前言
学习任何一门语言前肯定是有业务需求来驱动你去学习它,当然ng也不例外,在学习ng前我第一个想做的demo就是基于ng实现分页,除去基本的计算思路外就是使用指令封装成一个插件,在需要分页的列表页面内直接引用。
插件
在封装分页插件时我实现了几种方式总体都比较零散,最后找到了一个朋友(http://www.miaoyueyue.com/archives/813.html)封装的插件,觉还不错,读了下他的源码就直接在项目中使用了。
原理和使用说明
1、插件源码主要基于angular directive来实现。
2、调用时关键地方是后台请求处理函数,也就是从后台取数据。
3、插件有两个关键参数currentPage、itemsPerPage,当前页码和每页的记录数。
4、实现方法调用后我们需要根据每次点击分页插件页码时重新提交后台来获取相应页码数据。 在调用的页码中我使用了$watch来监控。 我初次使用时是把调用函数放在了插件的onchange中,结果发现每次都会触发两次后台。这个地方需要注意。
5、我把请求后台封装成了Service层,然后在Controller里调用,也符合MVC思想。
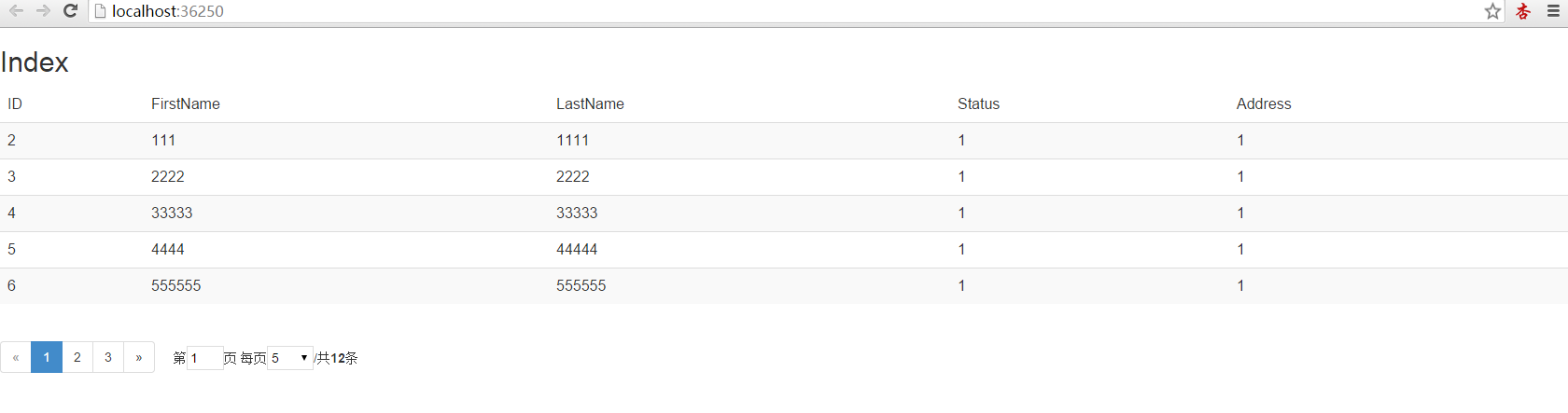
效果图

调用代码
1 <div ng-app="DemoApp" ng-controller="DemoController">
2 <table class="table table-striped">
3 <thead>
4 <tr>
5 <td>ID</td>
6 <td>FirstName</td>
7 <td>LastName</td>
8 <td>Status</td>
9 <td>Address</td>
10 </tr>
11 </thead>
12 <tbody>
13 <tr ng-repeat="emp in persons">
14 <td>{{emp.ID}}</td>
15 <td>{{emp.FirstName}}</td>
16 <td>{{emp.LastName}}</td>
17 <td>{{emp.Status}}</td>
18 <td>{{emp.Address}}</td>
19 </tr>
20 </tbody>
21 </table>
22 <tm-pagination conf="paginationConf"></tm-pagination>
23 </div>
24 <script type="text/javascript">
25 var app = angular.module('DemoApp', ['tm.pagination']);
26
27 app.controller('DemoController', ['$scope', 'BusinessService', function ($scope, BusinessService) {
28
29 var GetAllEmployee = function () {
30
31 var postData = {
32 pageIndex: $scope.paginationConf.currentPage,
33 pageSize: $scope.paginationConf.itemsPerPage
34 }
35
36 BusinessService.list(postData).success(function (response) {
37 $scope.paginationConf.totalItems = response.count;
38 $scope.persons = response.items;
39 });
40
41 }
42
43 //配置分页基本参数
44 $scope.paginationConf = {
45 currentPage: 1,
46 itemsPerPage: 5
47 };
48
49 /***************************************************************
50 当页码和页面记录数发生变化时监控后台查询
51 如果把currentPage和itemsPerPage分开监控的话则会触发两次后台事件。
52 ***************************************************************/
53 $scope.$watch('paginationConf.currentPage + paginationConf.itemsPerPage', GetAllEmployee);
54 }]);
55
56
57 //业务类
58 app.factory('BusinessService', ['$http', function ($http) {
59 var list = function (postData) {
60 return $http.post('/Employee/GetAllEmployee', postData);
61 }
62
63 return {
64 list: function (postData) {
65 return list(postData);
66 }
67 }
68 }]);
69 </script>
来源:https://www.cnblogs.com/goesby/p/4618858.html