Listgroup列表群组组件
使用list-group可以创建一个列表群组
使用方法:可以使用无序列表或者div进行设置,在这里使用的是div+a的设置,如需要使用无序列表可以直接看下面的源码
首先在外面套一个类为"list-group",然后在内部使用a标签设置每个列表的内容,每个a标签都要设置类为"list-group-item"设置成列表项
如果想要设置悬停的hover效果,可以在每个列表项的类中加入"list-group-item-action"
<div class="component demo">
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">HTML</a>
<a href="#" class="list-group-item list-group-item-action">CSS</a>
<a href="#" class="list-group-item list-group-item-action">JS</a>
</div>
</div>
<div class="component demo">
<ul class="list-group">
<li class="list-group-item list-group-item-action">HTML</li>
<li class="list-group-item list-group-item-action">CSS</li>
<li class="list-group-item list-group-item-action">JS</li>
</ul>
</div>

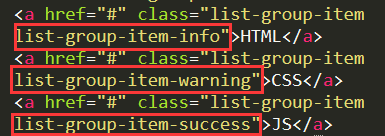
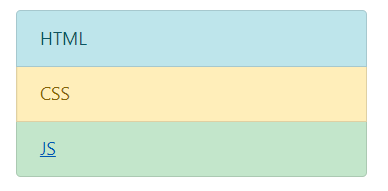
除了设置action属性对应的悬浮效果,情景类中还有其他通用的颜色效果可以设置

