一、功能介绍
对于输入的一张图片(可正常解码,且长宽比适宜),检测图像中的所有人体并返回每个人体的矩形框位置,识别人体的静态属性和行为,共支持20余种属性,包括:性别、年龄阶段、衣着(含类别/颜色)、是否戴帽子、是否戴眼镜、是否背包、是否使用手机、身体朝向等。
主要适用于监控场景的中低空斜拍视角,支持人体轻度重叠、轻度遮挡、背面、侧面、动作变化等复杂场景。
摄像头硬件选型无特殊要求,分辨率建议720p以上,更低分辨率的图片也能识别,只是效果可能有差异。暂不适用夜间红外监控图片,后续会考虑扩展。
二、应用场景


/// 获取百度access_token
/// </summary>
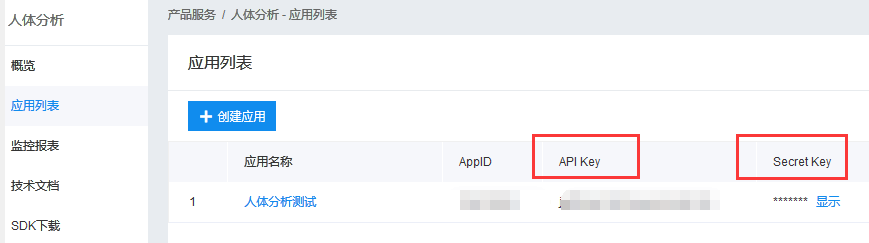
/// <param name="clientId">API Key</param>
/// <param name="clientSecret">Secret Key</param>
/// <returns></returns>
public static string GetAccessToken(string clientId, string clientSecret)
{
string authHost = "https://aip.baidubce.com/oauth/2.0/token";
HttpClient client = new HttpClient();
List<KeyValuePair<string, string>> paraList = new List<KeyValuePair<string, string>>();
paraList.Add(new KeyValuePair<string, string>("grant_type", "client_credentials"));
paraList.Add(new KeyValuePair<string, string>("client_id", clientId));
paraList.Add(new KeyValuePair<string, string>("client_secret", clientSecret));
HttpResponseMessage response = client.PostAsync(authHost, new FormUrlEncodedContent(paraList)).Result;
string result = response.Content.ReadAsStringAsync().Result;
JObject jo = (JObject)JsonConvert.DeserializeObject(result);
string token = jo["access_token"].ToString();
return token;
}
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(webRootPath, "Uploads", "BaiduAIs")),
RequestPath = "/BaiduAIs"
});
由于html代码无法原生显示,只能简单说明一下:
主要是一个form表单,需要设置属性enctype="multipart/form-data",否则无法上传图片;
form表单里面有两个控件:
一个Input:type="file",asp-for="FileUpload" ,上传图片用;
一个Input:type="submit",asp-page-handler="BodyAttr" ,提交并返回识别结果。
一个img:src="@Model.curPath",显示识别的图片。
最后显示后台 msg 字符串列表信息。
public IFormFile FileUpload { get; set; }
private readonly IHostingEnvironment HostingEnvironment;
public List<string> msg = new List<string>();
public string curPath { get; set; }
public BodySearchModel(IHostingEnvironment hostingEnvironment)
{
HostingEnvironment = hostingEnvironment;
}
public async Task<IActionResult> OnPostBodyAttrAsync()
{
if (FileUpload is null)
{
ModelState.AddModelError(string.Empty, "请先选择 本地图片!");
}
if (!ModelState.IsValid)
{
return Page();
}
msg = new List<string>();
string webRootPath = HostingEnvironment.WebRootPath;//wwwroot目录
string fileDir = Path.Combine(webRootPath, "Uploads//BaiduAIs//");
