拉搜索框--%>
<div id="searchboxWrapper" style="display: inline-block; padding-top: 3px; text-align: right;
width: 200px;">
<input id="searchbox" class="easyui-searchbox" searcher="searcherFun" prompt="请输入查询内容"
style="width: 200px; margin-top: 10px; padding-top: 10px;"></input>
<div id="mm" style="width: 100px">
</div>
</div>
在datagrid初始化之后,初始化下拉搜索框并追加到原来的工具栏后面。
$(function () {
initDatagrid();
initSearchbox();
});
function initSearchbox() {
/// <summary>初始化下拉搜索框</summary>
//循环列名,生成搜索的下拉列表
var fields = $(dg).datagrid('getColumnFields');
var muit = "";
for (var i = 0; i < fields.length; i++) {
var opts = $(dg).datagrid('getColumnOption', fields[i]);
if (opts.table) {
muit += "<div name='" + opts.table + "." + opts.column + "'>" + opts.title + "</div>";
} else {
muit += "<div name='" + fields[i] + "'>" + opts.title + "</div>";
}
};
$('#mm').html($('#mm').html() + muit);
$('#searchbox').searchbox({
menu: '#mm'
});
//将生成好的搜索框放入工具栏
$(".datagrid-toolbar").append($("#searchboxWrapper"));
}
首先循环列名填充下拉搜索框,然后实例化,最后追加到工具栏后面。 因为有些数据是通过多表联合查询得出来的数据,这样在使用下拉框定义搜索条件时必须指定好要查询的表名和列名,我这里使用table和column两个属性指定
{ title: 'SmartIO', field: 'SmartIoName', table: 'Dev_SmartIO', column: 'Name', width: 80, hidden: false },
{ title: 'pSpace', field: 'PspaceName', table: 'Dev_pSpace', column: 'Name', width: 80, hidden: false },
后台使用IBatis查询数据,其中有个方法是直接传入where语句
<select id="FindAllBySearchKey" resultMap="ResultMap" parameterClass="string" >
SELECT *,Dev_SmartIO.Name as SmartIoName,Dev_pSpace.Name as PspaceName,Dev_Teamplate.Name as DevTeamplateName
FROM [dbo].[Dev_DeviceInfo] left join dbo.Dev_SmartIO on [Dev_DeviceInfo].SmartIoID=Dev_SmartIO.ID left join dbo.Dev_pSpace on [Dev_DeviceInfo].PspaceID=Dev_pSpace.ID left join dbo.Dev_Teamplate on [Dev_DeviceInfo].DevTeamplateID=Dev_Teamplate.ID
where $value$ and [IsDeleted] =0
</select>
在表联合时我没有使用别名,所以在where条件里也是直接使用原表名.列名既可。 这就与前端生成的过滤字段一致了。
点击搜索按钮会执行 searcherFun 方法。
function searcherFun(value, name) {
/// <summary>搜索列表</summary>
loadData(name, value)
}
function loadData(searchKey, searchValue) {
/// <summary>加载数据</summary>
var url = 'http://www.cnblogs.com/AjaxHandler/DevDeviceInfoHandler.ashx?action=DeviceInfoList&tmp=' + Math.random().toString();
if (searchKey != null)
url += "&searchKey" + searchKey + "$searchValue" + searchValue;
$(dg).datagrid('options').url = url;
}
设置完url后就会自动去后台加载数据,并把当前的分页信息也带过去。
/// <summary>
/// 设备列表
/// </summary>
public bool DeviceInfoList()
{
EasyUI_datagrid grid = new EasyUI_datagrid();
try
{
string searchKey = this.Context.Request["searchKey"];
string searchValue = this.Context.Request["searchValue"];
string page = Context.Request["page"];
string rows = Context.Request["rows"];
List<Dev_DeviceInfo> list = DevService.GetInstance().FindAllDeviceInfoList(searchKey, searchValue, page, rows) as List<Dev_DeviceInfo>;
grid.total = DevService.GetInstance().GetCountDeviceInfoList(searchKey, searchValue);
list.ForEach(q => grid.AddRows(q));
grid.success = true;
return true;
}
catch (Exception ex)
{
grid.success = false;
grid.msg = ex.Message;
return false;
}
finally
{
this.Context.Response.Write(JsonConvert.SerializeObject(grid));
}
}
这里需要注意的是返回的数据需要是datagrid需要的格式,即有total和rows两个属性。扯远了,把数据的来龙去脉都写了,呵呵。