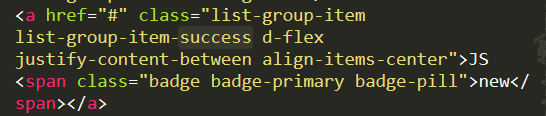
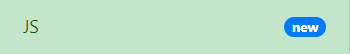
在列表项中可以综合使用之前学过的一些行内组件,如学过的标签组件badge
在这里使用了一些控件效果,其中d-flex是diaplay:flex,弹性布局;justify-content-between是学过的CSS效果,将剩余内容居中;最后是align-items-center,控件居中对齐
最后效果是这样的
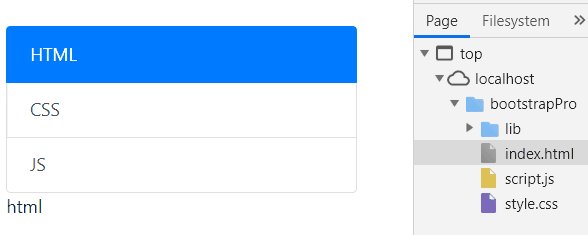
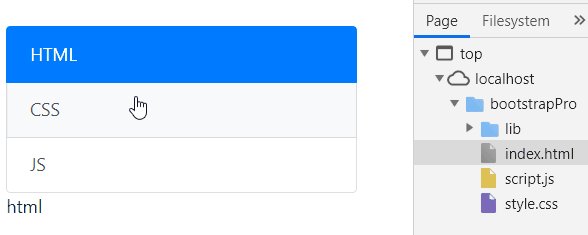
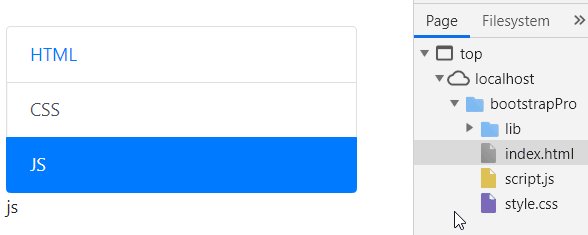
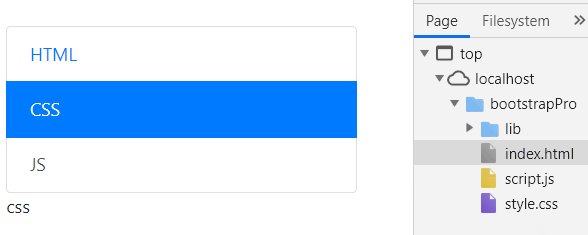
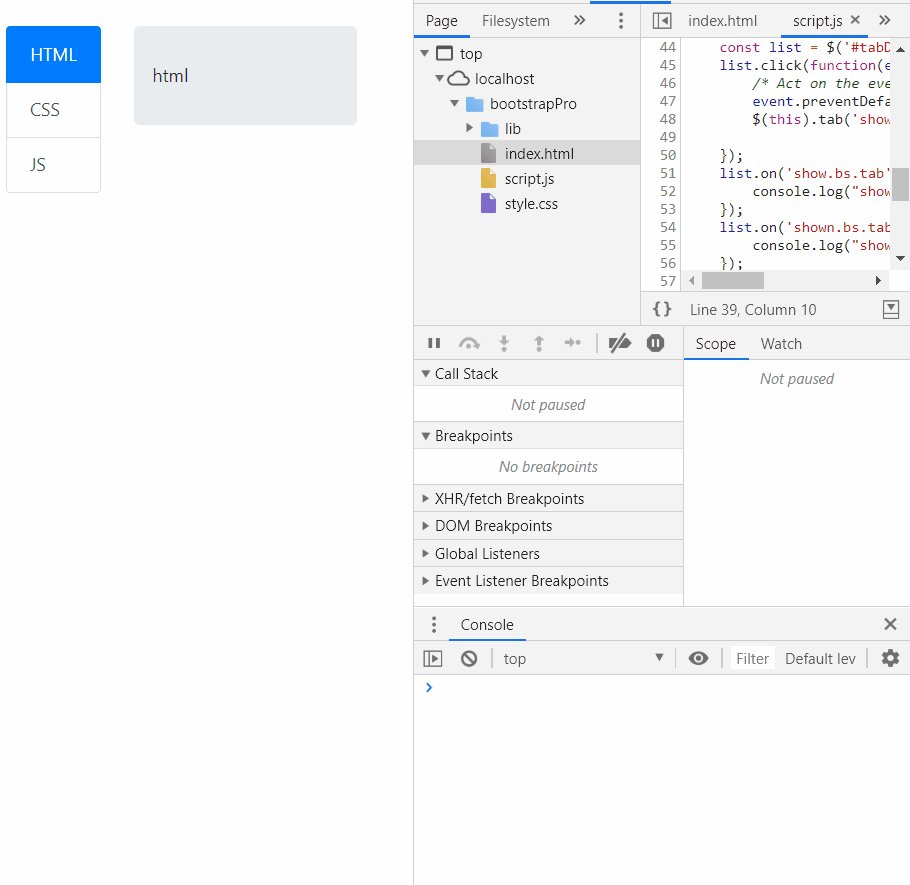
如需要设置点击每个列表之后的显示内容,可以设置一个tab组件,外面设置类为"tab-content"的div作为容器,内部设置类为"tab-pane"的div作为一个tab项的内容设置,将内容分开设置并设置成不同id,这样就可以将上面的链接列表项地址href与tab项的id进行一一对应(例如"#html-content"),最后加上data-toggle触发list效果设置。
<div class="list-group">
<a data-toggle="list" href="#html-content" class="list-group-item list-group-item-actio active">HTML</a>
<a data-toggle="list" href="#css-content" class="list-group-item list-group-item-action">CSS</a>