string imgName = await UploadFile(FileUpload, fileDir);
string fileName = Path.Combine(fileDir, imgName);
string imgBase64 = GetFileBase64(fileName);
curPath = Path.Combine("/BaiduAIs/", imgName);//需在Startup.cs 文件 的 Configure(IApplicationBuilder app, IHostingEnvironment env)方法中开启虚拟目录映射功能
string result = GetBodyeJson(imgBase64, “你的API KEY”, “你的SECRET KEY”);
JObject jo = (JObject)JsonConvert.DeserializeObject(result);
List<JToken> msgList = jo["person_info"].ToList();
int number = int.Parse(jo["person_num"].ToString());
int curNumber = 1;
msg.Add("人数:" + number);
foreach (JToken ms in msgList)
{
if (number > 1)
{
msg.Add("第 " + (curNumber++).ToString() + " 人:");
}
msg.Add("性别:" + ms["attributes"]["gender"]["name"].ToString());
msg.Add("年龄:" + ms["attributes"]["age"]["name"].ToString());
msg.Add("身体朝向:" + ms["attributes"]["orientation"]["name"].ToString());
msg.Add("下半身服饰:" + ms["attributes"]["lower_wear"]["name"].ToString());
msg.Add("下半身衣着颜色:" + ms["attributes"]["lower_color"]["name"].ToString());
msg.Add("上半身服饰:" + ms["attributes"]["lower_wear"]["name"].ToString());
msg.Add("上半身衣着颜色:" + ms["attributes"]["upper_color"]["name"].ToString());
msg.Add("上身服饰分类:" + ms["attributes"]["upper_wear"]["name"].ToString());
msg.Add("上身服饰纹理:" + ms["attributes"]["upper_wear_texture"]["name"].ToString());
msg.Add("是否戴眼镜:" + ms["attributes"]["glasses"]["name"].ToString());
msg.Add("是否戴帽子:" + ms["attributes"]["headwear"]["name"].ToString());
msg.Add("是否吸烟:" + ms["attributes"]["smoke"]["name"].ToString());
msg.Add("交通工具:" + ms["attributes"]["vehicle"]["name"].ToString());
msg.Add("使用手机:" + ms["attributes"]["cellphone"]["name"].ToString());
msg.Add("是否撑伞:" + ms["attributes"]["umbrella"]["name"].ToString());
msg.Add("背包:" + ms["attributes"]["bag"]["name"].ToString());
}
return Page();
}
/// <summary>
/// 上传文件,返回文件名
/// </summary>
/// <param name="formFile">文件上传控件</param>
/// <param name="fileDir">文件绝对路径</param>
/// <returns></returns>
public static async Task<string> UploadFile(IFormFile formFile, string fileDir)
{
if (!Directory.Exists(fileDir))
{
Directory.CreateDirectory(fileDir);
}
string extension = Path.GetExtension(formFile.FileName);
string imgName = Guid.NewGuid().ToString("N") + extension;
var filePath = Path.Combine(fileDir, imgName);