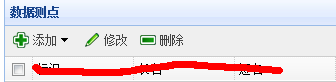
第二种:直接在前台定义div,使用toolbar属性指向

工具栏需要使用下拉菜单,默认方式也不好弄,所以这里使用html代码定义好。
<%--测点工具栏--%>
<div id="pointDatagridToolbar">
<a href="javascript:void(0)" id="Add">添加</a> <a href="javascript:void(0)" id="Edit"
onclick="TagEditClick()">修改</a><a href="javascript:void(0)" id="Del" onclick="TagDeleteClick()">删除</a>
<div id="AddMenu" style="width: 100px;">
<div onclick="TagAddClick('MNL')">
模拟量</div>
<div onclick="TagAddClick('KGL')">
开关量</div>
<div onclick="TagAddClick('ZFCL')">
字符串量</div>
</div>
</div>
//初始化菜单
function InitMenubutton() {
$('#Add').menubutton({
menu: '#AddMenu',
iconCls: 'icon-add',
plain: true
});
$('#Edit').linkbutton({
iconCls: 'icon-edit',
plain: true
});
$('#Del').linkbutton({
iconCls: 'icon-remove',
plain: true
});
}
toolbar: "#pointDatagridToolbar",
这种方式最灵活了,排版布局方便。使用这个还走过一个弯路,就是顶一个一个两行的table,第一行放工具栏,第二行行datagrid,看起来也很像是一体的。

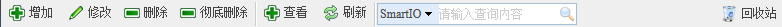
最后一个按钮靠右对齐,使用了table布局方式,div的我搞不出来。
<%--工具栏--%>
<div id="dev_deviceInfo_toolbar" class="datagrid-toolbar">
<table border="0" cellpadding="0" cellspacing="0" style="width: 100%;">
<tr>
<td style="width: 700px;">
<%--正常的设备列表--%>
<div id="normal">
<div style="float: left; padding: 0px; height: auto">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true"
onclick="deviceInfoAddClick();">增加</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"
onclick="deviceInfoEditClick();">修改</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true"
onclick="deviceInfoDeleteClick();">删除</a><a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove',plain:true"
onclick="deviceInfoDirectDeleteClick();">彻底删除</a>
</div>
<%--分割线--%>
<div id="separator" style="float: left;" class="datagrid-btn-separator">
</div>
<div style="float: left; padding: 0px; height: auto">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true"
onclick="deviceInfoViewClick();">查看</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true"
onclick="deviceInfoRefreshClick();">刷新</a>
</div>
<div id="Div1" style="float: left;" class="datagrid-btn-separator">
</div>
<%--下拉搜索框--%>
<div id="searchboxWrapper" style="display: inline-block; padding-top: 3px; text-align: left;
width: 200px;">
<input id="searchbox" class="easyui-searchbox" searcher="searcherFun" prompt="请输入查询内容"
style="width: 200px; margin-top: 10px; padding-top: 10px;"></input>
<div id="mm" style="width: 100px">
</div>
</div>
</div>
<%--已删除的设备--%>
<div id="deleted" style="display: none;">
<div style="float: left; padding: 0px; height: auto">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"
onclick="deviceInfoDirectDeleteClick();">彻底删除</a><a href="#" class="easyui-linkbutton"
data-options="iconCls:'icon-remove',plain:true" onclick="deviceInfoViewClick();">查看</a><a
href="#" class="easyui-linkbutton" data-options="iconCls:'icon-back',plain:true"
onclick="deviceInfoBackClick();">返回</a>
</div>
</div>
</td>
<td style="text-align: right;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-hsz-16-16',plain:true"
onclick="deviceInfoDeletedClick();">回收站</a>
<%-- <div style="display: inline-block; padding-top: 3px; text-align: right; width: 300px;">
</div>--%>
</td>
</tr>
</table>
</div>
来源:https://www.cnblogs.com/zhaobl/archive/2013/01/29/2881097.html