<a data-toggle="list" href="#js-content" class="list-group-item list-group-item-action">JS</a>
<!-- <a href="#" class="list-group-item list-group-item-success d-flex justify-content-between align-items-center">JS
<span class="badge badge-primary badge-pill">new</span></a> -->
</div>
<div class="tab-content">
<div class="tab-pane fade show active" id="html-content">html</div>
<div class="tab-pane fade" id="css-content">css</div>
<div class="tab-pane fade" id="js-content">js</div>
</div>

这样的布局你可能看上去不是很舒服,我们可以使用网格系统与jumbotron等进行进一步的布局
<div class="row">
<div class="col-4">
<div class="list-group">
<a data-toggle="list" href="#html-content" class="list-group-item list-group-item-actio active">HTML</a>
<a data-toggle="list" href="#css-content" class="list-group-item list-group-item-action">CSS</a>
<a data-toggle="list" href="#js-content" class="list-group-item list-group-item-action">JS</a>
<!-- <a href="#" class="list-group-item list-group-item-success d-flex justify-content-between align-items-center">JS
<span class="badge badge-primary badge-pill">new</span></a> -->
</div>
</div>
<div class="col-8">
<div class="jumbotron">
<div class="tab-content">
<div class="tab-pane fade show active" id="html-content">html</div>
<div class="tab-pane fade" id="css-content">css</div>
<div class="tab-pane fade" id="js-content">js</div>
</div>
</div>
</div>
</div>

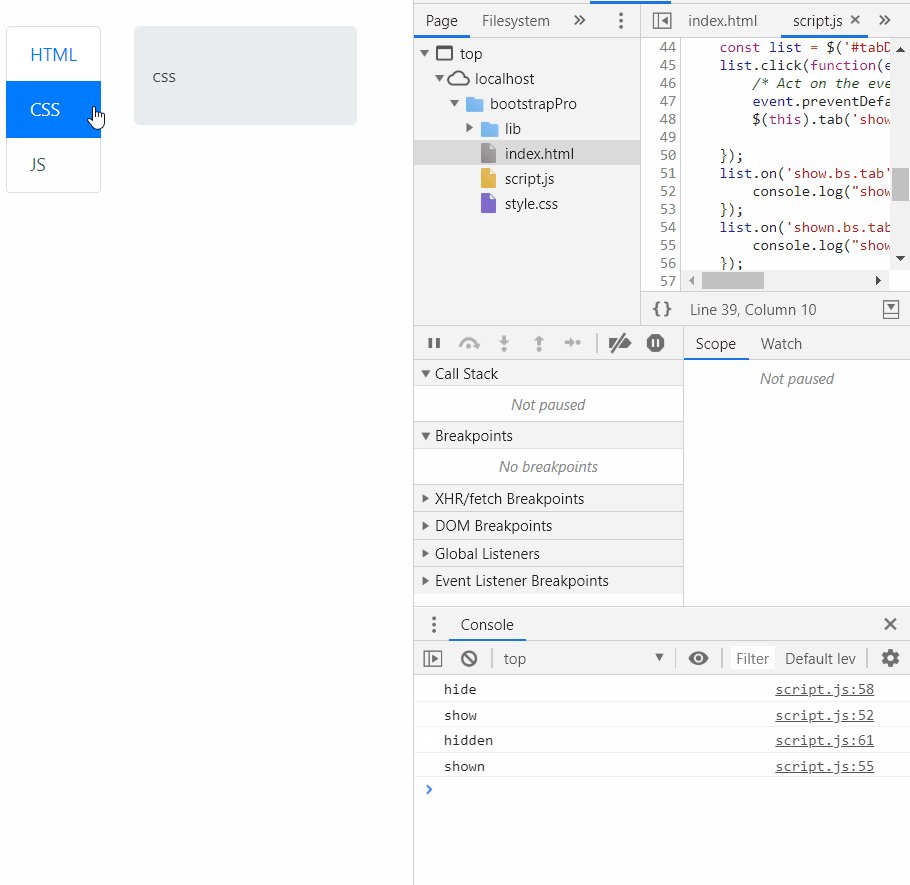
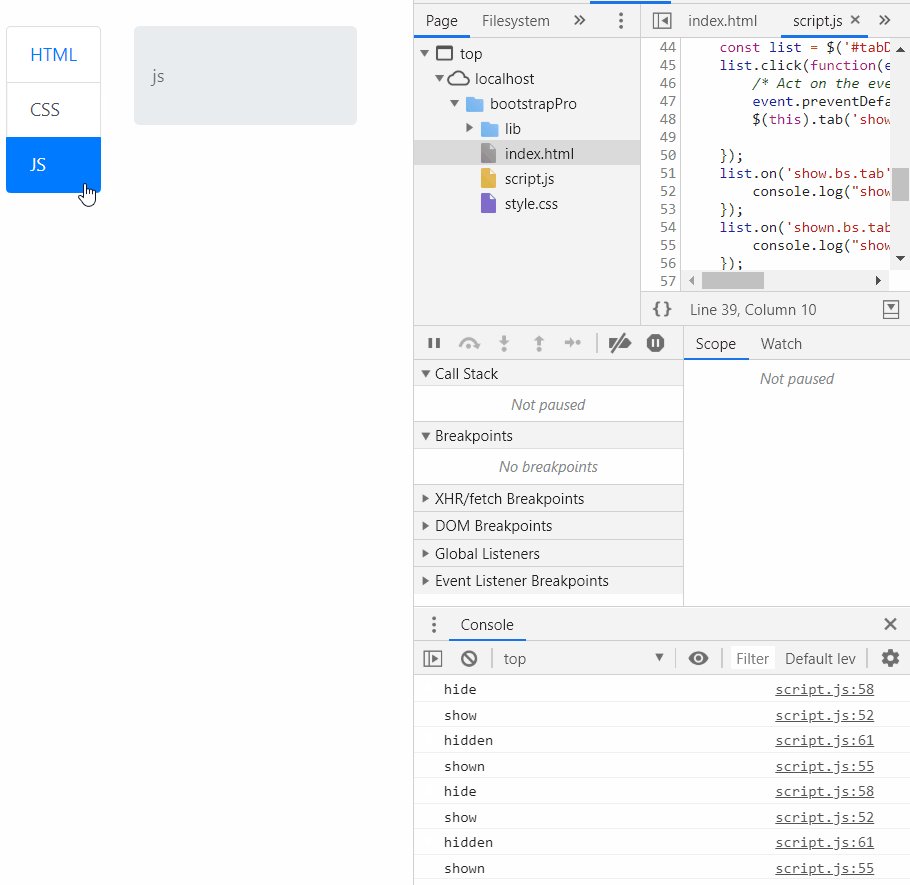
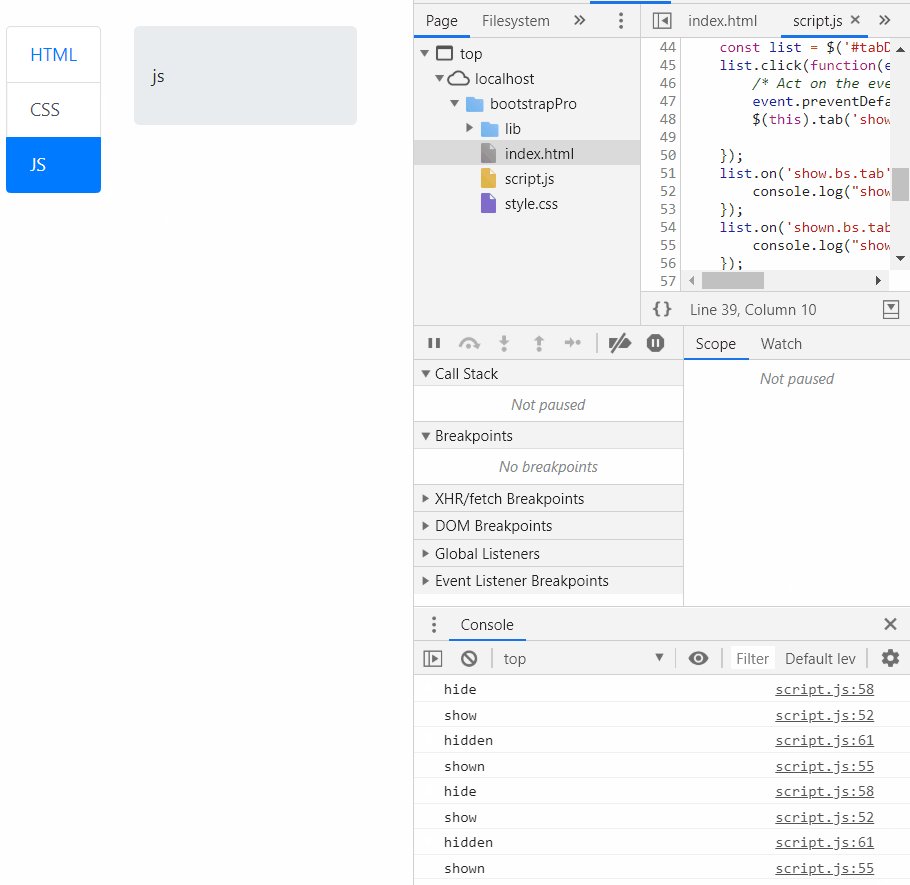
如果想要监听list的切换事件,可以使用js的on方法,有show,shown,hide,hidden方法可以监听
const list = $('#tabDemo .list-group a')
list.on('show.bs.tab', function(event) {
console.log("show",event.target.getArrtibute('href'))
});
