request对象封装着一次用户请求,并且所有的请求参数都被封装在request对象中,客户端发送请求参数通常分为两种方式:
GET方式的请求:直接在浏览器地址栏输入访问地址所发送的请求或提交表单发送请求时,该表单对应的form元素没有设置method属性,或设置method属性为get,这几种请求都是GET方式的请求。GET方式请求会将请求参数的名和值转换成字符串,并附加在原URL后,因此可以在地址栏中看到请求参数名和值。且GET请求传送的数据量较小,一般不能大于2KB。
POST方式的请求:这种方式通常使用提交表单的方式来发送,且需要设置form元素的method属性为post。POST方式传送的数据量较大,通常认为POST请求参数的大小不受限制,但往往取决于服务器的限制,POST请求传输的数据量总从GET传输的数据量大。而且POST方式发送的请求参数以及对应的值 放在HTML HEADER中传输,用户不能在地址栏中看到请求参数,安全性较高。
以页面request_form.jsp为例,参数传输方式为get,post方式只需要将method属性值改为post即可:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用get或post方式传递参数</title>
</head>
<body>
<form id="request_form" method="get" action="request_get.jsp">
<!-- <form id="request_form" method="post" action="request_post.jsp">-->
姓名: <input type="text" name="name" ></input><br />
性别: <br />
<input type="radio" name="gender" value="男" >男<br />
<input type="radio" name="gender" value="女" >女<br />
年龄: <input type="text" name="age" ></input><br />
喜欢的颜色: <br />
<input type="checkbox" name="color" value="红" >红
<input type="checkbox" name="color" value="绿" >绿
<input type="checkbox" name="color" value="蓝" >蓝<br />
来自的国家: <br />
<select name="country">
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="德国">德国</option>
</select><br />
学历: <br />
<input type="radio" name="diploma" value="本科" >本科<br />
<input type="radio" name="diploma" value="硕士" >硕士<br />
<input type="radio" name="diploma" value="博士" >博士<br />
兴趣爱好: <br />
<input type="checkbox" name="" value="篮球" >篮球<br />
<input type="checkbox" name="" value="足球" >足球<br />
<input type="checkbox" name="" value="羽毛球" >羽毛球<br />
<input type="submit" value="提交" ></input>
<input type="reset" value="重置" ></input>
</form>
</body>
</html>点击"提交"按钮后,将会转到request_get.jsp页面处理,参数以get方式传输,request_get.jsp页面内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用get方式获取request参</title>
</head>
<body>
<%
Enumeration<String> headerNames = request.getHeaderNames();
while(headerNames.hasMoreElements())
{
String headerName = headerNames.nextElement();
out.println(headerName + " --> " + request.getHeader(headerName) + "<br />");
}
out.println("<br />");
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String gender = request.getParameter("gender");
String diploma = request.getParameter("diploma");
String age = request.getParameter("age");
String[] colors = request.getParameterValues("color");
String country = request.getParameter("country");
String[] hobbies = request.getParameterValues("hobby");
String baseInfo = "名字: " + name + "<br />" +
"性别:" + gender + "<br />" +
"年龄:" + age + "<br />" +
"学历:" + diploma + "<br />" +
"国籍:" + country + "<br />";
request.setAttribute("baseinfo", baseInfo);
%>
您的名字: <%=name %><br />
您的性别: <%=gender %><br />
您的年龄: <%=age %><br />
您的学历: <%=diploma %><br />
您来自的国家: <%=country %><br />
您喜欢的颜色:
<%
if(colors != null && colors.length > 0)
{
for(String color : colors)
{
out.println(color + " ");
}
}
else
{
out.println("没有喜欢的颜色");
}
%><br />
您的爱好:
<%
if(hobbies != null && hobbies.length > 0)
{
for(String hobby : hobbies)
{
out.println(hobby + " ");
}
}
else
{
out.println("没有爱好");
}
%><br />
</body>
</html> 在浏览器中运行request_form.jsp,结果如下:

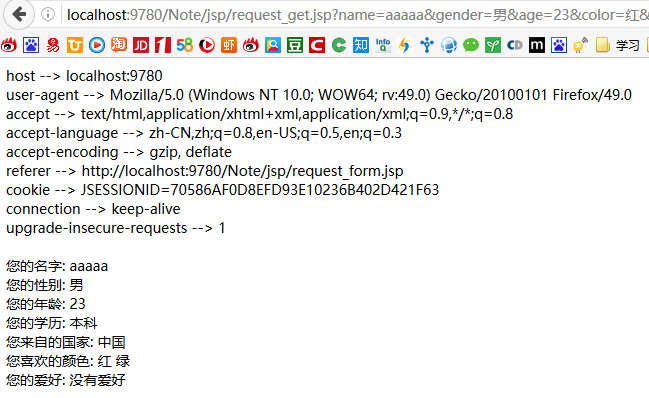
点击“提交”按钮后,跳转到request_get.jsp页面,结果如下:

注意:并不是每个表单域都会生成请求参数,而是有name属性的表彰域才生成请求参数;表单域和请求参数的关系遵循如下4点:
1 每个有name属性的表单域对应一个请求参数。
2 如果有多个表单域有相同的name属性,则多个表单域只生成一个请求参数,只是该参数有多个值。
3 表单域的name属性指定请求参数名,value指定请求参数值。
4 如果某个表单域设置了disabled="disabled"属性,则该表单域不再生成请求参数。
例如request_form.jsp页面中,"兴趣爱好"下面的三个表单域没有设置name属性,即使在表单页面为"兴趣爱好"勾选了值,在request_get.jsp页面中也获取不到,所以在request_get.jsp页面显示"没有爱好"。
如果在某一个页面forward用户请求,即使用<jsp:forward>指令,或使用request.getRequestDispatcher("forwardpath").forward(request, response)方法来转发请求时,在源页面中的请求参数和请求属性,在转发页面中都不会丢失。
来源:oschina
链接:https://my.oschina.net/u/2420118/blog/759750