Object类型
除基本数据类型之外的所有类型都为Object类型。
toString方法
toString方法一般返回一个反映这个对象的字符串
//一般对象
var obj = {name:'jack',age:18};
console.log(typeof obj.toString(),obj.toString());
//数组
var arr = ['zero','one','two'];
console.log(typeof arr.toString(),arr.toString());
//函数
var fun = function(a,b){ return a+b; };
console.log(typeof fun.toString(),fun.toString());
//正则表达式
var reg = /\s+/;
console.log(typeof reg.toString(),reg.toString());
//日期
var d = new Date();
console.log(typeof d.toString(),d.toString());
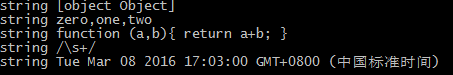
测试结果
valueOf方法
一般默认返回对象本身,Date类重写了valueOf方法,其返回1970年1月1日以来的毫秒数
var obj = {name:'jack',age:18};
console.log(typeof obj.valueOf(),obj.valueOf());
//数组
var arr = ['zero','one','two'];
console.log(typeof arr.valueOf(),arr.valueOf());
//函数
var fun = function(a,b){ return a+b; };
console.log(typeof fun.valueOf(),fun.valueOf());
//正则表达式
var reg = /\s+/;
console.log(typeof reg.valueOf(),reg.valueOf());
//日期
var d = new Date();
console.log(typeof d.valueOf(),d.valueOf());
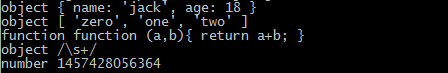
测试结果
转换为字符串
这里的转换指的是显示类型转换,转换步骤为:
- 对象转换为字符串时会优先调用toString方法,如果toString方法返回一个原始值,则将该值转换为字符串
- 如果toString方法不返会原始值,则调用valueOf方法,如果valueOf方法返回原始值,则将该值转换为字符串
- 如果valueOf方法也不返回原始值,则抛出类型错误异常 转换步骤测试:
//test1的toString方法返回字符串'toString',valueOf方法返回字符串'valueof'
var test1 = {
toString:function() {
console.log('调用了toString方法');
return 'tostring';
},
valueOf:function() {
console.log('调用了valueOf方法');
return 'valueof';
}
};
console.log(String(test1));
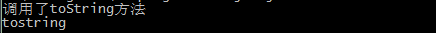
测试结果
可以看到这里优先调用了toString方法,返回了'tostring'
//test2的toString方法返回对象{},valueOf方法返回字符串'valueof'
var test2 = {
toString:function() {
console.log('调用了toString方法');
return {};
},
valueOf:function() {
console.log('调用了valueOf方法');
return 'valueof';
}
};
console.log(String(test2));
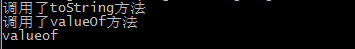
测试结果:
可以看到这里先调用了toString方法,由于toString方法返回对象,接着又调用了valueOf方法,返回了'valueof' 。
//test3的toString方法和valueOf方法均返回对象
var test3 = {
toString:function() {
console.log('调用了toString方法');
return {};
},
valueOf:function() {
console.log('调用了valueOf方法');
return {};
}
};
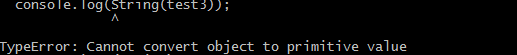
console.log(String(test3));
测试结果:
这里有与toString方法和valueOf方法均不返回原始值,于是抛出类型错误异常
转换为数字
这里的转换同样指的是显示类型转换,转换步骤为:
- 对象转换为数字时会优先调用valueOf方法,如果valueOf方法返回一个原始值,则将该值转换为数字
- 如果valueOf方法不返会原始值,则调用toString方法,如果toString方法返回原始值,则将该值转换为数字
- 如果toString方法不返回原始值,则抛出类型错误异常。
转换步骤测试:
//这里test1的valueOf方法返回'123',toString方法返回'456'
var test1 = {
toString:function() {
console.log('调用了toString方法');
return '456';
},
valueOf:function() {
console.log('调用了valueof方法');
return '123';
}
};
console.log(Number(test1));
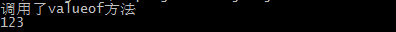
测试结果:
可以看到test1先调用的valueOf方法,返回'123',并将'123',转换为了数字123
//这里test2的valueOf方法返回对象{},toString方法返回'456'
var test2 = {
toString:function() {
console.log('调用了toString方法');
return '456';
},
valueOf:function() {
console.log('调用了valueOf方法');
return {};
}
};
console.log(Number(test2));
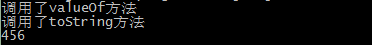
测试结果:
可以看到test2先调用的valueOf方法,由于其返回的是一个对象,紧接着又调用了toString方法,返回'456',并将'456',转换为了数字456
//这里test3的valueOf方法返回对象{}和toString方法返回对象{}
var test3 = {
toString:function() {
console.log('调用了toString方法');
return {};
},
valueOf:function() {
console.log('调用了valueOf方法');
return {};
}
};
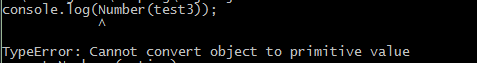
console.log(Number(test3));
测试结果:
可以看到test3先调用的valueOf方法和toString方法均返回对象,抛出类型错误异常
转换为布尔值
Boolean(obj) => true
几个特殊的转换
- Number([]) => 0
这里[]先调用其valueOf方法,由于返回对象[],然后调用toString方法,返回'',再将''转换为数字0。
- Number([9]) => 9
这里[9]先调用其valueOf方法,由于返回对象[9],然后调用toString方法,返回'9',再将'9'转换为数字0。
- Number(['a']) => NaN
这里['a']先调用其valueOf方法,由于返回对象['a'],然后调用toString方法,返回'a',再将'a'转换为数字NaN。
来源:oschina
链接:https://my.oschina.net/u/2524816/blog/633083