list.on('shown.bs.tab', function(event) {
console.log("shown",event.target.getArrtibute('href'))
});
list.on('hide.bs.tab', function(event) {
console.log("hide",event.target.getArrtibute('href'))
});
list.on('hidden.bs.tab', function(event) {
console.log("hidden",event.target.getArrtibute('href'))
});

Modal对话框组件
通过modal可以实现一个简单的对话框界面
使用方法:
首先在最外面套一个类为"modal"的div作为包装,默认对话框不可见,如需要默认可见,需要在这层增加d-block类设置
然后在第二层设置一个类为"modal-dialog"的div说明是对话框设置;
第三层设置一个类为"modal-content"的div设置内容层,然后在内容层中可以设置头部,身体,底部三层内容,分别对应"modal-header",“modal-body”,“modal-footer”,
<div class="component demo">
<div class="modal fade show d-block" id="modal-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<span class="sr-only">Close</span>
</button>
<h4 class="modal-title">Modal title</h4>
</div>
<div class="modal-body">
<p>One fine body…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</div>
上述代码是用tab快捷键点出来的官方给出的框架,其中header与footer中的data-dismiss属性设置为"modal"将关闭按钮与对话框进行了绑定,点击则会关闭当前弹窗;
如果想将对话框的出现控制外包到按钮上,可以使用id将效果外包,在modal外包设置一个按钮,data-toggle触发效果设置为"modal",data-target触发显示目标设置为id对应的对话框(例如"#modal-1")
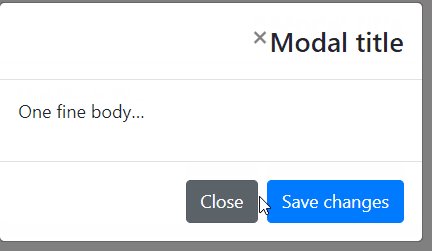
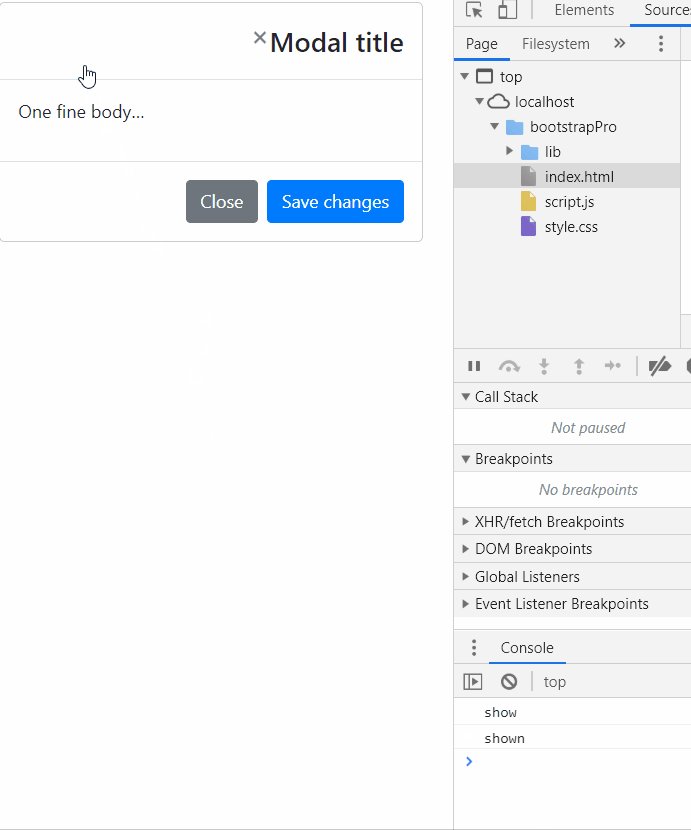
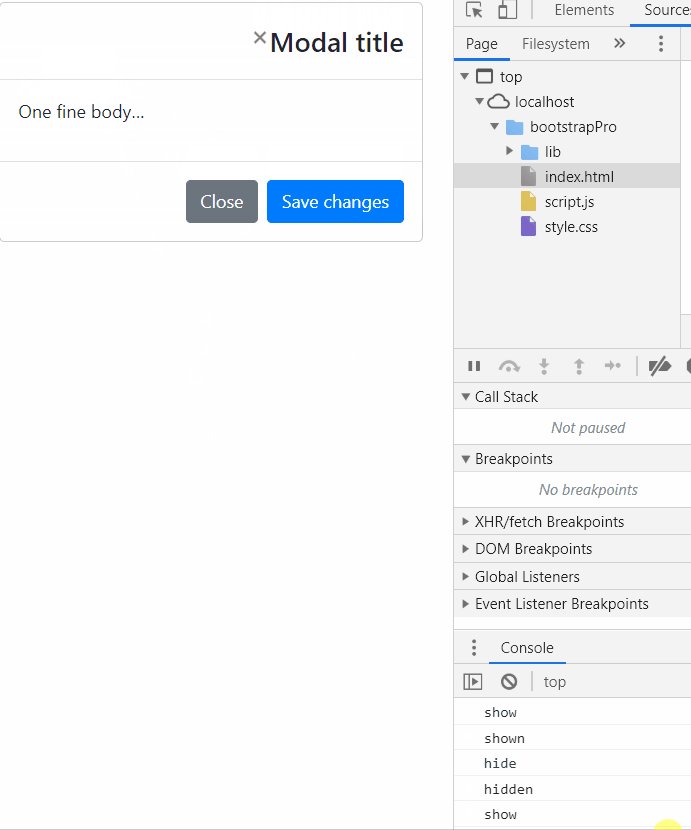
效果
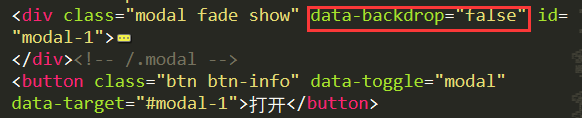
如果想要去掉这种背景色为暗色的半透明效果,可以在modal包装上增加data-backdrop=“false”

同样的,针对对话框的显示与消失也可以设置监听js方法,同样是使用id选择器进行对话框的选择,选择到modal包装类上即可
$('#modal-1').on('show.bs.modal', function(event) {
// body...
console.log('show')
});
$('#modal-1').on('shown.bs.modal', function(event) {
// body...
console.log('shown')
});
$('#modal-1').on('hide.bs.modal', function(event) {
// body...
console.log('hide')
});
$('#modal-1').on('hidden.bs.modal', function(event) {
// body...
