道格拉斯·克罗克福特在2006年提出了原型式继承,他的想法是基于已有的对象借助原型创建新对象,同时还不必因此创建一个自定义类型。为此,他给出了下面的函数:
function object(obj){
function F(){}
F.prototype = obj;
return new F();
}
在object函数内部,先创建了一个临时性的构造函数,然后将传入的对象作为这个构造函数的原型,最后返回了这个临时类型的一个新实例。其实本质还是原型链继承,只不过达到的效果是没有为新创建的对象单独声明一个类型,相当于简化版的原型链继承。来看下面具体的示例:
let p = {
name: 'bob',
friends: ['jack', 'rose']
}
let p2 = object(p);
console.log(p);
console.log(p2);
结果如下:

这个效果和下面这种写法差不多
let p2 = {};
p2.__proto__ = p;
console.log(p);
console.log(p2);
结果如下:

那为什么不直接使用这种方式呢?原因之一是直接操作对象的__proto__属性比较损耗浏览器的性能。
既然还是原型链继承,那么原型链继承的数据共享问题当然也是存在的,如下示例:
p2.friends.push('lily');
console.log(p.friends);//["jack", "rose", "lily"]
console.log(p2.friends);//["jack", "rose", "lily"]
更改了p2的friends,导致p的friends也被更改了。
那么原型式继承的意义在哪儿呢?某些情况下只是简单地想让一个对象与另一个对象保持继承关系,没有必要兴师动众地先创建一个构造函数,这时原型式继承就派上用场了。实际上原型式继承如此好用,以致于ECMAScript标准委员会都看不下去了,在ECMAScript 5中通过新增Object.create()方法规范化了原型式继承。这个方法接收两个参数:一个用作新对象的原型,一个用于定义新对象的额外属性。在只传入一个参数的情况下,Object.create()和object()效果相同。还是上面的示例,使用Object.create()创建p3,代码如下:
let p3 = Object.create(p);
结果如下:

传入两个参数,如下代码所示:
let p4 = Object.create(p, {
name: {
value: 'greg'
}
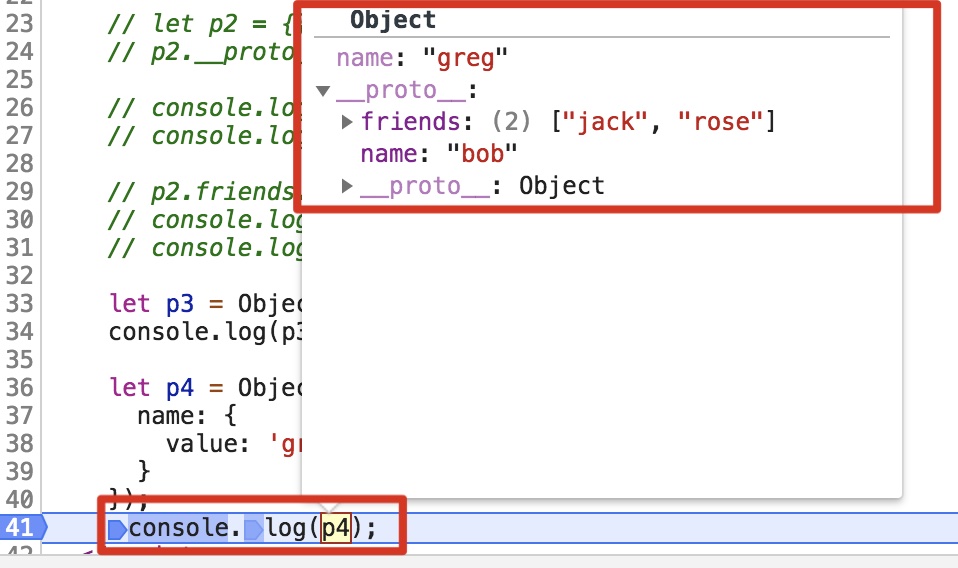
});
结果如下:

所以以后想要使用原型式继承,调用Object.create()方法就可以了。
关于道格拉斯·克罗克福特:
道格拉斯·克罗克福特(英语:Douglas Crockford)是美国程序员和企业家,知名于对网页编程语言JavaScript推进和改良;且为轻量级数据交换格式“JSON”的创建者。他还是众多JavaScript语言开发工具的创造者,例如JSLint和JSMin。近段时间,他在PayPal担任JavaScript语言高级顾问,当然他也是JavaScript、JSON以及web技术的布道者,在这些方面出版发行了很多知名的书籍及演讲,是《JavaScript:语言精粹》(JavaScript: The Good Parts,2008年)的作者。——维基百科
来源:oschina
链接:https://my.oschina.net/u/2515767/blog/3008221