using (var fileStream = new FileStream(filePath, FileMode.Create, FileAccess.Write))
{
await formFile.CopyToAsync(fileStream);
}
return imgName;
}
/// <summary>
/// 返回图片的base64编码
/// </summary>
/// <param name="fileName">文件绝对路径名称</param>
/// <returns></returns>
public static String GetFileBase64(string fileName)
{
FileStream filestream = new FileStream(fileName, FileMode.Open);
byte[] arr = new byte[filestream.Length];
filestream.Read(arr, 0, (int)filestream.Length);
string baser64 = Convert.ToBase64String(arr);
filestream.Close();
return baser64;
}
/// <summary>
/// 人体检测Json字符串
/// </summary>
/// <param name="strbaser64">图片base64编码</param>
/// <param name="clientId">API Key</param>
/// <param name="clientSecret">Secret Key</param>
/// <returns></returns>
public static string GetBodyeJson(string strbaser64, string clientId, string clientSecret)
{
string token = GetAccessToken(clientId, clientSecret);
string host = "https://aip.baidubce.com/rest/2.0/image-classify/v1/body_attr?access_token=" + token;
Encoding encoding = Encoding.Default;
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(host);
request.Method = "post";
request.KeepAlive = true;
string str = "image=" + HttpUtility.UrlEncode(strbaser64);
byte[] buffer = encoding.GetBytes(str);
request.ContentLength = buffer.Length;
request.GetRequestStream().Write(buffer, 0, buffer.Length);
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.Default);
string result = reader.ReadToEnd();
return result;
}


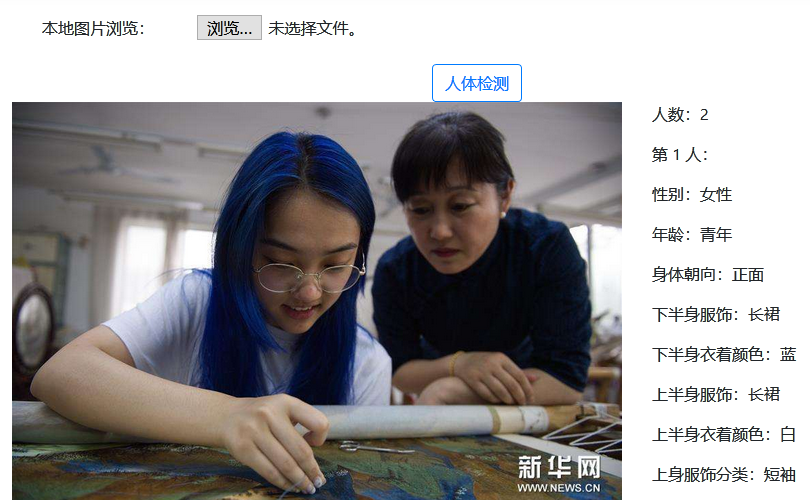
人数:2
第 1 人:
性别:女性
年龄:青年
身体朝向:正面
下半身服饰:长裙
下半身衣着颜色:蓝
上半身服饰:长裙
上半身衣着颜色:白
上身服饰分类:短袖
上身服饰纹理:纯色
是否戴眼镜:戴眼镜
是否戴帽子:无帽
是否吸烟:未吸烟
交通工具:无交通工具
使用手机:未使用手机
是否撑伞:未打伞
背包:无背包
第 2 人:
性别:女性
年龄:青年
身体朝向:正面
下半身服饰:不确定
下半身衣着颜色:不确定
上半身服饰:不确定
上半身衣着颜色:黑
上身服饰分类:短袖
上身服饰纹理:纯色
是否戴眼镜:无眼镜
是否戴帽子:无帽
是否吸烟:未吸烟
交通工具:无交通工具
使用手机:未使用手机
是否撑伞:未打伞
背包:无背包
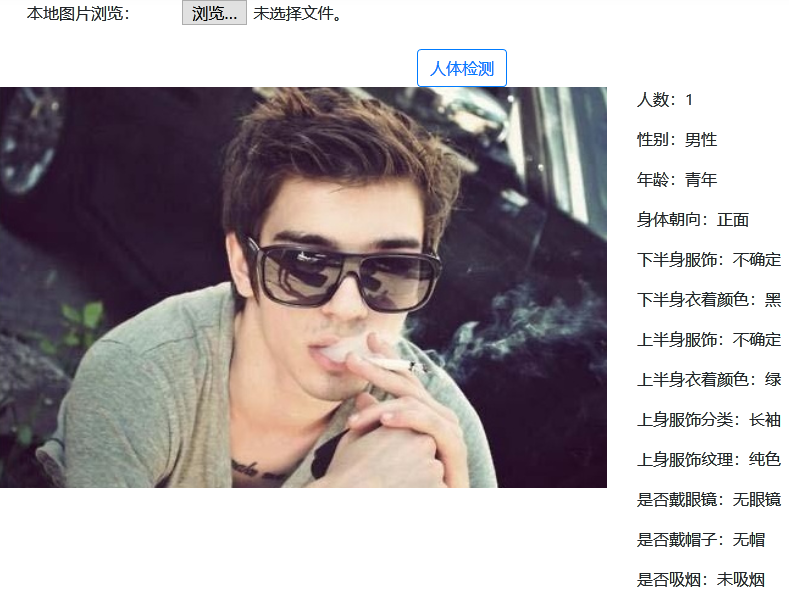
2.2

人数:1
性别:男性
年龄:青年
身体朝向:正面
下半身服饰:不确定
下半身衣着颜色:黑
上半身服饰:不确定
上半身衣着颜色:绿
上身服饰分类:长袖
上身服饰纹理:纯色
是否戴眼镜:无眼镜
是否戴帽子:无帽
是否吸烟:未吸烟
交通工具:无交通工具
使用手机:未使用手机
是否撑伞:未打伞
背包:无背包
2.3

完整识别结果:
人数:1
性别:男性
年龄:青年
身体朝向:正面
下半身服饰:长裤
下半身衣着颜色:黑
上半身服饰:长裤
上半身衣着颜色:灰
上身服饰分类:长袖
上身服饰纹理:纯色
是否戴眼镜:无眼镜
是否戴帽子:无帽
是否吸烟:未吸烟
交通工具:无交通工具
使用手机:未使用手机
是否撑伞:未打伞
背包:无背包
根据识别结果可以看出,该接口对于性别、服饰、服饰类型、颜色等的识别比较准确,但是对于是否吸烟、是否戴眼镜等识别就比较差了,还需要再改进。
来源:oschina
链接:https://my.oschina.net/u/4231893/blog/3162077