console.log('hidden')
});

Nav导航与NavBar导航栏组件
使用nav可以创建导航,我们可以在无序列表的基础上进行使用
使用方法:首先套一个类为"nav"的ul作为包装,同时也为无序列表的骨架,然后在内部设置类为"nav-item"的li作为列表项,再在内部设置内容显示即可。我在这边使用的是链接文本a标签,类是"nav-link"
<div class="component demo">
<ul class="nav ">
<li class="nav-item"><a href="#" class="nav-link">HTML</a></li>
<li class="nav-item"><a href="#" class="nav-link">CSS</a></li>
<li class="nav-item"><a href="#" class="nav-link">JS</a></li>
</ul>
</div>

可以在ul的类中设置情景类修改导航栏的效果
“flex-column"可以使导航栏垂直
“justify-content-center"可以使导航栏居中
“nav-tabs"可以增加标签切换效果
使用"nav-pills nav-fill”
搭配使用的是navbar导航栏组件,可以将导航栏的标题等内容进行组件化显示。
使用方法:设置一个nav标签,类为"navbar”,作为导航栏包装,然后在导航栏里面可以设置类为"navbar-brand"的链接标签与"navbar-nav"的导航内容标签
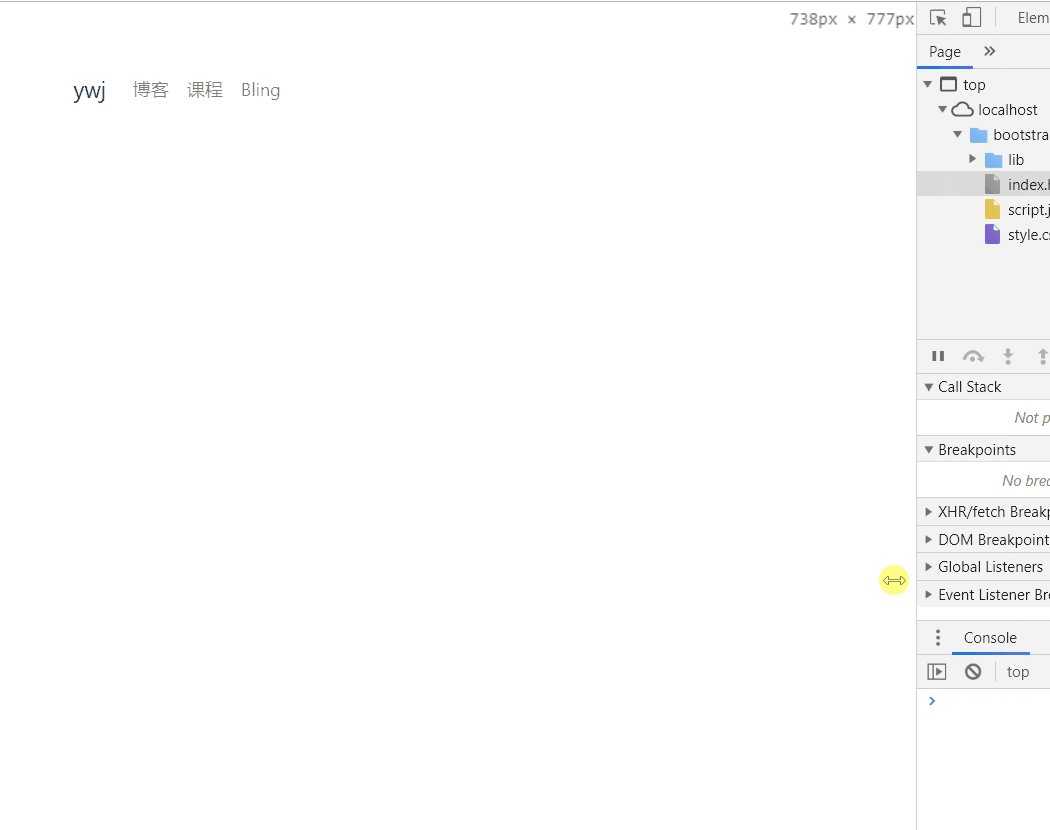
当前标签的内容是对堆叠到一起的,可以设置最大显示宽度"navbar-expand-宽度”,有xs,sm,md,lg,xl五种可选择,在这里选用了"navbar-expand-md"为例,然后使用"navbar-light"情景类设置导航栏效果

现在的导航栏没有办法进行隐藏,我们可以设置一个隐藏按钮,当界面宽度较小时可以设置隐藏
首先在"navbar-nav"的外面套上一个类为"collapse"的div作为折叠插件,设置情景类为"navbar-collapse"将其修改成导航栏的折叠的效果,设置一个id便于按钮的绑定(我设置的是navbar-content)
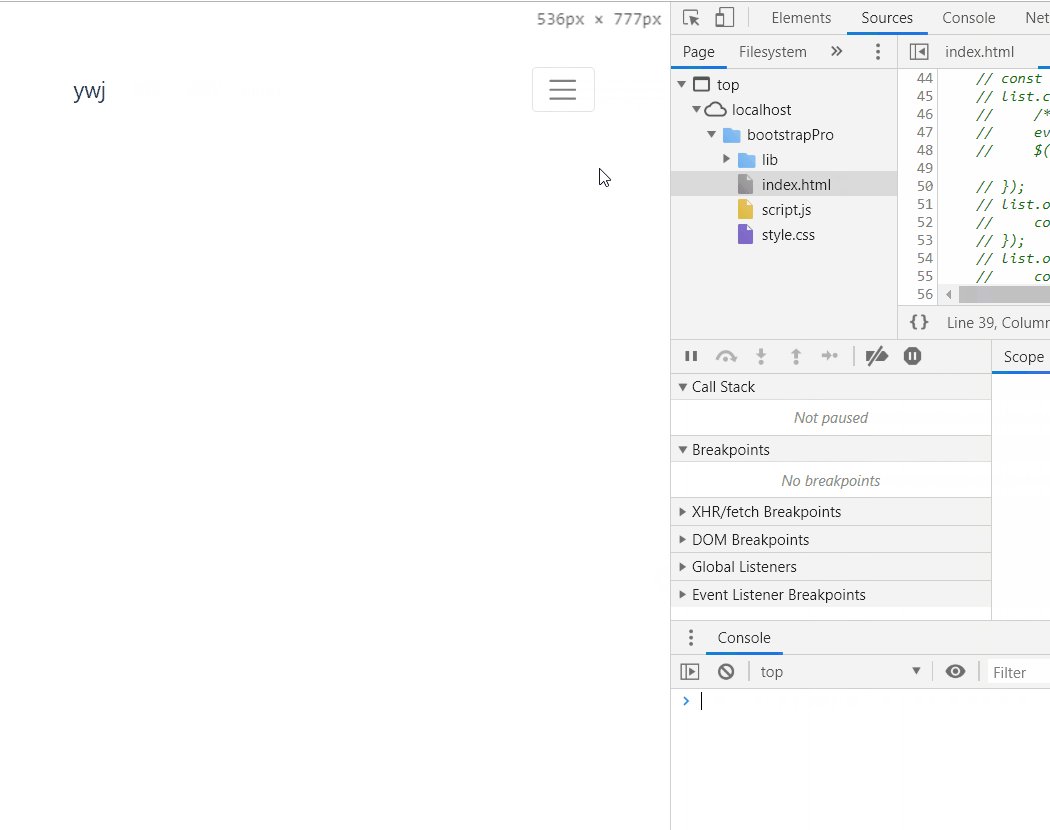
然后在collapse的外面设置一个button将隐藏按钮外包,其类设置为"navbar-toggler",data-toggle属性为"collapse",data-target为导航栏的id(“#navbar-content”),里面设置一个span图标,类为"navbar-toggler-icon"
<nav class="navbar navbar-expand-md navbar-light">
<a href="#" class="navbar-brand">ywj</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbar-content">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav">
<li class="nav-item"> <a href="#" class="nav-link">博客</a></li>
<li class="nav-item"> <a href="#" class="nav-link">课程</a></li>
<li class="nav-item"> <a href="#" class="nav-link">Bling</a></li>
</ul>
</div>
</nav>

如果下翻页面,导航栏会规定在当前位置而消失在视口,可以设置位置来修改这一点
在nav包装上设置fixed-top/bottom类可以将导航栏固定在顶部或者底部

如果想要相对固定位置显示,当位置在顶部时位置是原始位置,当页面位置翻到下面,导航栏就固定在顶部,可以使用"sticky-top/bottom/"

来源:CSDN
作者:退堂鼓一级演员
链接:https://blog.csdn.net/yeweij226/article/details/104469530